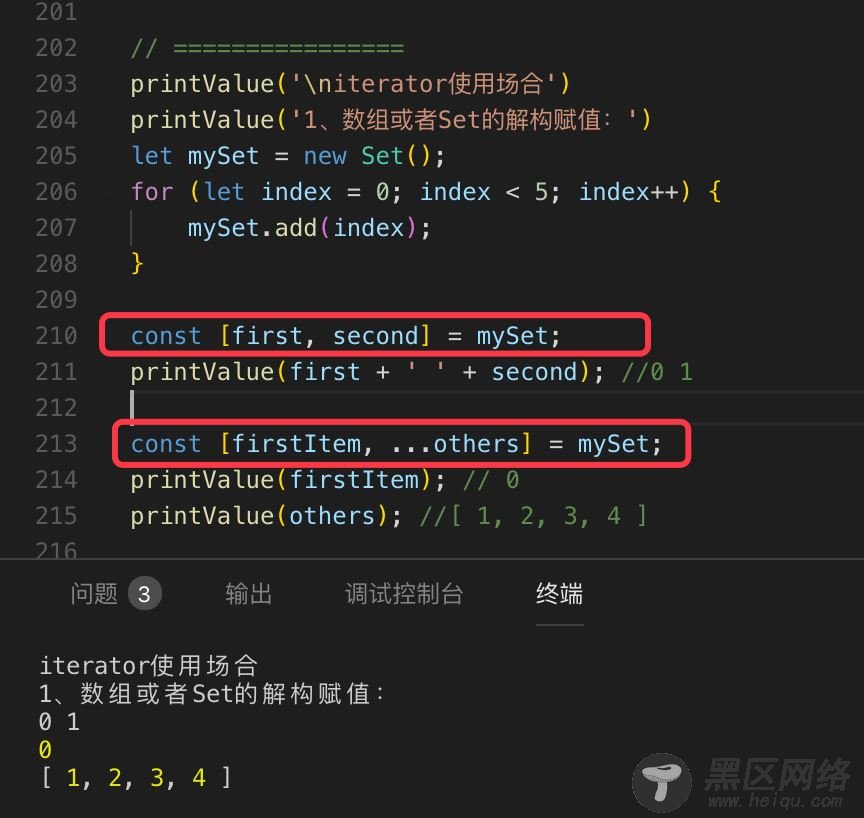
在下方代码片段中首先创建了一个名为 mySet 的集合对象。然后通过循环给集合中添加了一些值。然后通过 解构赋值 的形式,取出了 mySet 中的第一个值和第二个值。此刻的结构赋值会调用集合的迭代器接口,取出第一个值和第二个值,分别赋值给 first 和 second。
第二个红框中在结构赋值是使用了扩展运算符,该操作符会使 others 接收 firstItem 剩下的值。

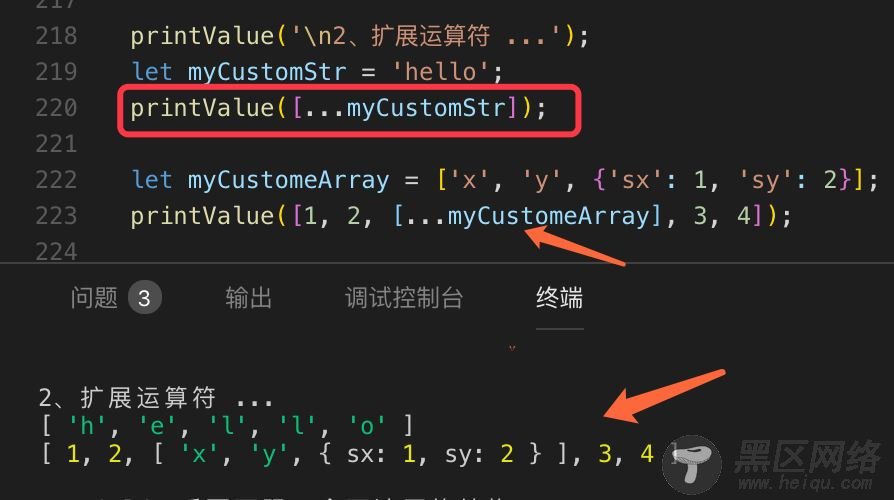
(2)、扩展运算符 ...
接下来来看另一个扩展运算符的例子。
首先定义了一个字符串,然后通过扩展运算符将该字符串的每个字符拆分到一个数组中,输出结果如下所示。扩展运算符还可以使用到对象上,如第二个示例所示。

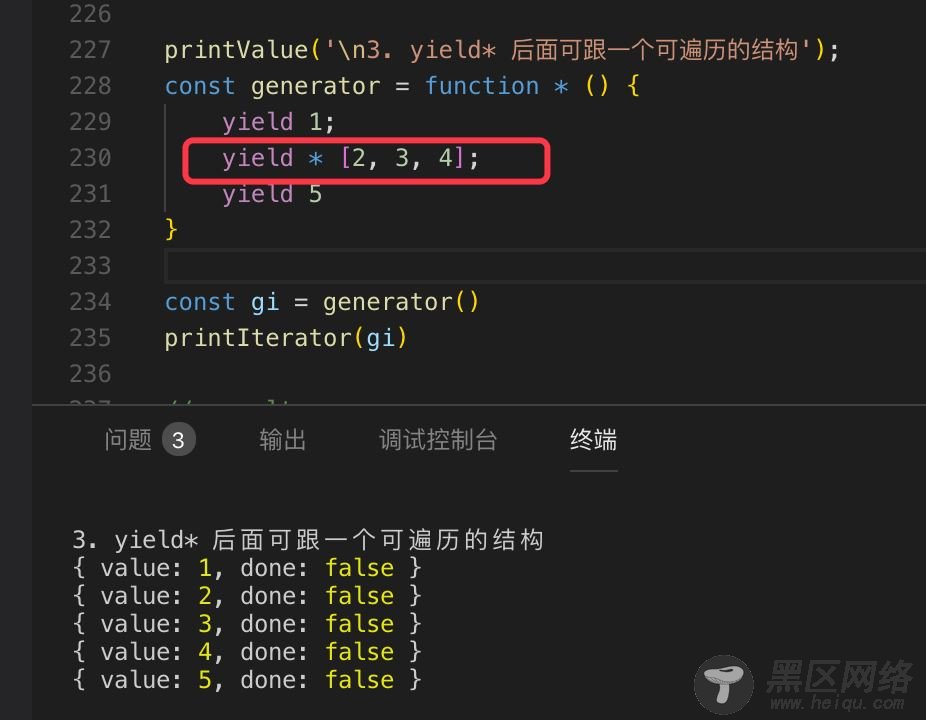
(3)、在Generator函数的 yield * 中使用
稍后会详细的介绍 Generator 函数,一个Generator 函数返回的是一个迭代器,我们可以调用该迭代器的 next 方法来执行每一个 yield。在 Generator 函数中,可以使用 yield * 后边跟一个可便遍历的结构,这样我们就可以在外部统一使用 next 来访问这个可遍历的结构的每一个值,如下所示:

二、Generator函数及异步编程
理解完迭代器,接下来来看一下Generator函数。如果做过RN开发的话,如果使用过 redux - saga的话,应该对Generator函数不陌生。Generator函数是ES6提供的异步编程的解决方案,解析了我们先看一下Generator函数基本使用方式,再看一下如何使用Generator函数进行异步编程。
1、Generator函数的定义和使用
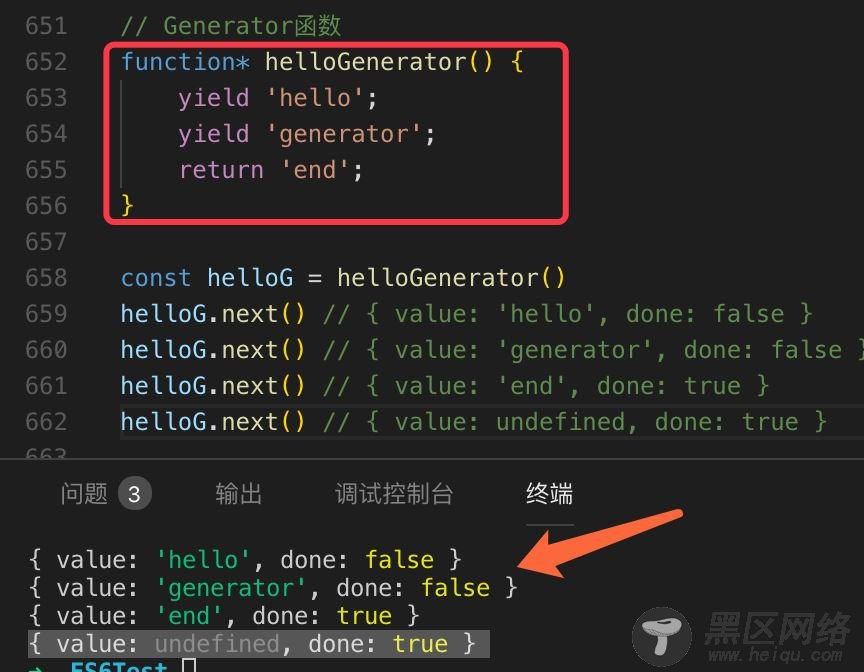
下方定义了一个 Generator函数,Generator函数的定义与普通函数的定义差不多,只不过是function关键字后边跟了一个*号。然后函数体内部使用了一个个 yield语句来表明每一步的操作。定义完Generator函数后,下方紧接着的是使用,首先调用该Generator函数获取了一个迭代器,每次执行这个迭代器的next方法都会一次的执行一个yield语句。输出结果和上面的迭代器没啥区别。

2、next的参数
在调用Generator函数返回的迭代器时,是可以往next方法中传入参数的。next 方法可以带一个参数,该参数被当做上一个 yield 语句的返回值。下方就是给 next 传参的一个示例:
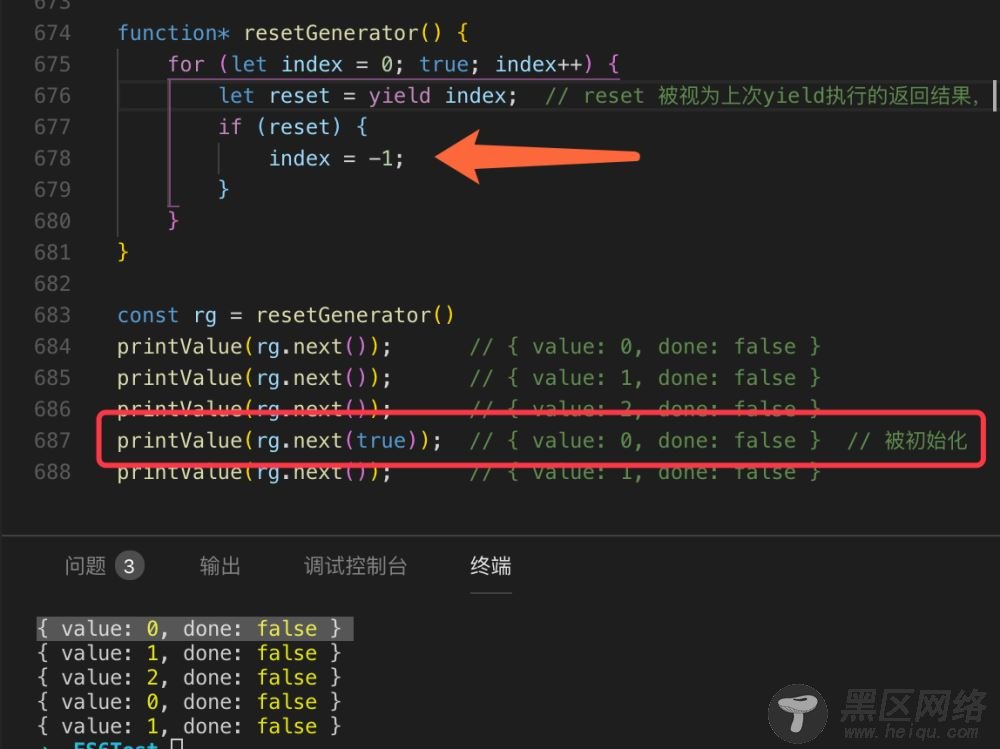
下方定义了一个Generator函数,用来输出自增的值,每次调用next都会获取一个自增的值。当调用 rg.next(true) 时,这个true就会被赋值给 reset, 因为这个reset被视为上个yield的返回值,上一个yield执行后,会将index设置为 -1。那么rg.next(true)对应的 yield执行是,index是从 -1 开始自增的,自增后为0,所以 rg.next(true) 对应的 yield 的值为0。

下方是另一个示例:
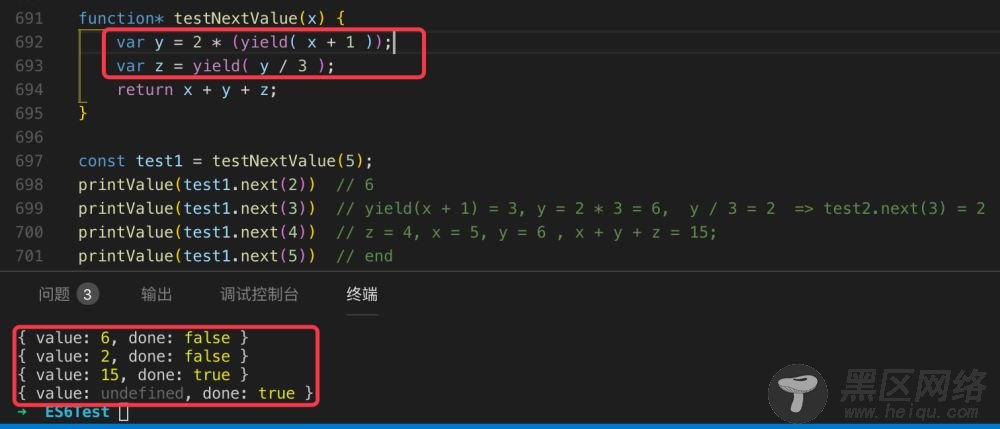
下方定义了一个名为testNextValue的Generator函数,该函数本身接收了一个参数。在调用该Generator函数时,传入了一个参数,这个参数不是Next的参数,是Generator函数本身的参数。
Generator函数在调用时,函数体并不会马上执行,在调用next函数时才会执行函数中yield语句体。
第一次调用Next,给Next传入了一个值 5,也就是说明 x = 5。
第一次执行next会调用第一个 yield 语句体,test1.next(2) = x + 1 = 5 + 1 = 6, 所以第一次调用next的结果值为
6。第二次调用 Next,传入的Next参数为3。
这个3 被作为上一个 yield 语句体的返回值,yield(x + 1) 的返回值为 3。那么 y 的值就为 2 * 3 = 6。yield中的值为 y / 3 = 2,所以第二次执行next获取的值为 2。第三次调用Next传入的参数为 4,这个 4 被作为上个yield语句体返回的参数,所以z = 4, 上分析过了 x = 5, y = 6, 所以 x + y + z = 15, 第三次执行next为 15。再次调用Next,因为语句体执行完了,所以获取到的是undefined。

三、使用Generator函数进行异步编程
接下来实现一个简单的示例,使用Generator函数结合Promise回调模拟一下异步编程。
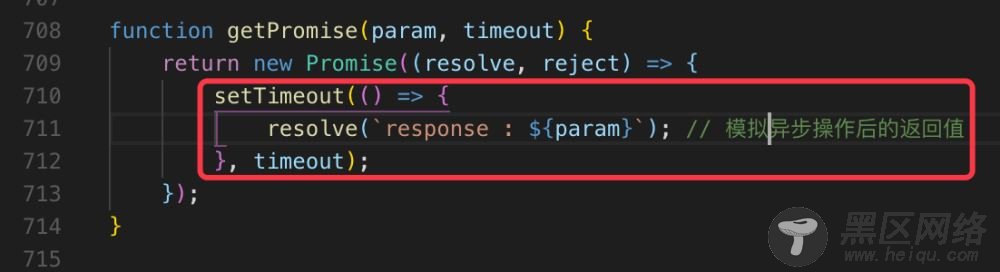
首先定义了一个 getPromise函数,该函数接收两个参数,一个参数表示网络请求的参数,另一个参数表示请求时间。该函数返回一个 Promise对象,在Promise对象中我们使用了setTimeout来模拟请求的延迟,根据传入的timeout来决定延迟时间,延迟时间到达后会执行 resolve方法,将相关值回调出来。

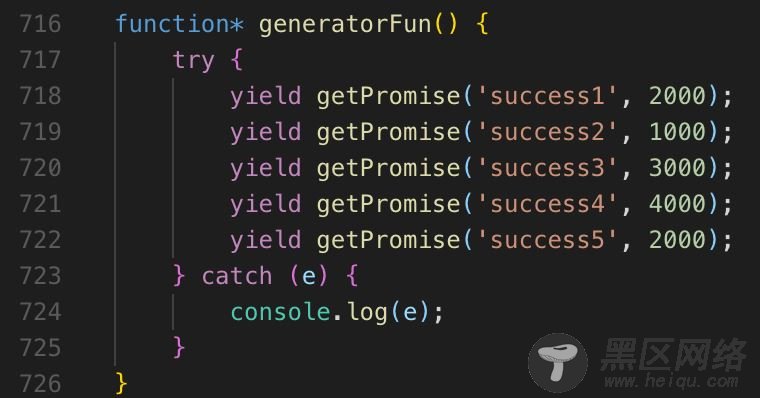
然后定义了一个Generator函数,在该函数中通过yield来调用每个函数,下方的Generator函数比较简单,在此就不做过多赘述了。

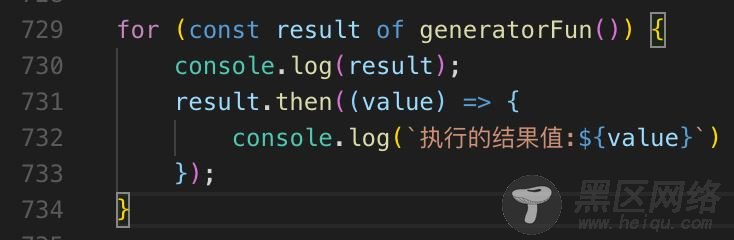
然后我们通过for -of 一次执行Generator函数的next方法,进而来执行每个getPromise方法。