vue 百度地图 + 定位
前提需要自己有百度的密钥,如没有可以去百度地图申请
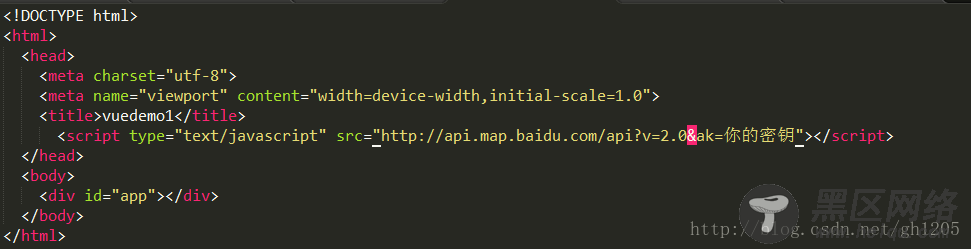
一、在主目录下的index.html引入js,例如:


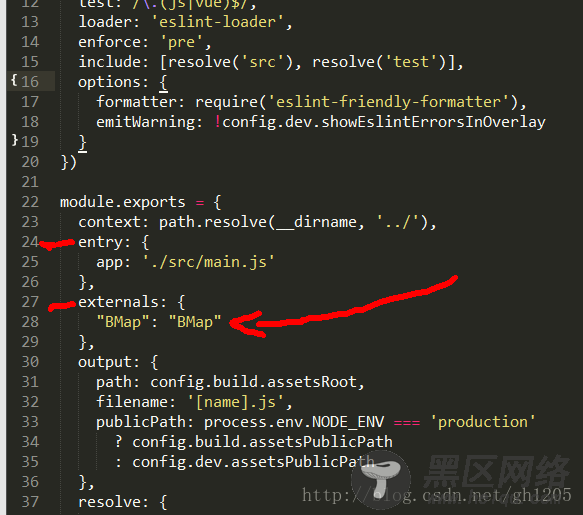
二、在webpack.base.conf.js配置文件中配置BMap,在module.exports 中与entry平级,例如:

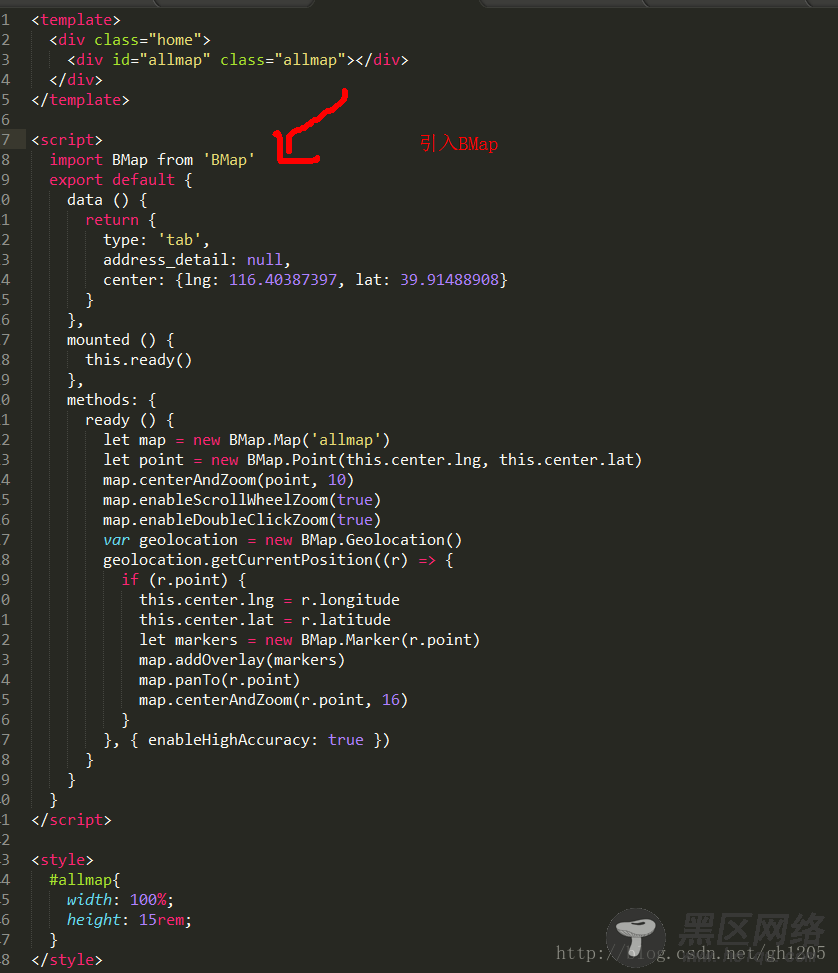
三、在项目中引入BMap:

四、代码:
<template> <div> <div></div> </div> </template> <script> import {getStore, setStore, removeStore} from '@/config/Utils' import BMap from 'BMap' export default { data () { return { type: 'tab', address_detail: null, center: {lng: 116.40387397, lat: 39.91488908} } }, mounted () { this.ready() }, methods: { ready () { let map = new BMap.Map('allmap') let point = new BMap.Point(this.center.lng, this.center.lat) map.centerAndZoom(point, 10) map.enableScrollWheelZoom(true) map.enableDoubleClickZoom(true) var geolocation = new BMap.Geolocation() geolocation.getCurrentPosition((r) => { if (r.point) { this.center.lng = r.longitude this.center.lat = r.latitude let markers = new BMap.Marker(r.point) map.addOverlay(markers) map.panTo(r.point) map.centerAndZoom(r.point, 16) } }, { enableHighAccuracy: true }) } } } </script> <style> #allmap{ width: 100%; height: 15rem; } </style>

五、效果:

如有错误地方,请留言指教,谢谢大家
以上所述是小编给大家介绍的vue百度地图 + 定位详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
