已经有了 Angular 1 应用程序,正在想着怎么把它升级到 Angular 2?看看我们是怎么样支持递增升级的。
摘要好消息。
我们计划在同一应用程序上允许 Angular 1 和 Angular 2 混合使用
你可以在同一个视图中混用 Angular 1 和 Angular 2 组件
Angular 1 和 Angular 2可以跨框架注入服务
数据绑定可以跨框架运行
为什么要升级?Angular 2 相对于 Angular 1 有很多优势,其中包括:性能有了极大提高,更强大的模板化,延迟加载,更简单的 API。 调试更加简单,测试前所未有地容易,等等。以下是几个突出亮点:
更好的性能
我们通过关注大量的场景来让你的应用变得轻快,初次渲染和再次渲染会快 3x 到 5x。
通过单形态的 JS 调用进行更快的变化检测
模板预编译和重用
页面缓存
更低的内存使用 / VM 压力
线性可伸缩,可观察或者不可变数据结构
依赖注入支持增量加载
更多强大的模板不再需要大量的指令
静态分析 —— 未来工具和 IDEs 在开发的过程发现错误,而不是运行过程
允许模板编写工具来决定绑定的使用,而不是在指令定义硬连接
未来计划
我们正在从 DOM 解耦 Angular 2 的渲染。我们正在积极支持下面的其他功能,从这个解耦我们可以:
Angular 1 和 2 共同运行
Angular 2 比 Angular 1 提供了更吸引人的优势,表现在性能,简易性和灵活性。我们正在努力令你容易地从现有 Angular 1应用中就能获得这种优势的好处,而这种 Angular 1 应用无缝混合了 Angular 2的组件和服务从而形成单独的应用。通过这样的混合,你能够在多次小规模的提交中升级一个应用中的一个服务或组件。
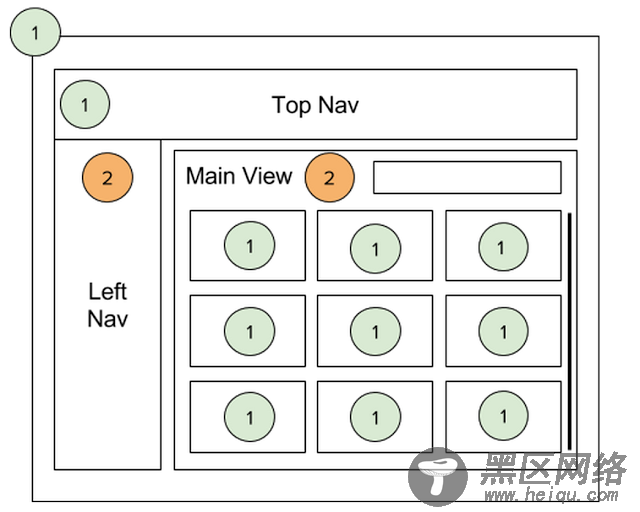
例如,你可能有一个如下图类似的应用。为了感受 Angular 2 的新特性,又决定升级组件 left nav 成为 Angular 2 组件。一旦你对 Angular 2 的应用更有把握,你决定为了你的主体区域中的滚动区使用 Angular 2 的渲染速度。

为了让两者集成工作,在 Anglar 1 和 Angular 2 之间有四样要素需要相互协作:
依赖注入
组件嵌套
内容嵌入
变化检测
为了实现以上功能,我们会建立一个名为 ng-upgrade 的库。你能在已存在的 Angular 1 应用里包含 ng-upgrade 和 Angular 2,并能很好地与之混合并搭配使用。
你可以在原始的改进设计文档中找到全部细节和伪代码,并阅读细节的概述以了解其工作原理。在未来的官方公告中,我们将会粗略介绍从 Angular 1 代码升级到 Angular 2 的特例。
依赖注入
首先,我们需要解决应用程序中各部分的通信问题。在 Angular 中,用于与其他类或函数通信的的最普遍方式是依赖注入。Angular 1 具有单一的根注入器,而 Angular 2 则具有分层注入器。每次升级服务都暗示着这两种注入需要互相提供实例。
ng-upgrade 库会自动地把 Angular 1 中的所有可注入的元素在 Angular 2 中变得可用。这意味着 Angular 2 的组件或服务能够在你的 Angular 1 应用服务中各处注入。
Angular 2 支持把 Angular 2 服务暴露在 Angular 1 注入器之下的行为,但你需要提供简单的映射设置。
通过独立的提交和混合环境中的通信,这种服务结果能够简便地一次一次地从 Angular 2 转移到 Angular 1。
组件嵌套和嵌入
在所有版本的 Angular 中,我们将组件定义为拥有其模板的指令。为了进行增量迁移, 你需要能够一次次迁移组件。这意味着 ng-upgrade 要允许来自每一个框架中的组件相互嵌套。
为了解决这个问题,ng-upgrade 允许你在外观设计模式中包含 Angular 1 的组件,这样就能够在 Angular 2 的组件中使用。相反地,你可以在 Angular 1 中包含 Angular 2 的组件来使用。伴随着 Angular 1 的嵌入和 Angular 2 的内容保护的模拟,这能够发挥全部作用。
在嵌套组件中,每个模板,包括其语法和语义,完全从属与 Angular 1 或者 Angular 2 两者之一。这不是一种仿真模式,而是每个框架中基于组件种类的实实在在的执行。这意味着升级到 Angular 2 的组件将会受益于 Angular 2 的所有特性,而不仅仅是更好的语法。
这也意味着Angular 1的组件通常会使用Angular 1的依赖注入。即使在使用Angular 2的模板时,Angular 2组件也会使用Angular 2的依赖注入,即使它是使用Angular 1的模板。
变化检测把Angular 1的组件和Angular 2的组件混合起来意味着Angular 1的作用范围和Angular 2的组件是交错的。因此,ng-upgrade会确认变化检测(Angular 1的作用范围摘要和Angular 2的变化检测)在相同通道中是否交错,以维持表达式的可预测性的评估命令。
ng-upgrade把这些特点纳入账户,并通过创造一种单独的结合性摘录循环的方法来实现跨平台,以便在Angular 1的作用范围摘要和Angular 2的变化检测建立联系。
典型的应用升级过程
这里有一个Angular 1项目升级为 Angular 2 的例子:
1. 在现有的应用中包含 Angular 2 和 ng-upgrade 的库。
2. 选择你想迁移的组件。
a. 编辑 Angular 1 的指令控制器去顺应 Angular 2 的语法。
b. 改变指令控制器/连接函数改变令其符合 Angular 2 的语法和语义。
c. 利用 ng-upgrade 去输出指令(现在是组件)作为 Angular 1 的组件(如果需要你可以称之为从Angular 1 模板衍生的 Angular 2 的组件)。
3. 选择你想迁移的服务。
a. 大多数的服务要求最低限度的修改。
b. 在 Angular 2 环境下配置服务。
c.(可选的)不使用 ng-upgrade 再输出服务到使用 ng-upgrade 的 Angular 1,如果它还继续被其他 Angular 1 代码使用。
4. 重复第2步骤和第3步骤以便于应用开发
5. 一旦没有多余的服务/组件被用来变更,把高层次的 Angular 1 引导程序降下,更换为 Angular 2的引导程序。
注意每个独立的变更会分别地被检查。并且,应用会持续地工作,让你随心所欲地继续发布升级。

