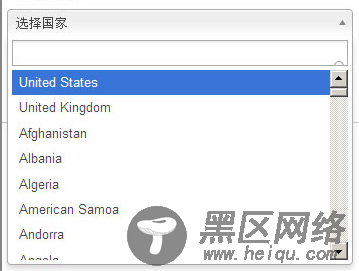
jQuery选择插件分为基本版和美化版,重点说下美化版,如下图所示:

相比最原始的版本,美化后的选择插件可以说是很漂亮了且功能更加强大(这里不说了,自行发掘吧)。这里主要是添加了它的特有属性并调用 class=”chzn-select”:
jsp页面:
<select class=”chzn-select”>
......
</select>
js页面:
$(".chzn-select").chosen();
注意引用jQuery的js,有多种版本,建议使用高版本,如 jquery-1.9.1.min.js。
下面进入到主题,select绑定数据是很常见的,但大多数都是静态的或者数据确定的,这些其实都很好处理,我们需要的是动态绑定且多级关联的。
通过下面的实例来看看是如何一步步处理的:
这里我只选择二级关联,更复杂的大家可以在充分掌握后再自行研究。我们要实现的是点击一个select下拉框选择后,另一个select下拉框动态关联其对应的值,如下主select是省份,关联的select是城市,数据库分别存在省份和城市的表,省份表字段有SF_ID和SF_NAME,城市表字段有CY_ID,CY__NAME,CY_SFID(关联的省份ID):
<!-- 省份 --> <select onChange="setCity();" data-placeholder="请选择省份"> <option value=""></option> <option value="">全部</option> <c:foreach items="${sfList}" var="sf"> <option value="${sf.SF_ID}" <c:if test="${pd.sfId == sf.SF_ID}">selected</c:if>>${sf.SF_NAME} </option> </c:foreach> </select> <!-- 城市 --> <select data-placeholder="请选择城市"> <option value=""></option> <option value="">全部</option> <c:foreach items="${cyList}" var="cy"> <option value="${cy.CY_ID}" <c:if test="${pd.cyId == cy.CY_ID}">selected</c:if>>${cy.CY_NAME} </option> </c:foreach> </select>
这里初始化的时候后台从数据库取数传值到页面,后台使用的是ModeView和PageData,大家视情况而定。
首先给主select省份添加onChange方法,表示选择更改的触发,即省份修改后城市对应的下拉框中的值也要变化,对应的处理方法是setCity(),我们使用ajax的方式来获取数据,如下在js中处理:
//下拉框动态关联 function setCity(){ // 获取选择的省份的ID var sfId = $("#ShengFen").val(); $.ajax({ type : "POST", url : "SFAndCity/setCity.do", data : {"sfId":sfId}, dataType : "json", success : function(data){ var cyList = data.cyList; // 移除以前的绑定数据 $("#City option").remove(); // 美化一下select(可以去除) var _option = "<option value=\"\""; _option += "></option>"; _option += "<option value=\"\""; _option += ">全部</option>"; // 绑定数据 if(cfList && cyList.length != 0){ $("select[name=City]").append(_option); for(var i=0;i<cyList.length;i++){ var option = "<option value=\""+cyList.CY_ID+"\""; option += ">"+cyList.CY_NAME+"</option>"; $("select[name=City]").append(option); } }else{ $("select[name=City]").append(_option); } // 保证jQuery的选择插件动态绑定数据生效 $("#City").trigger("liszt:updated"); $("#City").chosen(); } }); }
最后就是后台的处理了,如下:
@RequestMapping(value="/setCity") @ResponseBody public Map<String,Object> setCity(){ Map<String,Object> map = new HashMap<String,Object>(); PageData pd = new PageData(); try{ pd = this.getPageData(); String sfId = pd.getString("sfId"); //和ajax中传递的保持一致 pd.put("CY_SFID",sfId); List<PageData> cyList = cyService.listCityBysfId(pd); map.put("cyList",cyList); //和ajax中获取的保持一致 return map; }catch(Exception e){ } return map; }
当然,上面关于数据的获取根据自己实际代码来编写,主要是获取数据并返回。
总结
以上所述是小编给大家介绍的jQuery Ajax实现Select多级关联动态绑定数据的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
