介绍:前台使用vue开发的单页面,后台使用ant design pro单页面,实现手机端和后台聊天功能。
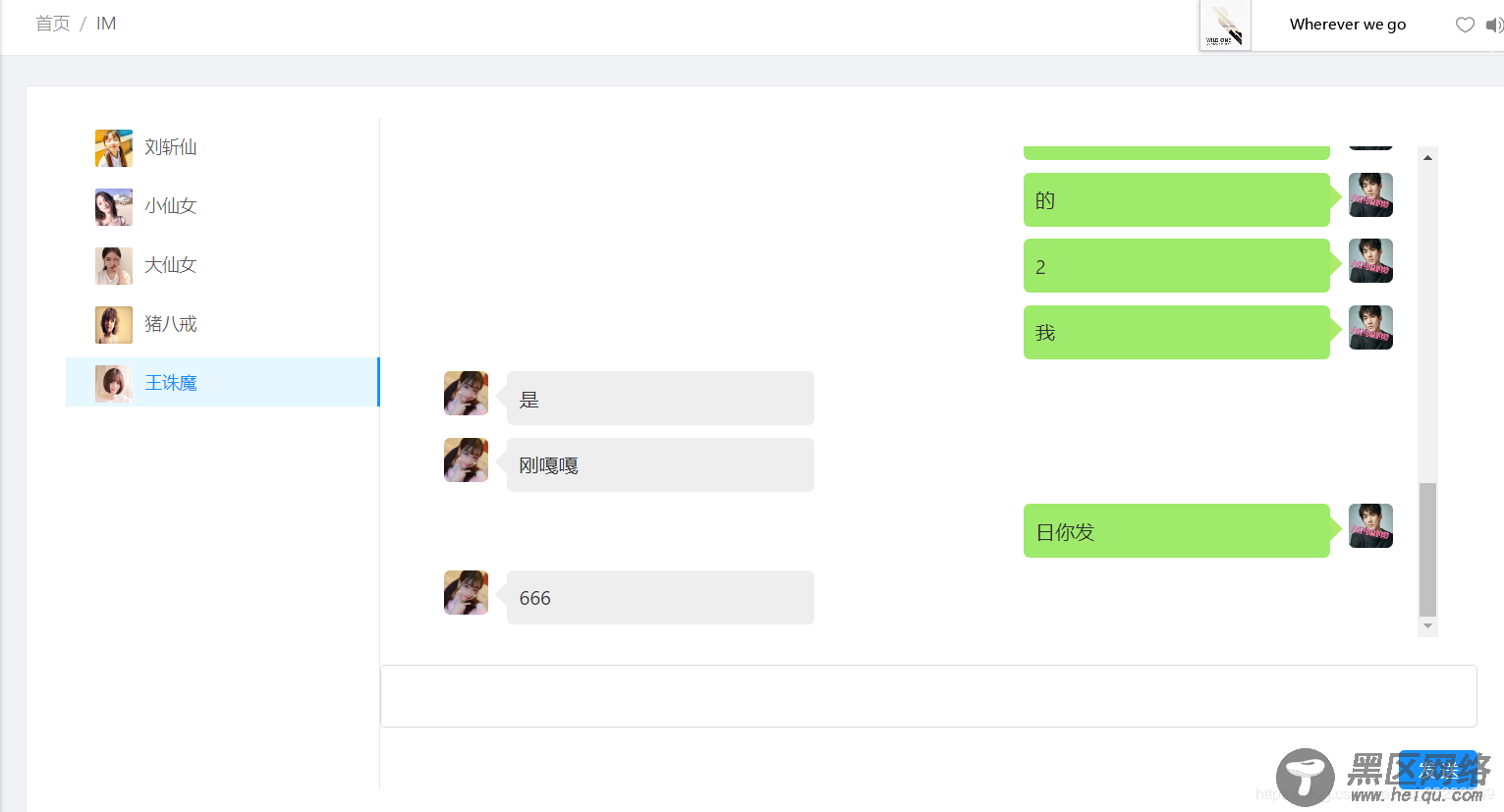
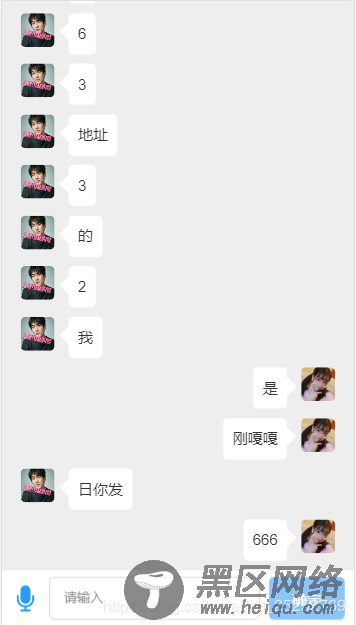
效果如图(PC+移动):


一、申请融云账号(token、appKey)
建议先看教程:sdk使用介绍
过一遍教程,接下来开始写
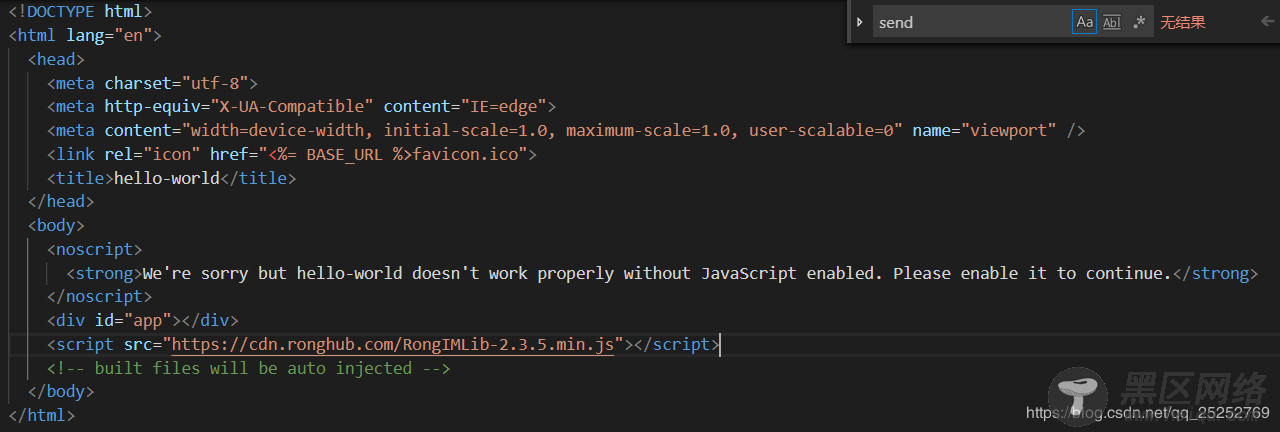
二、引入融云IM
如图:

位置:public/index.html,引入
<script src="https://cdn.ronghub.com/RongIMLib-2.3.5.min.js"></script>
三、可以正常使用RongIMLib其自带方法了
app.vue 不是全代码(因为只是连接)
created () { //生命周期函数-可发起求 let that = this //融云初始化 RongIMLib.RongIMClient.init('4z3hrv4ovrt'); //------------------------------重要填写appkey that.beforeIm() //设置监听,必须先设置监听,再连接 that.nowIm() //连接融云 }, methods: { ...mapMutations({ //读取最新消息列表,并设置----------------------------重要 getAnswer:'getAnswer' }), beforeIm(){ let that = this // 连接状态监听器 RongIMClient.setConnectionStatusListener({ onChanged: function (status) { // status 标识当前连接状态 switch (status) { case RongIMLib.ConnectionStatus.CONNECTED: console.log('链接成功'); break; case RongIMLib.ConnectionStatus.CONNECTING: console.log('正在链接'); break; case RongIMLib.ConnectionStatus.DISCONNECTED: console.log('断开连接'); break; case RongIMLib.ConnectionStatus.KICKED_OFFLINE_BY_OTHER_CLIENT: console.log('其他设备登录'); break; case RongIMLib.ConnectionStatus.DOMAIN_INCORRECT: console.log('域名不正确'); break; case RongIMLib.ConnectionStatus.NETWORK_UNAVAILABLE: console.log('网络不可用'); break; } } }); // 消息监听器 RongIMClient.setOnReceiveMessageListener({ // 接收到的消息 onReceived: function (message) { // 判断消息类型 switch(message.messageType){ case RongIMClient.MessageType.TextMessage: // message.content.content => 文字内容 //----------------------------重要-------把获取的消息存放在store中,全局公用homeIm.vue要使用 console.log('8080',message,message.content.content) that.getAnswer(message.content) break; case RongIMClient.MessageType.VoiceMessage: // message.content.content => 格式为 AMR 的音频 base64 break; case RongIMClient.MessageType.ImageMessage: // message.content.content => 图片缩略图 base64 // message.content.imageUri => 原图 URL break; case RongIMClient.MessageType.LocationMessage: // message.content.latiude => 纬度 // message.content.longitude => 经度 // message.content.content => 位置图片 base64 break; case RongIMClient.MessageType.RichContentMessage: // message.content.content => 文本消息内容 // message.content.imageUri => 图片 base64 // message.content.url => 原图 URL break; case RongIMClient.MessageType.InformationNotificationMessage: // do something break; case RongIMClient.MessageType.ContactNotificationMessage: // do something break; case RongIMClient.MessageType.ProfileNotificationMessage: // do something break; case RongIMClient.MessageType.CommandNotificationMessage: // do something break; case RongIMClient.MessageType.CommandMessage: // do something break; case RongIMClient.MessageType.UnknownMessage: // do something break; default: // do something } } }); }, nowIm(){ //自己的token------从接口获取,写到缓存 var token = JSON.parse(localStorage.getItem('userInfo')).IMUser.token//"WzrthC5f4UfuiI7dIwCQ5fwtGfqCdobpowIZkcQnj8PQOQuAJb/nIi1ayzGFwJguvbQZxbJH3x0="; RongIMClient.connect(token, { onSuccess: function(userId) { console.log('Connect successfully. ' + userId); }, onTokenIncorrect: function() { console.log('token 无效'); }, onError: function(errorCode){ var info = ''; switch (errorCode) { case RongIMLib.ErrorCode.TIMEOUT: info = '超时'; break; case RongIMLib.ConnectionState.UNACCEPTABLE_PAROTOCOL_VERSION: info = '不可接受的协议版本'; break; case RongIMLib.ConnectionState.IDENTIFIER_REJECTED: info = 'appkey不正确'; break; case RongIMLib.ConnectionState.SERVER_UNAVAILABLE: info = '服务器不可用'; break; } console.log(info); } }); } },
main.js 代码
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import './assets/style.css' // 外部static样式 ------重要 import './assets/js/rem.js' //rem适配 ------重要 import my from './assets/js/lbc.js' //------不重要 ---自定义全局方法 import HomeNews from './components/HomeNews.vue' //自定义组件 ------重要 Vue.component('HomeNews',HomeNews) Vue.prototype.$my=my //------不重要 ---自定义全局方法 使用 this.$my.xxx Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
store.js 全代码
