function collectGroup1 (regExp, str) { let results = [] for (const match of str.matchAll(regExp)) { results.push(match[1]) } return results } console.log(collectGroup1(/"([^"]*)"/g, `"foo" and "bar" and "baz"`)) // ["foo", "bar", "baz"]
上面代码中,由于string.matchAll(regex)返回的是遍历器,所以可以用for...of循环取出。
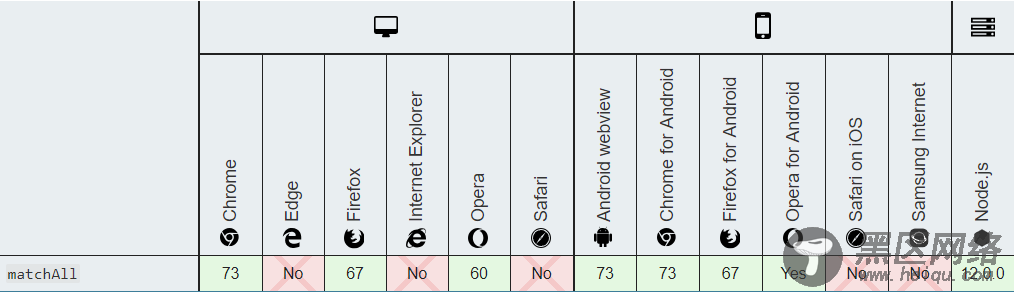
String.prototype.matchAll的支持情况:

Dynamic import
现在前端打包资源越来越大,前端应用初始化时根本不需要全部加载这些逻辑资源,为了首屏渲染速度更快,很多时候都是动态导入(按需加载)模块,比如懒加载图片等,这样可以帮助您提高应用程序的性能。
其中按需加载这些逻辑资源都一般会在某一个事件回调中去执行:
el.onclick = () => { import('/modules/my-module.js') .then(module => { // Do something with the module. }) .catch(err => { // load error; }) }
import()可以用于script脚本中,import(module) 函数可以在任何地方调用。它返回一个解析为模块对象的 promise。
这种使用方式也支持 await 关键字。
let module = await import('/modules/my-module.js');
通过动态导入代码,您可以减少应用程序加载所需的时间,并尽可能快地将某些内容返回给用户。
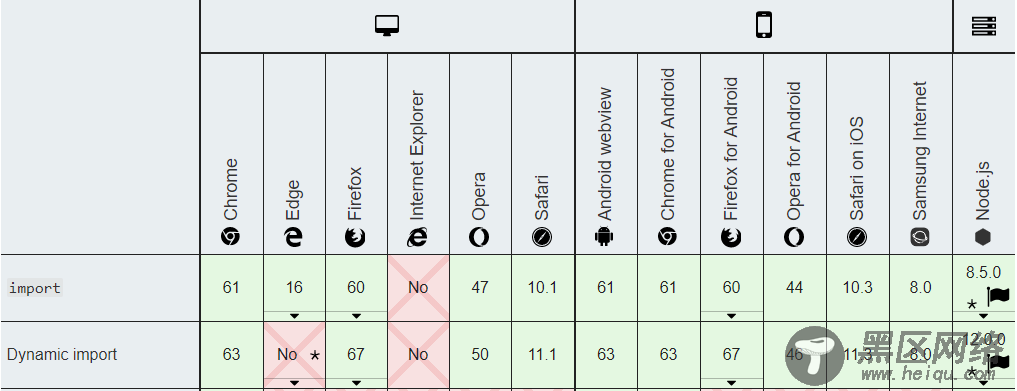
Dynamic import的支持情况:

BigInt
javascript 在 Math 上一直很糟糕的原因之一是只能安全的表示-(2^53-1)至 2^53-1 范的值,即Number.MIN_SAFE_INTEGER 至Number.MAX_SAFE_INTEGER,超出这个范围的整数计算或者表示会丢失精度。
var num = Number.MAX_SAFE_INTEGER; // -> 9007199254740991 num = num + 1; // -> 9007199254740992 // 再次加 +1 后无法正常运算 num = num + 1; // -> 9007199254740992 // 两个不同的值,却返回了true 9007199254740992 === 9007199254740993 // -> true
于是 BigInt 应运而生,它是第7个原始类型,可安全地进行大数整型计算。你可以在BigInt上使用与普通数字相同的运算符,例如 +, -, /, *, %等等。
创建 BigInt 类型的值也非常简单,只需要在数字后面加上 n 即可。例如,123 变为 123n。也可以使用全局方法 BigInt(value) 转化,入参 value 为数字或数字字符串。
const aNumber = 111; const aBigInt = BigInt(aNumber); aBigInt === 111n // true typeof aBigInt === 'bigint' // true typeof 111 // "number" typeof 111n // "bigint"
只要在数字末尾加上 n,就可以正确计算大数了:
1234567890123456789n * 123n; // -> 151851850485185185047n
不过有一个问题,在大多数操作中,不能将 BigInt与Number混合使用。比较Number和 BigInt是可以的,但是不能把它们相加。
1n < 2 // true 1n + 2 // Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions
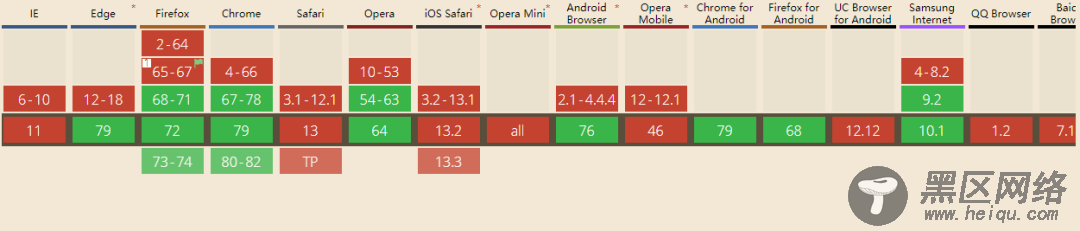
BigInt的支持情况:

globalThis
globalThis 是一个全新的标准方法用来获取全局 this 。之前开发者会通过如下的一些方法获取:
全局变量 window:是一个经典的获取全局对象的方法。但是它在 Node.js 和 Web Workers 中并不能使用
全局变量 self:通常只在 Web Workers 和浏览器中生效。但是它不支持 Node.js。一些人会通过判断 self 是否存在识别代码是否运行在 Web Workers 和浏览器中
全局变量 global:只在 Node.js 中生效
过去获取全局对象,可通过一个全局函数:
// ES10之前的解决方案 const getGlobal = function(){ if(typeof self !== 'undefined') return self if(typeof window !== 'undefined') return window if(typeof global !== 'undefined') return global throw new Error('unable to locate global object') } // ES10内置 globalThis.Array(0,1,2) // [0,1,2] // 定义一个全局对象v = { value:true } ,ES10用如下方式定义 globalThis.v = { value:true }
而 globalThis 目的就是提供一种标准化方式访问全局对象,有了 globalThis 后,你可以在任意上下文,任意时刻都能获取到全局对象。
如果您在浏览器上,globalThis将为window,如果您在Node上,globalThis则将为global。因此,不再需要考虑不同的环境问题。
// worker.js globalThis === self // node.js globalThis === global // browser.js globalThis === window
新提案也规定了,Object.prototype 必须在全局对象的原型链中。下面的代码在最新浏览器中已经会返回 true 了:
Object.prototype.isPrototypeOf(globalThis); // true
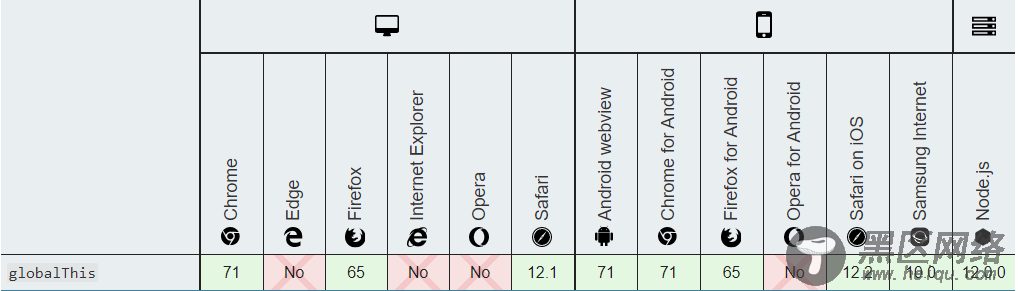
globalThis的支持情况:

参考文章
TC39 Proposals
MDN文档
种草 ES2020 新特性
ES2020 Features in simple examples
New Features In ES2020 You Should Check
5 ECMAScript Proposals To Look Out For In ES2020
