React.memo(...)是React v16.6引进来的新属性。它的作用和React.PureComponent类似,是用来控制函数组件的重新渲染的。React.memo(...) 其实就是函数组件的React.PureComponent。
如何使用React.memo(...)?
React.memo使用起来非常简单,假设你有以下的函数组件:
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) }
我们只需将上面的Funcomponent作为参数传入React.memo中:
const Funcomponent = ()=> { return ( <div> Hiya!! I am a Funtional component </div> ) } const MemodFuncComponent = React.memo(FunComponent)
React.memo会返回一个纯化(purified)的组件MemoFuncComponent,这个组件将会在JSX标记中渲染出来。当组件的参数props和状态state发生改变时,React将会检查前一个状态和参数是否和下一个状态和参数是否相同,如果相同,组件将不会被渲染,如果不同,组件将会被重新渲染。
现在让我们在TestC组件上使用React.memo进行优化:
let TestC = (props) => { console.log('Rendering TestC :', props) return ( <div> { props.count } </> ) } TestC = React.memo(TestC);
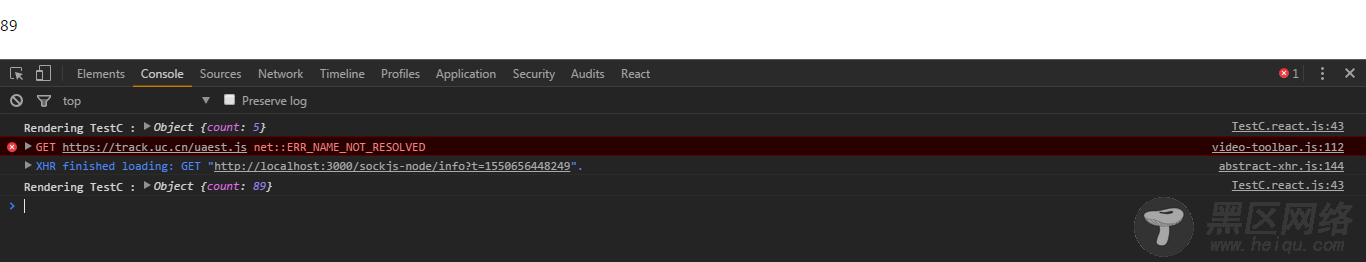
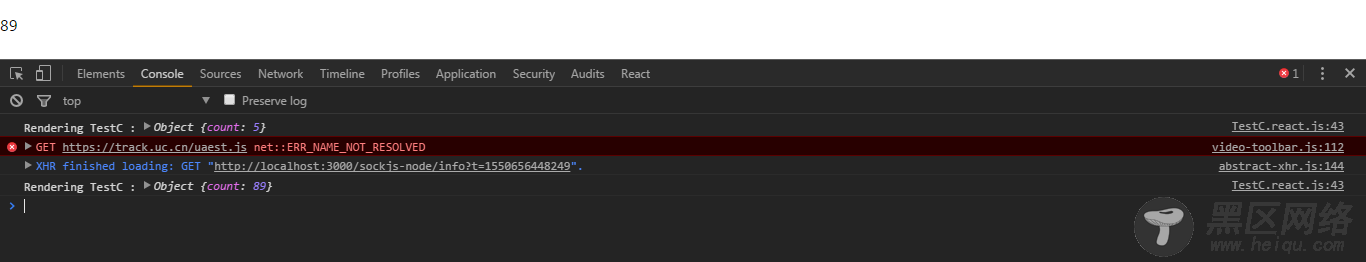
打开浏览器重新加载我们的应用。然后打开Chrome调试工具,点击React标签,然后选中<Memo(TestC)>组件。
接着编辑一下props的值,将count改为89,我们将会看到我们的应用被重新渲染了:

然后重复设置count的值为89:

这里没有重新渲染!
这就是React.memo(...)这个函数牛X的地方!
在我们之前那个没用到React.memo(...)的例子中,count的重复设置会使组件进行重新渲染。可是我们用了React.memo后,该组件在传入的值不变的前提下是不会被重新渲染的。
结论
以下是几点总结:
React.PureComponent是银
React.memo(...)是金
React.PureComponent是给ES6的类组件使用的
React.memo(...)是给函数组件使用的
React.PureComponent减少ES6的类组件的无用渲染
React.memo(...)减少函数组件的无用渲染
为函数组件提供优化是一个巨大的进步
