/** * @desc 本地存储函数 */ import AsyncStorage from '@react-native-community/async-storage' export default class Storage{ static get(key, callback){ return AsyncStorage.getItem(key, (err, object) => { callback(err, JSON.parse(object)) }) } static set(key, data, callback){ return AsyncStorage.setItem(key, JSON.stringify(data), callback) } static del(key){ return AsyncStorage.removeItem(key) } static clear(){ AsyncStorage.clear() } } global.storage = Storage
声明全局global变量,只需在App.js页面一次引入、多个页面均可调用。
storage.set('hasLogin', { hasLogin: true })
storage.get('hasLogin', (err, object) => { ... })
◆ App主页面模板及全局引入组件
import React, { Fragment, Component } from 'react' import { StatusBar } from 'react-native' // 引入公共js import './src/utils/util' import './src/utils/storage' // 导入样式 import './src/assets/css/common' // 导入rnPop弹窗 import './src/assets/js/rnPop/rnPop.js' // 引入页面路由 import PageRouter from './src/router' class App extends Component{ render(){ return ( <Fragment> {/* <StatusBar backgroundColor={GStyle.headerBackgroundColor} barStyle='light-content' /> */} {/* 页面 */} <PageRouter /> {/* 弹窗模板 */} <RNPop /> </Fragment> ) } } export default App
◆ react-navigation页面导航器/地址路由、底部tabbar
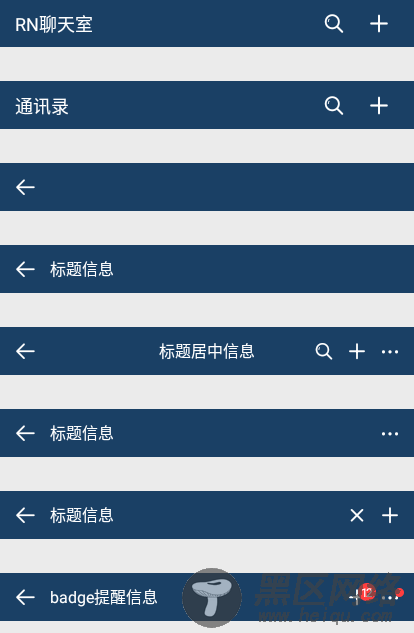
由于react-navigation官方顶部导航器不能满足需求,如是自己封装了一个,功能效果有些类似微信导航。

export default class HeaderBar extends Component { constructor(props){ super(props) this.state = { searchInput: '' } } render() { /** * 更新 * @param { navigation | 页面导航 } * @param { title | 标题 } * @param { center | 标题是否居中 } * @param { search | 是否显示搜索 } * @param { headerRight | 右侧Icon按钮 } */ let{ navigation, title, bg, center, search, headerRight } = this.props return ( <View style={GStyle.flex_col}> <StatusBar backgroundColor={bg ? bg : GStyle.headerBackgroundColor} barStyle='light-content' translucent={true} /> <View style={[styles.rnim__topBar, GStyle.flex_row, {backgroundColor: bg ? bg : GStyle.headerBackgroundColor}]}> {/* 返回 */} <TouchableOpacity style={[styles.iconBack]} activeOpacity={.5} onPress={this.goBack}><Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text></TouchableOpacity> {/* 标题 */} { !search && center ? <View style={GStyle.flex1} /> : null } { search ? ( <View style={[styles.barSearch, GStyle.flex1, GStyle.flex_row]}> <TextInput onChangeText={text=>{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder='搜索' placeholderTextColor='rgba(255,255,255,.6)' /> </View> ) : ( <View style={[styles.barTit, GStyle.flex1, GStyle.flex_row, center ? styles.barTitCenter : null]}> { title ? <Text style={[styles.barCell, {fontSize: 16, paddingLeft: 0}]}>{title}</Text> : null } </View> ) } {/* 右侧 */} <View style={[styles.barBtn, GStyle.flex_row]}> { !headerRight ? null : headerRight.map((item, index) => { return( <TouchableOpacity style={[styles.iconItem]} activeOpacity={.5} key={index} onPress={()=>item.press ? item.press(this.state.searchInput) : null}> { item.type === 'iconfont' ? item.title : ( typeof item.title === 'string' ? <Text style={item.style ? item.style : null}>{`${item.title}`}</Text> : <Image source={item.title} style={{width: 24, height: 24, resizeMode: 'contain'}} /> ) } {/* 圆点 */} { item.badge ? <View style={[styles.iconBadge, GStyle.badge]}><Text style={GStyle.badge_text}>{item.badge}</Text></View> : null } { item.badgeDot ? <View style={[styles.iconBadgeDot, GStyle.badge_dot]}></View> : null } </TouchableOpacity> ) }) } </View> </View> </View> ) } goBack = () => { this.props.navigation.goBack() } }
// 创建底部TabBar const tabNavigator = createBottomTabNavigator( // tabbar路由(消息、通讯录、我) { Index: { screen: Index, navigationOptions: ({navigation}) => ({ tabBarLabel: '消息', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge, {position: 'absolute', top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View> </View> ) }) }, Contact: { screen: Contact, navigationOptions: { tabBarLabel: '通讯录', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> </View> ) } }, Ucenter: { screen: Ucenter, navigationOptions: { tabBarLabel: '我', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge_dot, {position: 'absolute', top: -2, right: -6,}]}></View> </View> ) } } }, // tabbar配置 { ... } )
◆ RN聊天页面功能模块
