今天小编就为大家分享一篇vue动态路由:路由参数改变,视图不更新问题的解决,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
问题描述:
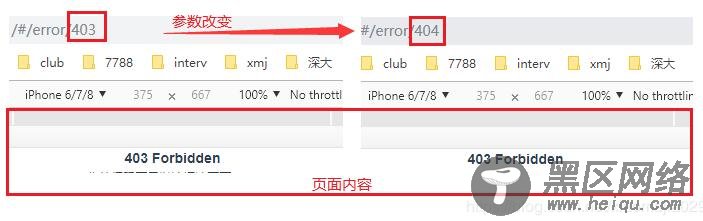
使用vue动态路由(“/route/:id” 形式) 传参的时候,修改页面参数,但是视图仍旧是之前的内容,没有进行刷新,示例如下:

原因分析:
具体原因在vue官方文档:
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象
(摘自vue文档)
解决办法:
方法一: watch (监测变化) $route 对象
watch: { '$route' (to, from) { // 监听路由的变化,做你想做的一些事情... // this.init() } },
方法二:使用 vue-router 2.2 中引入的 beforeRouteUpdate 导航守卫:
export default { data () { return { errCode: '', info: {} } }, beforeRouteUpdate (to, from, next) { // 做一些想要做的处理... // this.errCode = to.params.code // this.info = formatErrorMsg(this.errCode) next() // 一定要有next }, // ... }
方法二中需要注意的是,一定要有next()
以上这篇vue动态路由:路由参数改变,视图不更新问题的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
