关于Vue安装的详细步骤总结
安装NodeJs
首先解释一下什么是nodejs,为什么要安装node?node的优点?
node.js是一个运行在chromeJavascript运行环境下(俗称GoogleV8引擎)的开发平台,用来方便快捷的创建服务器端网络应用程序,也可以把它理解为一个轻量级的JSP或PHP环境,如果用来开发Web应用的话,有时要便捷很多。
node.js的最大优点是处理并行访问,如果一个web应用程序同时会有很多访问连接,就能体现使用node.js的优势。
另一个好处是,使用javascript作为服务器端脚本语言,可以消除一些与浏览器端js脚本的冲突。甚至发挥javascript动态编程的特性,在服务器与浏览器之间建立直接的动态程序。
总的来说,node.js可以像PHP一样开发动态网站和WEB应用。
安装步骤
安装环境:Windows7 x64
1.第一步检测一下电脑是否安装node.js
(1).开始-搜索cmd-回车,在命令行输入node -v,回车,如果出现“'node' 不是内部或外部命令,也不是可运行的程序...”时说明没有安装node.js;
(2).https://nodejs.org/en/ 下载并安装node.js(选择LTS格式),下载好后双击开始安装,点击Next:

(3).勾选“I accept the terms in the License Agreement”同意许可协议,并单击Next下一步,出现如下界面:

(4).Node.js默认安装路径为“C:\Program Files\nodejs\”,可以修改其他盘(我选择的是安装在D盘),单击Next,出现安装模式及模块选择界面:

(5).接着点击Next:

(6).确认无误后,点击Install,开始安装:

(7).耐心等待一会,安装完成,点击Finish即可:


(8).打开cmd(Windows+R),检测node是否安装成功:
首先测试npm是否安装成功,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入“npm -v”来测试是否安装成功。
(这种安装较慢,也可以利用淘宝镜像进行安装, 在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...(windows使用管理员身份进行安装))

2.安装全局webpack
在命令行里输入:npm install webpack -g (C盘)进行全局安装:

3.安装vue-cli脚手架工具
在命令行里输入:npm install -g vue-cli (C盘)进行全局安装:
输入:vue,回车,如果出现vue信息说明安装成功

4.创建项目
关闭命令行,任意选择一个盘(这里,我选择D盘,新建一个名为mypro的文件夹),把mypro文件夹放进HBuilder,进入D盘mypro文件夹,右键选择在此处打开命令窗口,输入 vue init webpack mypro 回车:

5.进入项目文件夹:cd mypro (cd + vue init webpack mypro 中的项目名字mypro),回车进入项目文件夹:
输入: npm install 初始化,安装依赖包node_modules

6.安装完成后输入:npm run dev 运行测试:

7.最后浏览器弹出结果为:

补充:
vue cli3安装:
一、安装
npm install -g @vue/cli 或 yarn global add @vue/cli
检查安装 vue -V
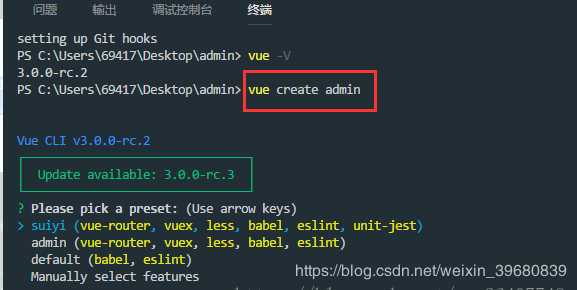
二、创建新项目
npm create admin