我个人对更严格类型限制没有积极的看法,毕竟各类转类型的骚写法写习惯了。
然鹅最近的一个项目中,是 TypeScript + Vue ,毛计喇,学之...…真香!
注意此篇标题的“前”,本文旨在讲Ts混入框架的使用,不讲Class API

1. 使用官方脚手架构建
npm install -g @vue/cli # OR yarn global add @vue/cli
新的 Vue CLI 工具允许开发者 使用 TypeScript 集成环境 创建新项目。
只需运行 vue create my-app 。
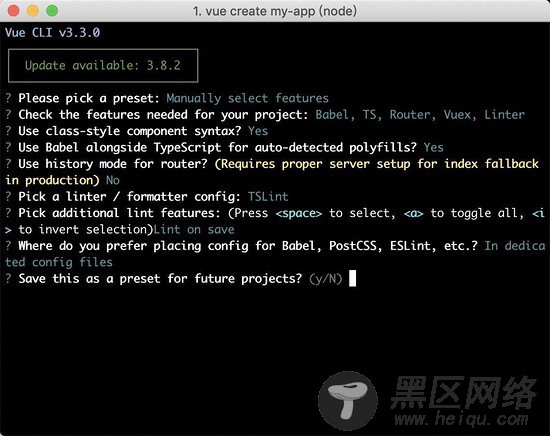
然后,命令行会要求选择预设。使用箭头键选择 Manually select features 。
接下来,只需确保选择了 TypeScript 和 Babel 选项,如下图:

完成此操作后,它会询问你是否要使用 class-style component syntax 。
然后配置其余设置,使其看起来如下图所示。

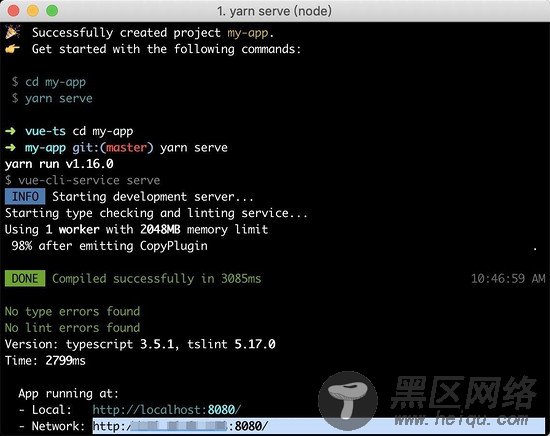
Vue CLI工具现在将安装所有依赖项并设置项目。

接下来就跑项目喇。

总之,先跑起来再说。
2. 项目目录解析
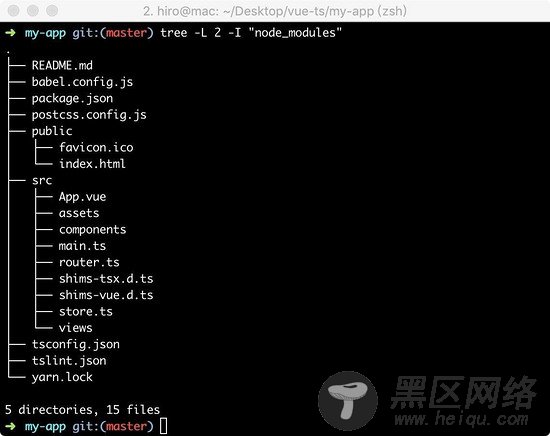
通过 tree 指令查看目录结构后可发现其结构和正常构建的大有不同。

这里主要关注 shims-tsx.d.ts 和 shims-vue.d.ts 两个文件
两句话概括:
shims-tsx.d.ts ,允许你以 .tsx 结尾的文件,在 Vue 项目中编写 jsx 代码
shims-vue.d.ts 主要用于 TypeScript 识别 .vue 文件, Ts 默认并不支持导入 vue 文件,这个文件告诉 ts 导入 .vue 文件都按 VueConstructor<Vue> 处理。
此时我们打开亲切的 src/components/HelloWorld.vue ,将会发现写法已大有不同
<template> <div> <h1>{{ msg }}</h1> <!-- 省略 --> </div> </template> <script lang="ts"> import { Component, Prop, Vue } from 'vue-property-decorator'; @Component export default class HelloWorld extends Vue { @Prop() private msg!: string; } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped></style>
至此,准备开启新的篇章 TypeScript 极速入门 和 vue-property-decorator
3. TypeScript 极速入门
3.1 基本类型和扩展类型

Typescript 与 Javascript 共享相同的基本类型,但有一些额外的类型。
元组 Tuple
枚举 enum
Any 与 Void
1. 基本类型合集
// 数字,二、八、十六进制都支持 let decLiteral: number = 6; let hexLiteral: number = 0xf00d; // 字符串,单双引都行 let name: string = "bob"; let sentence: string = `Hello, my name is ${ name }. // 数组,第二种方式是使用数组泛型,Array<元素类型>: let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3]; let u: undefined = undefined; let n: null = null;
2. 特殊类型
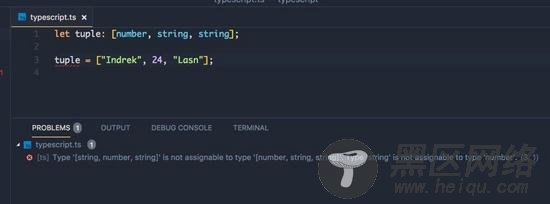
1. 元组 Tuple

想象 元组 作为有组织的数组,你需要以正确的顺序预定义数据类型。
const messyArray = [' something', 2, true, undefined, null]; const tuple: [number, string, string] = [24, "Indrek" , "Lasn"]
如果不遵循 为元组 预设排序的索引规则,那么 Typescript 会警告。

( tuple 第一项应为 number 类型)
2. 枚举 enum *

enum 类型是对JavaScript标准数据类型的一个补充。 像C#等其它语言一样,使用枚举类型可以为一组数值赋予友好的名字。
// 默认情况从0开始为元素编号,也可手动为1开始 enum Color {Red = 1, Green = 2, Blue = 4} let c: Color = Color.Green; let colorName: string = Color[2]; console.log(colorName); // 输出'Green'因为上面代码里它的值是2
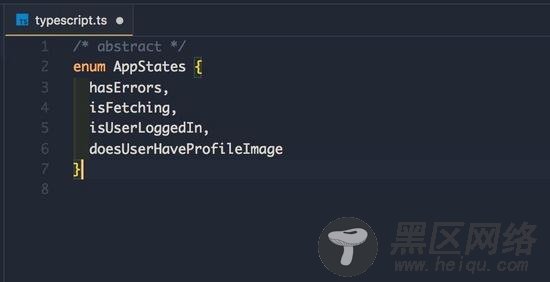
另一个很好的例子是使用枚举来存储应用程序状态。

3. Void

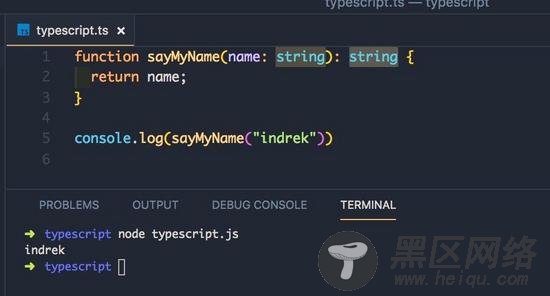
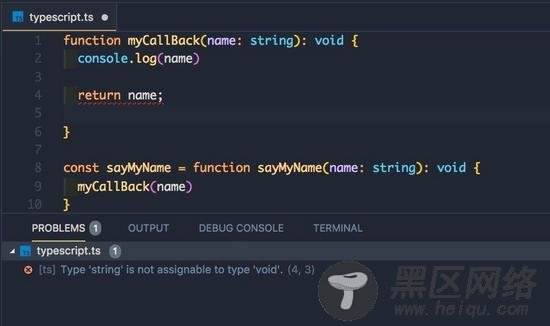
在 Typescript 中, 你必须在函数中定义返回类型 。像这样:

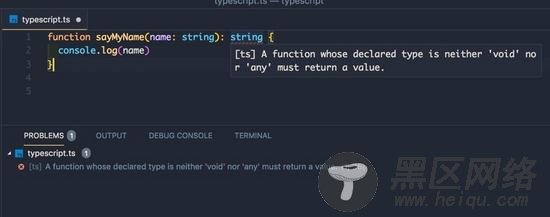
若没有返回值,则会报错:

我们可以将其返回值定义为 void :

此时将无法 return
4. Any

Emmm...就是什么类型都行,当你无法确认在处理什么类型时可以用这个。
但要慎重使用,用多了就失去使用Ts的意义。
let person: any = "前端劝退师" person = 25 person = true
主要应用场景有:
接入第三方库
Ts菜逼前期都用
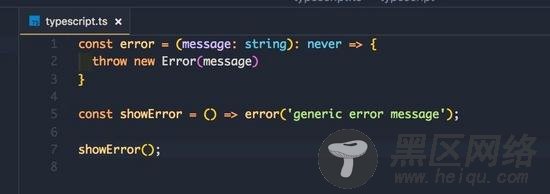
5. Never

用很粗浅的话来描述就是:" Never 是你永远得不到的爸爸。"
具体的行为是:
throw new Error(message) return error("Something failed") while (true) {} // 存在无法达到的终点

3. 类型断言

简略的定义是:可以用来手动指定一个值的类型。
有两种写法,尖括号和 as :
let someValue: any = "this is a string"; let strLength: number = (<string>someValue).length; let strLength: number = (someValue as string).length;
使用例子有:
当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型里共有的属性或方法:
