这篇文章主要介绍了jQuery实现颜色打字机的完整代码,代码简单易懂,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
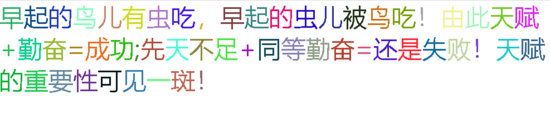
效果:每个字逐个显示出来,并且每个字都有随机颜色

$(function(){ var str="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!"; //产生一个0-255的随机整数 function s(){ return parseInt((Math.random()*255)+1); }; var j=1,i=0; var p=""; //打开一个每个100毫秒执行一次的定时器 var k=setInterval(function(){ if(j<=str.length){ //从第一个字开始截取,通过定时器循环遍历字符串的每一个字 var n=str.substring(i,j); j++; i++; //为单个字添加样式 var html='<span>'+n+'</span>'; //字符串累加 p=p+html; //html()设置元素中的HTML内容 $(".mybox").html(p); }else{//遍历完成关闭定时器 clearInterval(k); } },100); });
<!doctype html> <html> <head> <meta charset="utf-8"> <title>颜色打字机</title> <link type="text/css" href="https://www.jb51.net/css1.css" /> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script> $(function(){ var str="早起的鸟儿有虫吃,早起的虫儿被鸟吃!由此天赋+勤奋=成功;先天不足+同等勤奋=还是失败!天赋的重要性可见一斑!"; //产生一个0-255的随机整数 function s(){ return parseInt((Math.random()*255)+1); }; var j=1,i=0; var p=""; //打开一个每个100毫秒执行一次的定时器 var k=setInterval(function(){ if(j<=str.length){ //从第一个字开始截取,通过定时器循环遍历字符串的每一个字 var n=str.substring(i,j); j++; i++; //为单个字添加样式 var html='<span>'+n+'</span>'; //字符串累加 p=p+html; //html()设置元素中的HTML内容 $(".mybox").html(p); }else{//遍历完成关闭定时器 clearInterval(k); } },100); }); </script> </head> <body> <div> </div> </body> </html>
整个HTML源代码
@charset "utf-8"; /* CSS Document */ .mybox { height:200px; border:5px solid #ddd; font-size:25px; }
需要用的CSS样式
总结
到此这篇关于jQuery实现颜色打字机的完整代码的文章就介绍到这了,更多相关jquery 颜色打字机内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
