// 安装 babel-polyfill // npm install babel-polyfill 或者 yarn add babel-polyfill // 安装 uglifyjs-webpack-plugin // npm install uglifyjs-webpack-plugin -D 或者 yarn add uglifyjs-webpack-plugin -D
// vue.config.js const UglifyJsPlugin = require('uglifyjs-webpack-plugin'); const isProduction = process.env.NODE_ENV === 'production'; module.exports = { chainWebpack: config => { // 引入babel-polyfill config .entry('index') .add('babel-polyfill') .end(); // 添加文件路径别名 config.resolve.alias.set("@", resolve("src")); if (isProduction) { // 生产环境注入cdn config.plugin('html') .tap(args => { args[0].cdn = cdn; return args; }); } }, configureWebpack: config => { if (isProduction) { // 为生产环境修改配置... config.plugins.push( //添加代码压缩工具,及设置生产环境自动删除console new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, drop_debugger: true, drop_console: true, }, }, sourceMap: false, parallel: true, }) ); } else { // 为开发环境修改配置... } }, }
分离第三方插件,引入cdn配置
// vue.config.js const isProduction = process.env.NODE_ENV === 'production'; const cdn = { css: [], js: [ 'https://xxx-cdn-path/vue.runtime.min.js', 'https://xxx-cdn-path/vue-router.min.js', 'https://xxx-cdn-path/vuex.min.js', 'https://xxx-cdn-path/axios.min.js', ] } module.exports = { configureWebpack: config => { if (isProduction) { // 用cdn方式引入,分离第三方插件 config.externals = { 'vue': 'Vue', 'vuex': 'Vuex', 'vue-router': 'VueRouter', 'axios': 'axios' } } else { // 为开发环境修改配置... } }, }
修改html文件
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width,initial-scale=1.0"> <link href="<%= BASE_URL %>static/favicon.ico" type="image/x-icon" /> <link href="<%= BASE_URL %>static/favicon.ico" type="image/x-icon" /> <title>my-project</title> <!-- 使用CDN的CSS文件 --> <% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %> <link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" as="style"> <link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>"> <% } %> <!-- 使用CDN的JS文件 --> <% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %> <link href="<%= htmlWebpackPlugin.options.cdn.js[i] %>" as="script"> <% } %> </head> <body> <noscript> <strong>We're sorry but eye-admin doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %> <script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script> <% } %> </body> </html>
(七)关于打包后请求数的优化点Preload and Prefetch
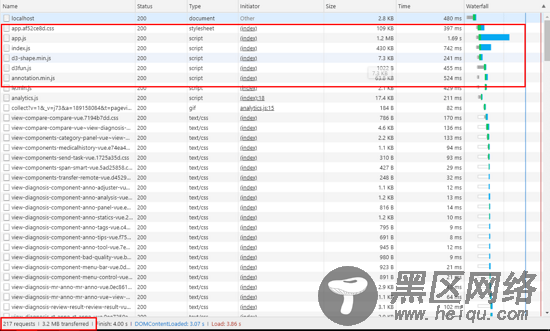
首先我们看一张图

从图中我们可以看出首次加载的资源非常多,有217个请求,为什么会这样呢?
查看官方文档,可以得知:
