当织梦dedecms生成静态页后,即使在模板中使用了 orderby=rand 随机调用,每次刷新显示的仍然是生成后出现的几篇文章,再重新生成一次才会又随机显示几篇其他文章,本文将给大家解决这个问题
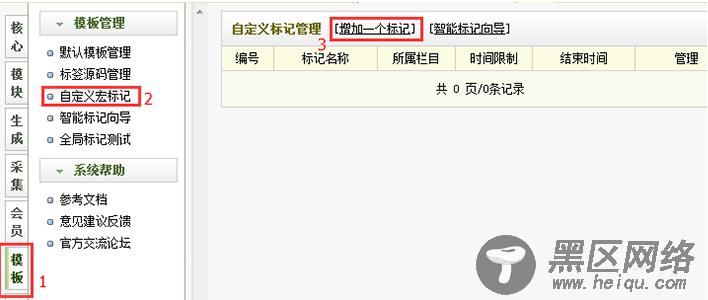
1、登陆后台-->模板-->自定义宏标记-->增加一个标记

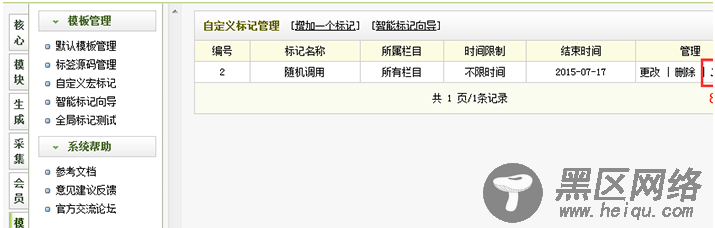
2、标记名称、时间限制、显示内容填写

上图中代码:
{dede:arclist row='30' pagesize='10' titlelen='66' orderby ='rand'} <li><a href='[field:arcurl/]' title='[field:title /]'>[field:title/]</a></li> {/dede:arclist}上图中代码解析:
row='30' 调用30篇文章
pagesize='10' 从上面调出的30篇文章中取10篇展示
titlelen='66' 标题长度66
orderby='rand' 随机调用
整体意思:
调用30篇文章,再从30篇文章中随机获取10篇展示出来,文章标题最长为66
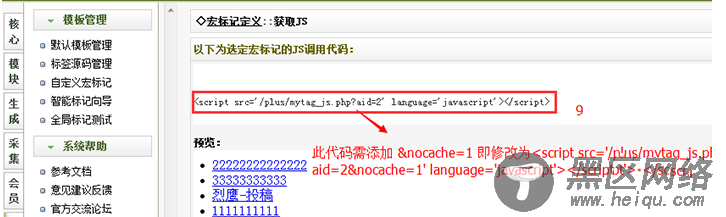
3、JS调用


上图中js调用代码:
<script src='/plus/mytag_js.php?aid=2&nocache=1' language='javascript'></script>备注:一定要将以上代码中的蓝色部分添加上,默认没有蓝色代码的
4、将产生的js代码放入想要放的位置即可

