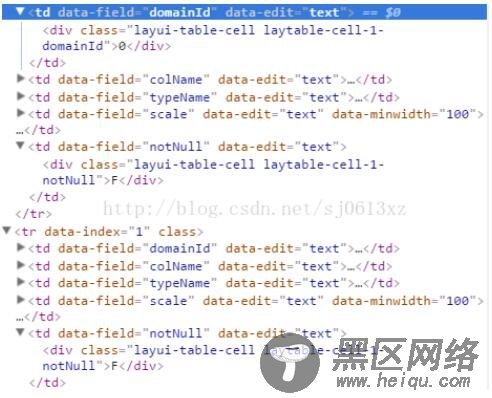
然而,发现添加了edit:'text'以后也不可以进行单元格编辑,而原本已有的数据可以,因此通过浏览器调试看了原有数据的样式,如图所示:

因此,将点击按钮添加一行<tr>标签的方法,修改为如下:
$("#addTable").click(function(){ var tr=" <tr>"+ " <td data-field='domainId' data-edit='text'> <div>11 </div></td>"+ " <td data-field='colName' data-edit='text'> <div>22 </div></td>"+ " <td data-field='typeName' data-edit='text'> <div>33 </div></td>"+ " <td data-field='scale' data-edit='text'> <div>44 </div></td>"+ " <td data-field='notNull' data-edit='text'> <div>55 </div></td>"+ " </tr>"; $(".layui-table-body .layui-table tbody").append(tr); });
效果如下:

以上这篇layui点击按钮添加可编辑的一行方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
