具体代码如下所示:
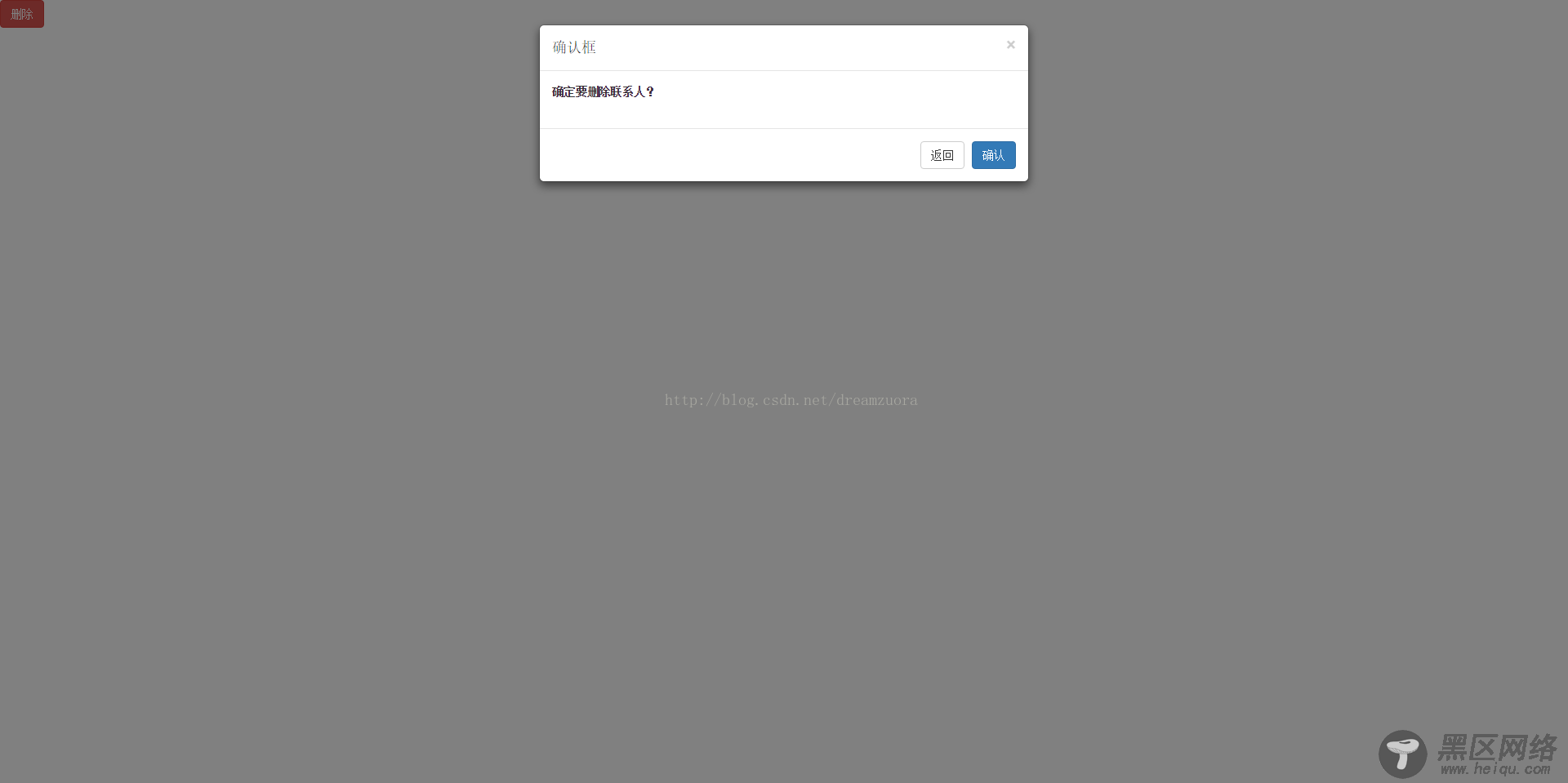
<%@ page language="java" import="com.student.servlet.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.util.*" import="com.student.vo.User"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link href="https://www.jb51.net/bootstrap/bootstrap.min.css" /> <script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/bootstrap.min.js"></script> </head> <body> <script type="text/javascript"> $('#myModal').on('shown.bs.modal', function () { $('#myInput').focus() }) </script> <button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">删除</button> <div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"> <div role="document"> <div> <div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4>确认框</h4> </div> <div> <form> <div> <label for="message-text">确定要删除联系人?</label> </div> </form> </div> <div> <button type="button" data-dismiss="modal">返回</button> <button type="button">确认</button> </div> </div> </div> </div> </body> </html>


总结
以上所述是小编给大家介绍的bootstrap实现点击删除按钮弹出确认框的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
