
1.导语
首先来简单介绍一下webpack:现代 JavaScript 应用程序的 静态模块打包工具 。当 webpack 处理应用程序时,它会在内部构建一个会映射项目所需的每个模块 的依赖图(dependency graph),并生成一个或多个 bundle 。webpack4.0出现之后,我们可以不用再引入一个配置文件来打包项目,并且它仍然有着很高的可配置性,可以很好满足我们的需求。 在开始正文之前,首先先来看看我们要实现的成果:
支持ES6+JQuery+Less/Scss的单页/多页脚手架
支持ES6+React+Less/Scss+Typescript的单页/多页脚手架
支持ES6+Vue+Less/Scss+Typescript的单页/多页脚手架
github地址:
基于webpack4.0搭建的脚手架(支持react/vue/typescript/es6+/jquery+less/scss)
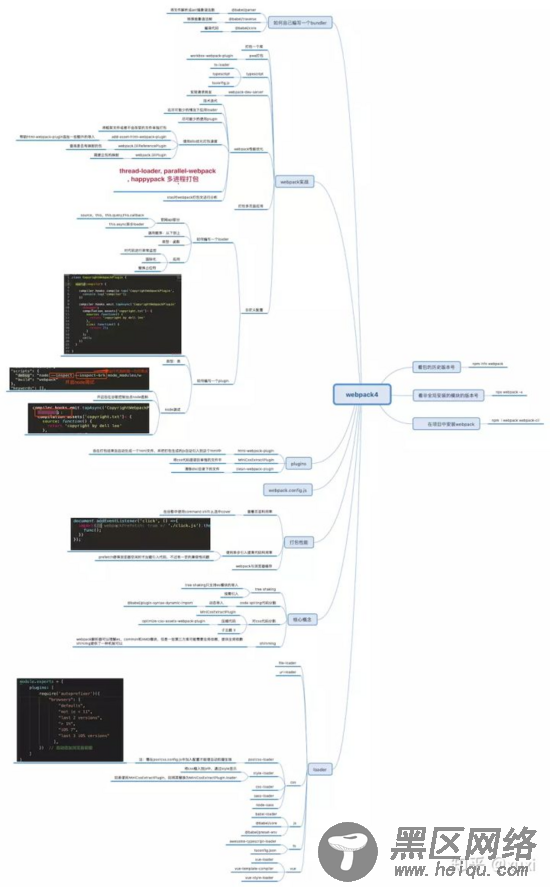
在脚手架的开发过程中我会详细介绍每个插件或者loader的用途以及webpack的核心理念,如有不懂或者有其他更好的想法欢迎交流。 下面是基于该文章的webpack4.0的思维导图:

2.webpack核心概念
入口:指示 webpack 应该使用哪个模块作为入口起点
输出:告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件
loader:让 webpack 能够去处理其他类型的文件,并将它们转换为有效模块,以供应用程序使用
插件:用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量
模式:通过选择 development, production 或 none 之中的一个,来设置 mode 参数,从而进行不同的打包优化
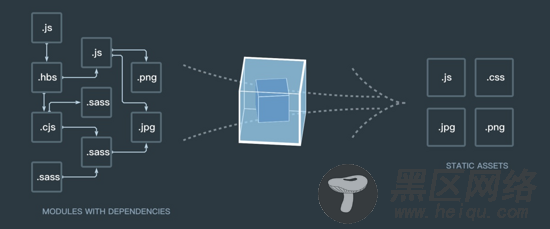
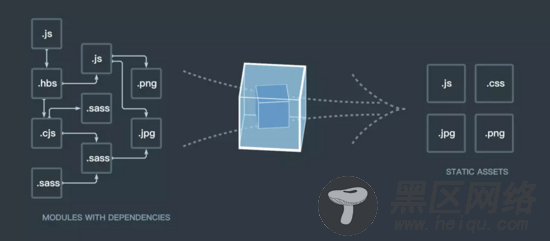
浏览器兼容性:支持所有符合ES5 标准的浏览器(不支持 IE8 及以下版本)下面提供官网的打包模型

3.支持ES6+JQuery+Less/Scss的单页/多页脚手架
在实现脚手架之前,假设我们已经创建了目录和package.json文件,接下来先安装webpack相关依赖:
// 此处建议安装局部依赖,安装全局依赖可能会出现版本问题 npm install -D webpack webpack-cli
因为项目要支持es6+,我们还需要安装babel相关依赖:
npm install -D babel-loader @babel/core @babel/preset-env
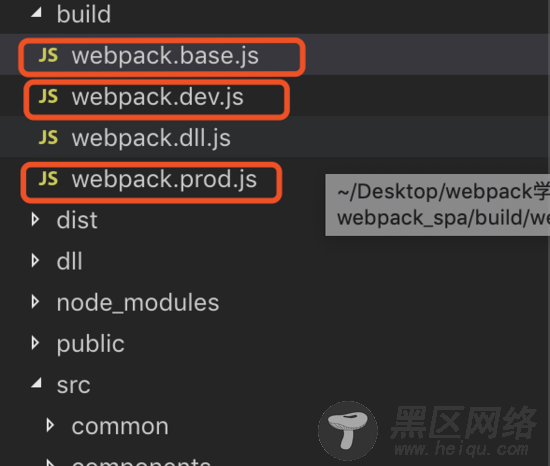
这个时候可以开始配置我们的脚手架逻辑了,为了项目结构清晰易于维护,我们建一个build目录专门放webpack构建的脚本,webpack默认的配置文件是webpack.config.js,由于实际项目需要,我们将其拆分为3个文件,分别是webpack通用配置文件webpack.base.js,开发环境配置文件webpack.dev.js以及生产环境配置文件webpack.prod.js。

我们先处理webpack.common.js文件
const path = require('path'); const webpack = require('webpack'); module.exports = { entry: { main: './src/index.js', }, output: { path: path.resolve(__dirname, '../dist'), }, module: { rules: [ // 将es6编译成es5 { test: /\.jsx?$/, // ?表示x有0个或一个 exclude: /node_modules/, // 不编译某个目录下的文件 include: path.resolve(__dirname, '../src'), // 只在include包含的目录下进行loader编译 use: [ "babel-loader", ] }, ] } }
为了项目后期的开发和维护,我们建立好项目结构:

public目录是事先准备好的html模版,这里就不介绍了,其他目录可根据具体项目进行设置。
我们还需要一个插件将打包后的文件植入到html模版中并导出到dist目录下,这里使用html-webpack-plugin来实现
npm install -D html-webpack-plugin
现在webpack.base.js为如下:
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const template = path.resolve(__dirname, '../public/index.html'); module.exports = { entry: { main: './src/index.js' }, output: { path: path.resolve(__dirname, '../dist') }, module: { rules: [ // 将es6编译成es5 { test: /\.jsx?$/, // ?表示x有0个或一个 exclude: /node_modules/, // 不编译某个目录下的文件 include: path.resolve(__dirname, '../src'), // 只在include包含的目录下进行loader编译 use: [ "babel-loader", ] }, ] }, plugins: [ new HtmlWebpackPlugin({ template, filename: 'index.html' }) ] }
为了打包项目,我们需要在webpack.prod.js目录下进行配置,此处需要一个模块webpack-merge将wepack基础配置合并进生产配置,我们先来安装一下:
npm install -D webpack-merge
webpack.prod.js配置如下:
