用于记录接入微信JS-SDK的坑,以后方便查询 第一次接入公众号微信支付、分享、定位等等的坑的时候,心里是迷茫而又恐惧。因为,听说坑特别多,后来发现自己的亲身体验到了这一点。
支付的坑
1、当前URL未注册

问题: 微信公众号H5调起支付时,点击支付按钮出现“当前页面的URL未注册”的提示。
解决办法:由于2017年8月1日微信官方把关于支付的信息转移到了商户平台:公众平台微信支付公众号支付授权目录、扫码支付回调URL配置入口已于8月1日迁移至商户平台(pay.weixin.qq.com )
所以进入以下位置:
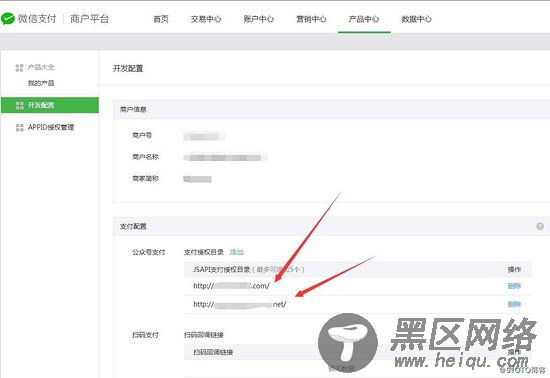
登录微信商户平台-产品中心-开发配置,配置支付授权路径。如果掉起支付的页面在 域名/pay.html中,那么就在此添加授权路径, 如我的掉起支付的页面在 中,那么授权目录就配置为htt://www.weixinPay.com/
tip: 注意:后面的 / 一定要加上,表示该路径下的页面都可以调起微信的支付接口。

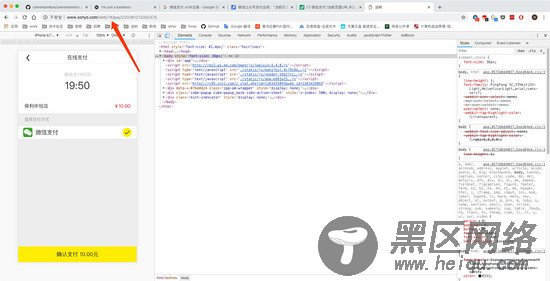
2、如果按照以上还是弹出当前URL未注册 因为微信支付对spa项目的hash路由兼容还是不很好。需要加上一个 "?" 如图:

代码如下:
watch: { $route() { this.directRightUrl() } }, methods: { directRightUrl() { let { href, protocol, host, pathname, search, hash } = window.location search = search || '?' let newHref = `${protocol}//${host}${pathname}${search}${hash}` if (newHref !== href) { window.location.replace(newHref) } }
我这里是根据App.vue文件,进行路由监控。然后给每个页面都加上问号,虽然会些许性能消耗。但是方便省事,具体可以根据自己的页面适当修改。
分享的坑
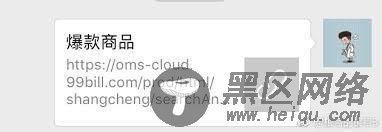
根据JS-SDK的文档,很多人都是在初始化的wx配置的时候,传入的当前的URL地址不正确。 然后就导致如下结果:

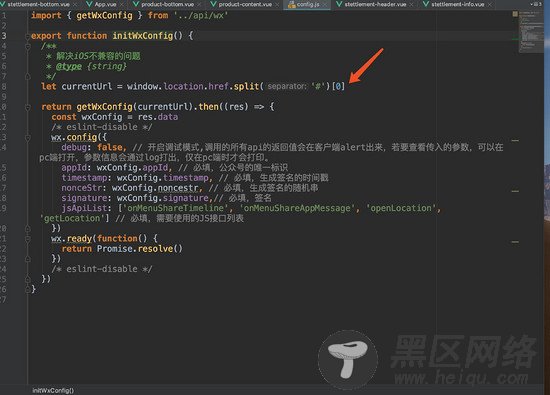
解决办法: 请在保证后台能正确返回初始化需要的配置参数的情况下

修改前: // let currentUrl = window.location.href 修改后 let currentUrl = window.location.href.split('#')[0]
神奇成功了开心

需要注意的几点:
jsApList: [] 需要加入对应参数。比如,分享加入'onMenuShareTimeline', 'onMenuShareAppMessage'。 具体的对应接口的参数可以参考
所有接口的调用,请保证在wx.ready()执行后,才调用。文档里面是这么建议的。
定位的坑
刚开始定位的,内心是有点小激动的。因为觉得这个功能很高大尚,当然了这只是我个人的想法。好了~,不扯了。
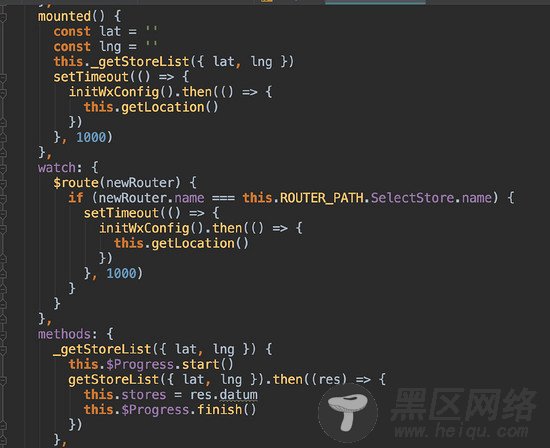
同样的,给微信初始化的 jsApList 加入对应的参数。 然后在wx.ready()函数执行,但是,发现无论如何第一次进入页面都无法成功弹出授权弹框。

后来发现,在页面完成之后。延迟一秒再进行获取定位,即可 百分百成功!坑爹有木有。 代码如下


目前遇到这个三个坑,后期遇到再写上吧。痛苦的经历需要不要再有了
