
这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子。
开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多。
#如若没有安装过vue-cli,先全局安装一下vue-cli
$ cnpm i -g vue-cli
#到自己喜欢的目录下创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
#
#
#之后会有如下询问
? Project name (my-project) #回车
? Project description #回车,也可以写点项目描述
? Author #回车,或者输入作者
? Vue build standalone #回车
? Install vue-router? (Y/n) #这里是官方推荐的路由,果断yes
? Use ESLint to lint your code? #No
? Set up unit tests #No
? Setup e2e tests with Nightwatch? #No
? Should we run `npm install` for you after the project has been created? (recommended)
> Yes, use NPM #可以按上下方向键选择,这里我选第一个NPM,按回车确认
Yes, use Yarn
No, I will handle that myself
#等待完成
完成后可能会有警告,没事,不是ERR就好
$ cd my-project #进入刚新建的文件夹
$ cnpm install #这里用的是淘宝的NPM镜像,不懂可以自行搜索cnpm
$ npm run dev
###I Your application is running here: :8080
**确保端口没被占用,打开localhost:8080 see see **
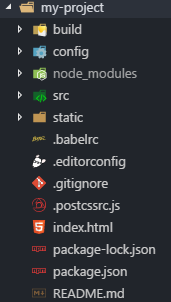
打开我们的项目可见如下:

名称
说明
build
项目构建的一些代码
config
开发环境的配置
node_modules
一些依赖包
src
源码,我们就在这个文件夹内写代码
static
静态文件
.babelrc
ES6编译的一些配置
.editorconfig
代码风格配置文件
.gitignore
git上传时忽略的一些文件,比如node_modules这个文
.postcssrc.js
听说是转换CSS样式的
index.html
入口页面
package-lock.json
听说是更详细的package.json
package.json
项目信息,项目名称,开发的依赖的记录等,一个JSON文件
现在打开src\componnets\HelloWorld.vue 把大部分代码删除,剩余如下:
<template> <h1>{{ msg }}</h1> </template> <script> export default { //ES6语法,用于输出到外部,这样就可以在其他文件内用import输入 name: 'HelloWorld', data () { //由于是组件,data必须是个函数,这是ES6写法,data后面加括号相当于data: function () {} return { //记得return不然接收不到数据 msg: 'Welcome' //上面的 msg 就是这里输出的 } } } </script> <style> h1 { font-weight: normal; } a { color: #42b983; } </style>
到这里用了点ES6语法,如果对export和import不了解的,建议看看相关的介绍,暂时不想看也可以照着敲代码。不过建议还是看看,只需10分钟了解下export和import就好—— 阮一峰ECMAScript 6 入门
可以看到,之前打开的页面变了样:

####现在我们来安装一下element-ui(关于element-ui详细情况请自行搜索)
可以按照官方方法使用npm i element-ui -S命令进行安装
也可以在package.json中添加,后通过cnpm install进行安装
选择2,打开package.json,找到devDependencies并在最后加上"element-ui": “^2.2.1”
"devDependencies": { ... ... "element-ui": "^2.2.1"
打开命令行停止服务,再通过cnpm install进行安装,安装完成后npm run dev启动
打开main.js在里面添加三行内容
import ElementUI from 'element-ui' //新添加 import 'element-ui/lib/theme-chalk/index.css' //新添加,避免后期打包样式不同,要放在import App from './App';之前 import Vue from 'vue' import App from './App' import router from './router' Vue.use(ElementUI) //新添加 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
添加了这三行,我们就可以使用element-ui了
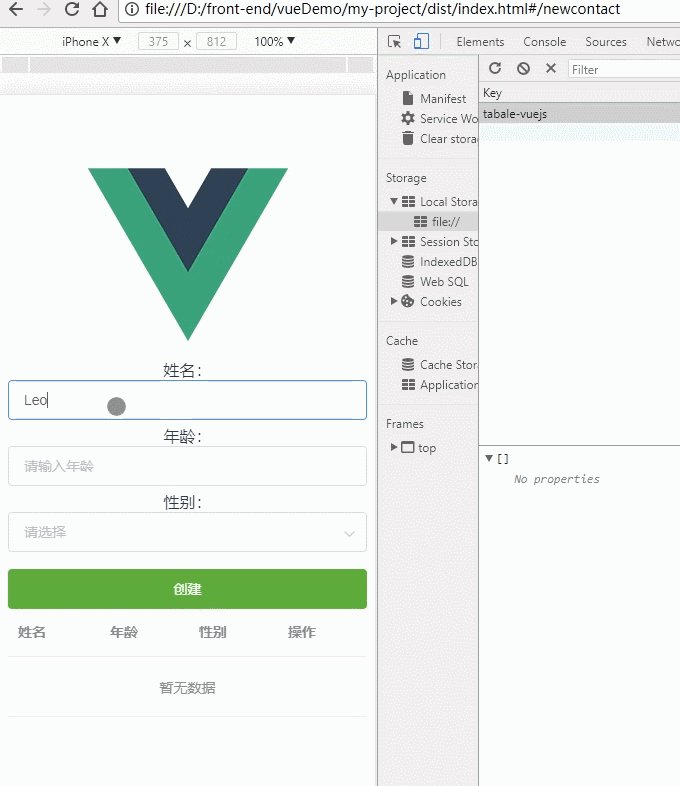
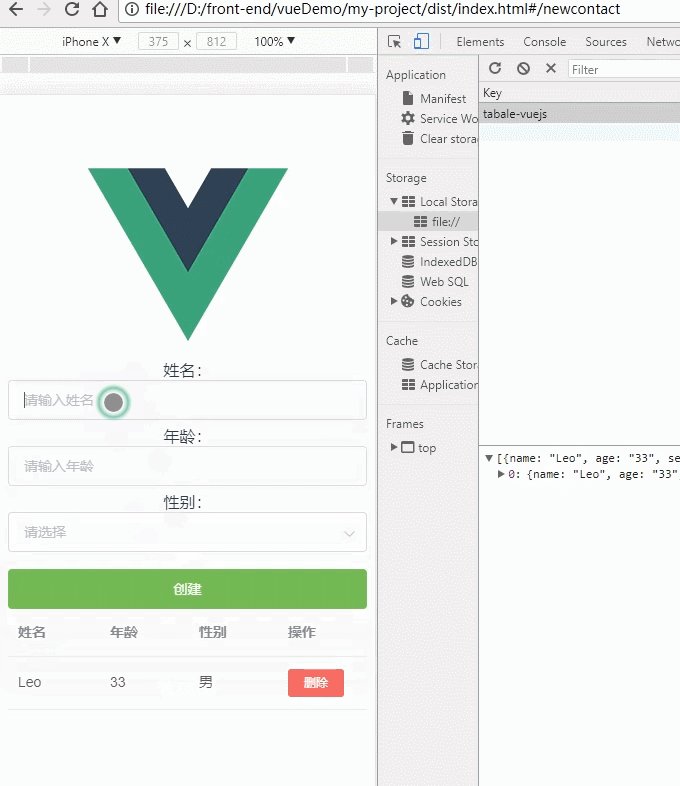
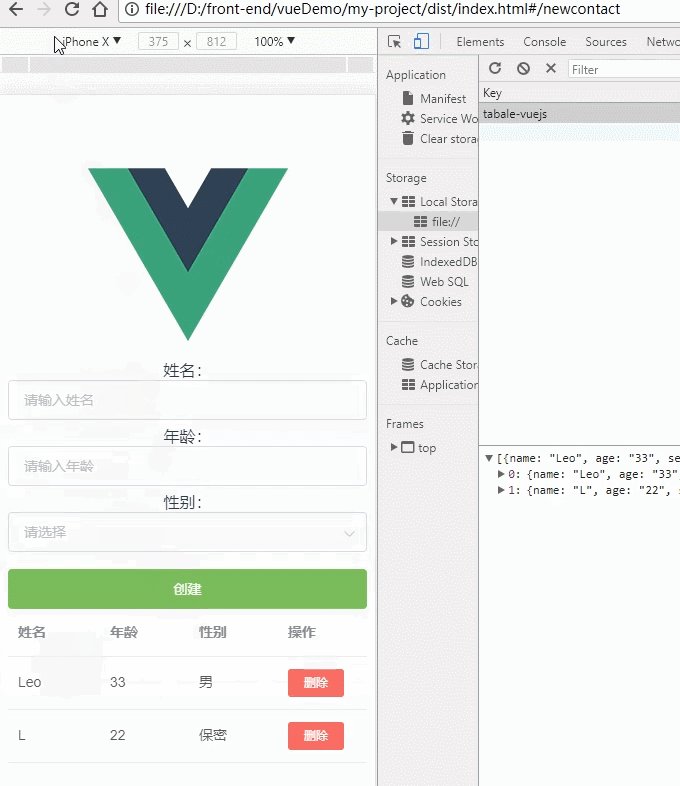
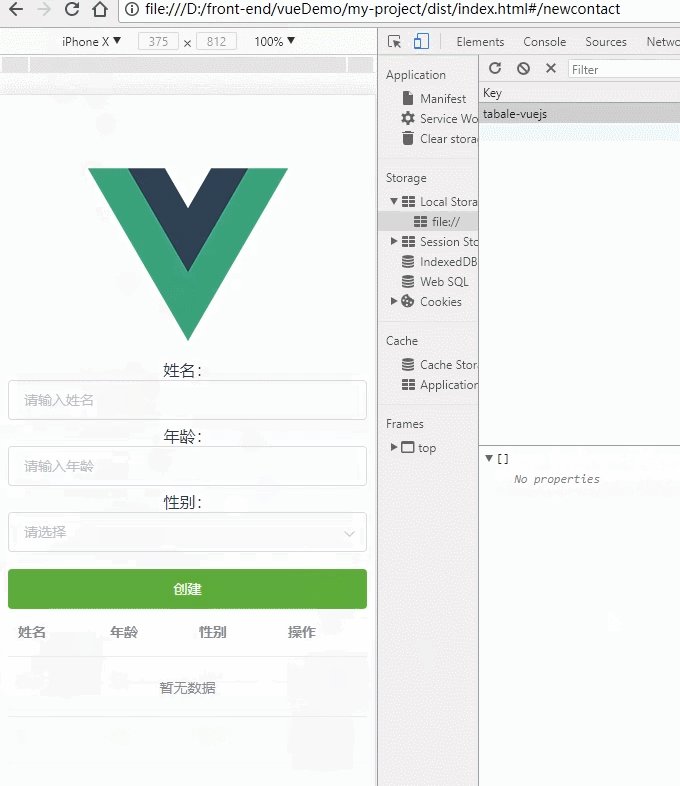
接下来在components文件夹内新建一个NewContact.vue 文件,添加如下代码
