vue-cli3配置多环境变量
先挂官网描述:
需求
根据运行环境判断执行代码:
预发环境操作完成跳转地址与线上环境跳转地址不同
线上环境添加埋点脚本
实现
Step1:在项目根目录中新建.env.uat
.env.uat配置如下:
VUE_APP_BUILD_TYPE=uat
vue-cli中规定,只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。
代码中可以通过 process.env.VUE_APP_SECRET 这样访问。
NODE_ENV 和 BASE_URL 是两个特殊变量,在代码中始终可用
Step2:修改 package.json
传递 --mode 选项参数为命令行覆写默认的模式。
"scripts": { "build": "vue-cli-service build", "build:uat": "vue-cli-service build --mode uat" }
Step3:使用
// 是否预发部署 const IS_UAT = process.env.VUE_APP_BUILD_TYPE === 'uat' const _url = IS_UAT ? 'http://a.123.com' : 'http://b.123.com' // 是否添加埋点 const IS_ADD_JAQ = process.env.NODE_ENV === 'production' && !IS_UAT if (IS_ADD_JAQ && loginUser) addJaq(loginUser) ...
优化
到这,功能已经实现了。
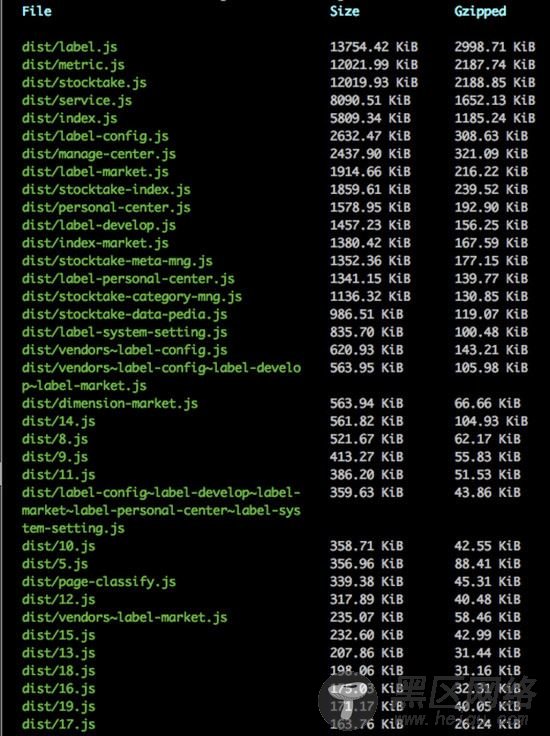
美滋滋地打个包,妈呀,体积也太大了:

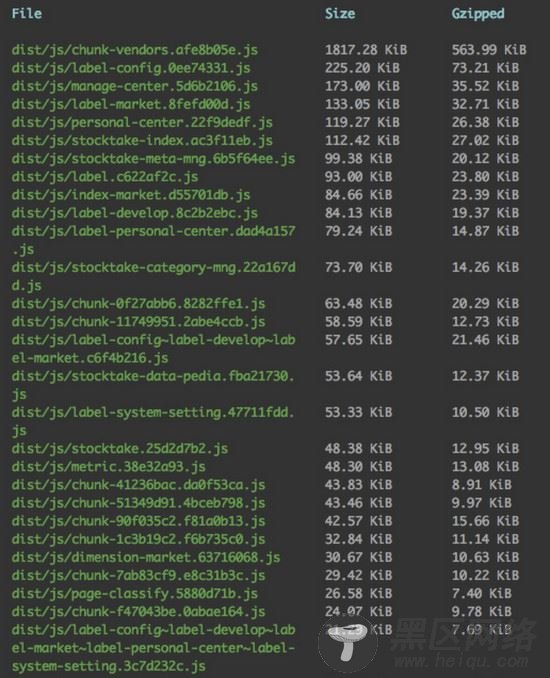
此处解决办法为强写 NODE_ENV ,最终.env.uat配置如下:
NODE_ENV=production VUE_APP_BUILD_TYPE=uat

这样子顺眼些了,但整个项目打包这部分还是有很大的优化空间,下期再干咯~
总结
以上所述是小编给大家介绍的vue-cli3添加模式配置多环境变量的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
