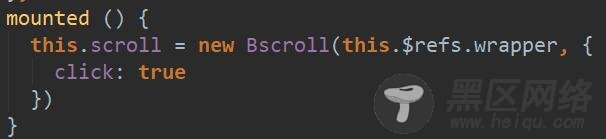
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动。在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

后来在使用vuex的时候一直报“[vuex] unknown mutation type: changeCity”,才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。正确写法如下:

以上这篇解决vue组件中click事件失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
