sub vcl_recv {
if (req.restarts == 0) {
if (req.http.x-forwarded-for) {
set req.http.X-Forwarded-For =
req.http.X-Forwarded-For + ", " + client.ip;
} else {
set req.http.X-Forwarded-For = client.ip;
}
}
if(req.request == "PURGE") {
if (!client.ip ~ local) {
error 405 "Not Allowed.";
}
return (lookup);
}
if (req.request == "GET" && req.url ~ "\.(jpg|png|gif|swf|jpeg|flv|bmp|gz|tgz|bz2|tbz|js|css|ico)$") {
unset req.http.cookie;
}
if (req.request == "GET" && req.url ~ "\.(js|css).*$") {
unset req.http.cookie;
}
if (req.url ~ "^/images") {
unset req.http.cookie;
}
if (req.request != "GET" &&
req.request != "HEAD" &&
req.request != "PUT" &&
req.request != "POST" &&
req.request != "TRACE" &&
req.request != "OPTIONS" &&
req.request != "DELETE") {
return (pipe);
}
if (req.request != "GET" && req.request != "HEAD") {
return (pass);
}
if (req.http.Authorization || req.http.Cookie) {
return (pass);
}
if (req.request == "GET" && req.url ~ "\.(php)($|\?)") {
return (pass);
}
return (lookup);
}
sub vcl_pipe {
return (pipe);
}
sub vcl_pass {
if (req.request == "PURGE") {
error 502 "PURGE on a passed object";
}
return (pass);
}
sub vcl_hash {
hash_data(req.url);
if (req.http.host) {
hash_data(req.http.host);
} else {
hash_data(server.ip);
}
return (hash);
}
sub vcl_hit {
if (!obj.ttl > 0s) {
return (pass);
}
if (req.request == "PURGE") {
purge;
error 200 "Purged.";
}
return (deliver);
}
sub vcl_miss {
if (req.request == "PURGE") {
purge;
error 404 "Not in cache";
}
return (fetch);
}
sub vcl_fetch {
if (beresp.ttl <= 0s ||
beresp.http.Set-Cookie ||
beresp.http.Vary == "*") {
set beresp.ttl = 120 s;
return (hit_for_pass);
}
if (beresp.http.Pragma ~ "no-cache" ||
beresp.http.Cache-Control ~ "no-cache" ||
beresp.http.Cache-Control ~ "private") {
return (hit_for_pass);
}
if (req.request == "GET" && req.url ~ "\.(bmp|jpeg|jpg|png|gif|svg|png|ico|txt|css|js|html|htm)$") {
unset beresp.http.set-cookie;
set beresp.ttl = 1h;
} else {
set beresp.ttl = 1800s;
}
return (deliver);
}
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "Hit Via" + " " + server.hostname;
} else {
set resp.http.X-Cache = "Miss Via" + " " + server.hostname;
}
return (deliver);
}
sub vcl_init {
return (ok);
}
sub vcl_fini {
return (ok);
}
4.启动varnish,查看端口,并打开浏览器测试:
service varnish start
ss -tnl

二、访问测试:
1.浏览器打开,并随机访问一些内容:

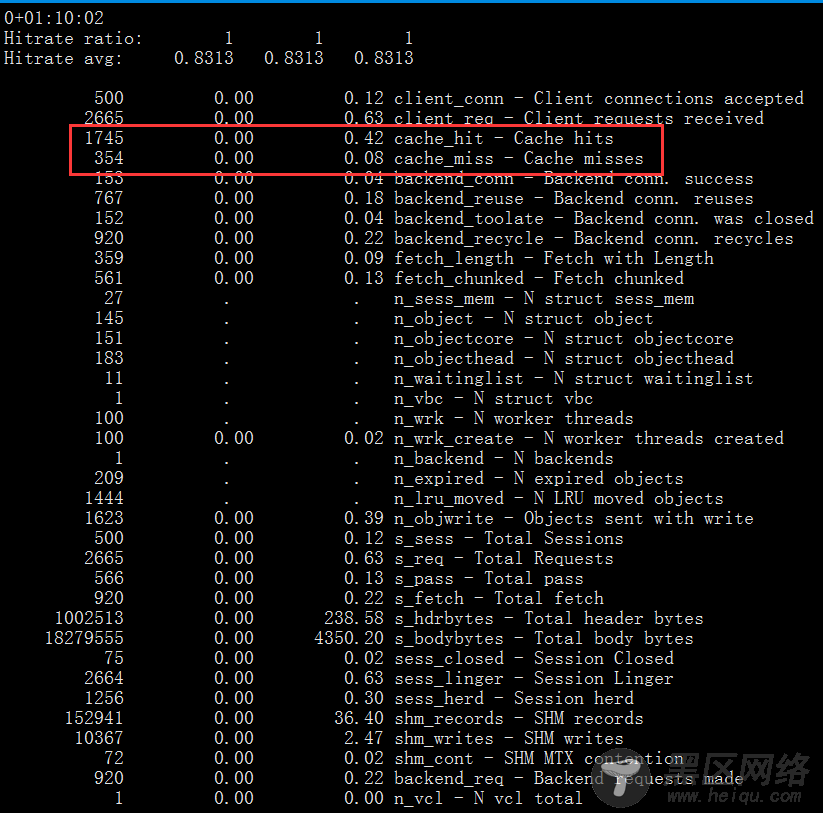
2.varnish状态查看:
varnishstat

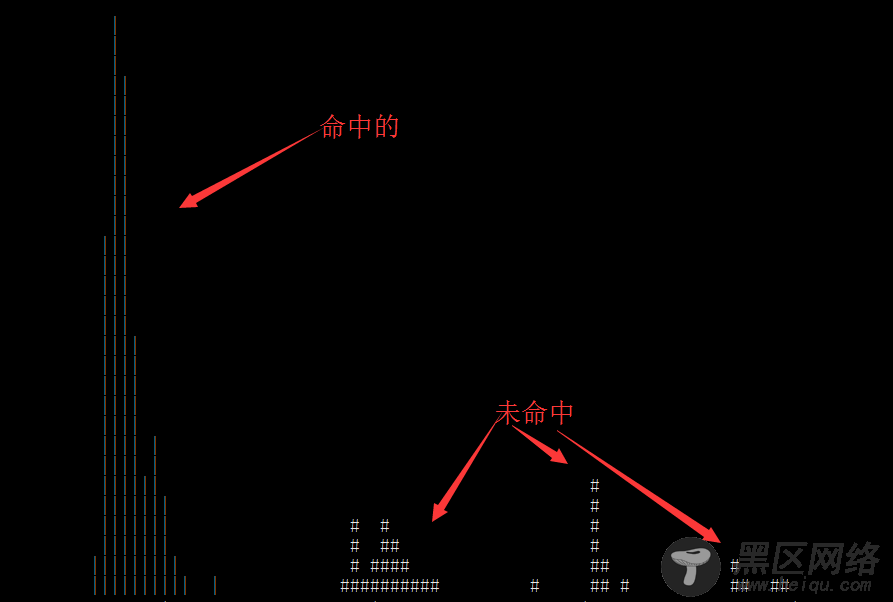
3.图表查看:
varnishhist

4.前端客户端用浏览器的F12功能查看缓存是否命中,这里用chrome演示:


至此,缓存服务器搭建完毕,这其中还会有些问题,今天先粗浅的演示一下.

