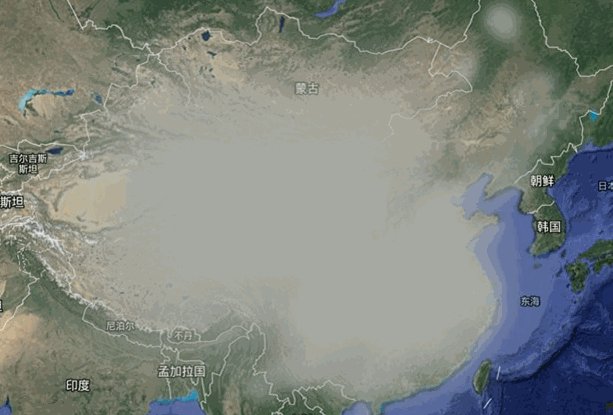
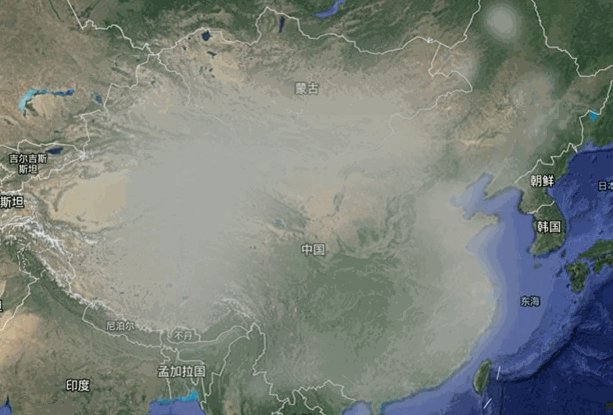
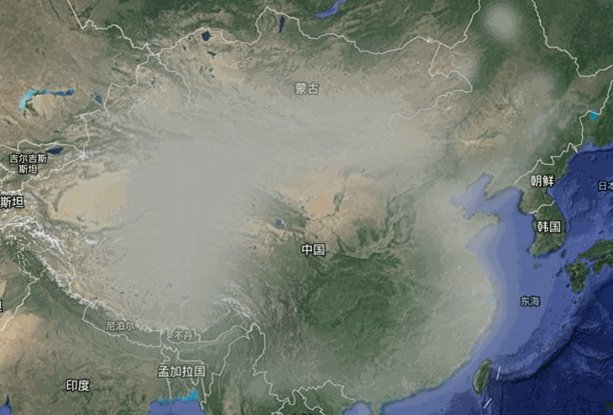
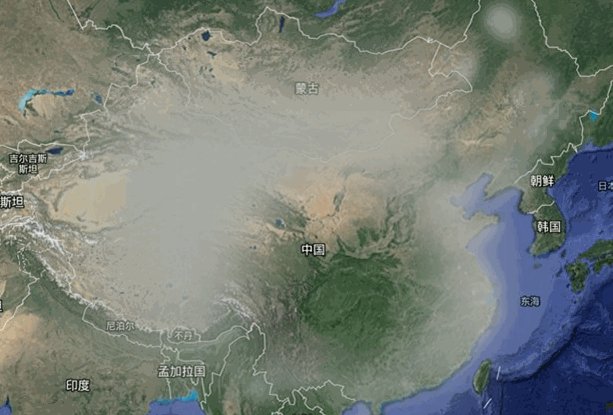
这里的秘密武器就是利用了shadow,即阴影,在canvas里边绘制图形的时候,可以给图形添加阴影,而阴影可以有边缘模糊的效果。这里在实际绘制的时候,先创建了一个过渡canvas(这个canvas本身并不绘制图形,主要起模糊剪切的作用),将这个canvas向左平移了一个宽度,这样它就移出了当前canvas的可视范围,然而精妙之处在于它上下文的shadowOffsetX设置为了向右一个宽度,这样其内部任何图形的阴影刚好又落在了当前canvas的正确位置,这里设置了它的阴影颜色为黑色,但是有一定的羽化效果(tx.shadowBlur = f),另一个秘密武器就是globalCompositeOperation,这个属性用来设定如何将一个源(新的)图像绘制到目标(已有的)的图像上,其详细信息可以参考 ,实际效果如下图:

可以看出实际效果还是非常不错的。并且动画的形式可以是更多样的,而且这种形式也可以有更多的变种,以满足更广泛的需求。
至此,利用canvas制作擦除和扩散效果的方法介绍完毕了。欢迎批评指正^_^
--------------------------------------分割线 --------------------------------------
HTML5 地理位置定位(HTML5 Geolocation)原理及应用
--------------------------------------分割线 --------------------------------------

