
chat.js
var utils = require("../../utils/util.js") Page({ /** * 页面的初始数据 */ data: { newsList:[], input:null, openid:null }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var _this = this; wx.getStorage({ key: 'OPENID', success: function(res) { _this.setData({ openid:res.data }) }, }) var _this = this; //建立连接 wx.connectSocket({ url: "wss://www.chat.blingfeng.cn/websocket/"+_this.data.openid+"https://www.jb51.net/"+options.to, }) //连接成功 wx.onSocketOpen(function () { console.log('连接成功'); }) wx.onSocketMessage(function(res){ var list = []; list = _this.data.newsList; var _data = JSON.parse(res.data); list.push(_data); console.log(list) _this.setData({ newsList:list }) }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, send :function(){ var _this = this; if(_this.data.input){ wx.sendSocketMessage({ data: _this.data.input, }) var list = []; list = this.data.newsList; var temp = { 'message': _this.data.input, 'date': utils.formatTime(new Date()), type: 1 }; list.push(temp); this.setData({ newsList:list, input:null }) } }, bindChange:function(res){ this.setData({ input: res.detail.value }) }, back:function(){ wx.closeSocket(); console.log('连接断开'); } })
chat.wxml
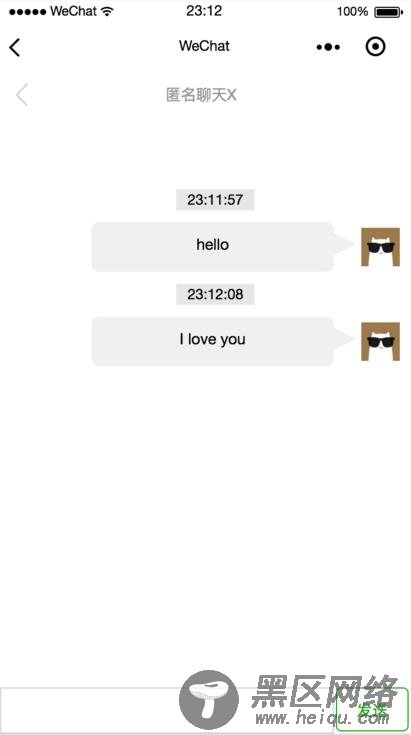
<!--pages/index/to_news/to_news.wxml--> <view> <image src='https://www.jb51.net/images/back.png' bindtap='back'></image> <view>匿名聊天X</view> </view> <view> <view> <scroll-view scroll-y="true"> <block wx:for="{{newsList}}" wx:key> <!--此处为other --> <view wx:if="{{item.type==0}}"> <view> <text>{{item.date}}</text> </view> <view> <image src='https://www.jb51.net/images/headimg.png'></image> <view></view> <view> {{item.message}}</view> </view> </view> <!--此处为结尾 --> <!--此处为own --> <view wx:else> <view> <text>{{item.date}}</text> </view> <view> <view>{{item.message}}</view> <view></view> <image src='https://www.jb51.net/images/headimg.png'></image> </view> </view> <!-- own结尾 --> </block> </scroll-view> </view> </view> <view></view> <view> <input type="emoji" bindinput="bindChange" confirm-type="done" value='{{input}}' placeholder="" /> <button type="primary" plain="true" bindtap='send'>发送</button> <input type="" bindinput="bindChange" confirm-type="done" placeholder="" /> </view>
chat.wxss
page { background-color: white; } .tab { padding: 20rpx 20rpx 40rpx 50rpx; height: 20%; background-color: white; } .tab .tent { font-size: 33rpx; margin-bottom: 30rpx; } .jia_img{ height: 80rpx; width: 90rpx; } .new_imgtent{ height: 180rpx; width: 190rpx; } .tab .fabu { font-size: 33rpx; margin-top: 30rpx; margin-bottom: 30rpx; } .xiahuaxia { width: 80%; text-align: center; margin: 0 auto; position: relative; top: 60rpx; } .chat-time { text-align: center; padding: 5rpx 20rpx 5rpx 20rpx; width: 200rpx; font-size: 26rpx; background-color: #e6e6e6; } .new_top_txt { width: 50%; position: relative; top: 38rpx; text-align: center; margin: 0 auto; font-size: 30rpx; color: #787878; background-color: #f7f7f7; } /* 聊天内容 */ .news { margin-top: 30rpx; text-align: center; margin-bottom: 150rpx; } .img_null { height: 60rpx; } .l { height: 5rpx; width: 20%; margin-top: 30rpx; color: #000; } /* 聊天 */ .my_right { float: right; position: relative; right: 40rpx; } .you_left { float: left; position: relative; left: 5rpx; } .new_img { width: 100rpx; height: 100rpx; border-radius: 50%; } .sanjiao { top: 20rpx; position: relative; width: 0px; height: 0px; border-width: 10px; border-style: solid; } .my { border-color: transparent transparent transparent #95d4ff; } .you { border-color: transparent #95d4ff transparent transparent; } .sendmessage { background-color: white; width: 100%; position: fixed; bottom: 0rpx; display: flex; flex-direction: row; } .sendmessage input { width: 80%; height: 80rpx; background-color: white; line-height: 80rpx; font-size: 28rpx; border: 2rpx solid #d0d0d0; padding-left: 20rpx; } .sendmessage button { border: 2rpx solid white; width: 18%; height: 80rpx; background: #fff; color: #000; line-height: 80rpx; font-size: 28rpx; } .historycon { height: 90%; width: 100%; flex-direction: column; display: flex; margin-top: 100rpx; border-top: 0px; } .hei{ margin-top: 50px; height: 20rpx; } .history { height: 100%; margin-top: 30rpx; margin: 20rpx; font-size: 28rpx; line-height: 80rpx; word-break: break-all; } .btn{ margin-left: 5rpx; margin-right:4rpx; } .chat-input{ margin-left: 5rpx; } .top-content{ display: flex; } .back-icon{ margin-top: 25rpx; margin-left: 25rpx; width:40rpx; height:40rpx; } .other-record-content{ background-color: #FFEFDB ; width: 380rpx; border-radius: 7px; padding: 0rpx 30rpx 0rpx 30rpx; } .other-record{ display: flex; justify-content:flex-start; } .other-head-img{ width:70rpx; height:70rpx; margin: 10rpx 10rpx 10rpx 10rpx; } .other-record-content-triangle{ width: 0; height: 0; border-top: 20rpx solid transparent; border-right: 40rpx solid #FFEFDB; border-bottom: 15rpx solid transparent; margin-top: 20rpx; } .own-record{ display: flex; justify-content:flex-end; } .own-record-content{ background-color: #F0F0F0 ; width: 380rpx; border-radius: 7px; padding: 0rpx 30rpx 0rpx 30rpx; } .own-record-content-triangle { width: 0; height: 0; border-top: 20rpx solid transparent; border-left: 40rpx solid #F0F0F0; border-bottom: 20rpx solid transparent; margin-top: 20rpx; } .own-head-img{ width:70rpx; height:70rpx; margin: 10rpx 10rpx 10rpx 10rpx; padding-right:30rpx; } ::-webkit-scrollbar{ width: 0; height: 0; color: transparent; }
github前后端都有地址:wx-chat
