1. 使用vue-cli3新建项目: https://cli.vuejs.org/zh/guide/creating-a-project.html
注意,我这里用gitbash不好选择选项,我就用了基本的cmd(系统命令提示符):上下箭头和空格键可控制选项。
详细步骤:
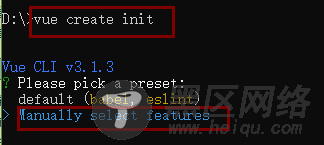
(1)vue create init: 这里我选择了自定义配置

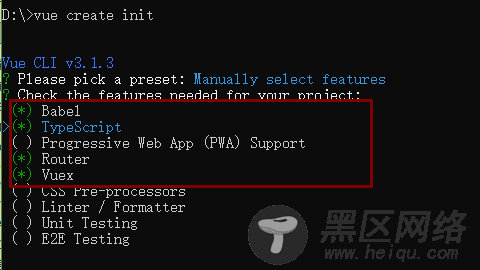
(2)使用上下箭头和空格进行选择,我这里选择了这四个,之所以没用css pre-processors是因为我的项目中要用postcss-cssnext,后面会有详细配置说明

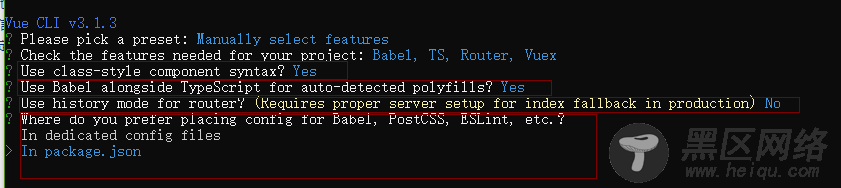
(3)后面的
Use class-style component syntax? 是否使用class风格的组件语法?
Use Babel alongside TypeScript for auto-detected polyfills? 是否使用babel做转义?
Use history mode for router? 是否使用路由的history模式?
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 把babel,postcss,eslint这些配置文件放哪?
Save this as a preset for future projects? (Y/n) 是否记录一下以便下次继续使用这套配置?

2. 改项目端口(个人需求): 在根目录新建vue.config.js(vue-cli3其他配置相关也写在这里)
module.exports = { devServer: { port: 8100, // 端口号 } }
3. 根据环境设置相关变量(比如请求地址、打包输出路径等),并打包不同环境代码
(1)在根目录新建appconf.json,保存不同环境的对应变量配置
{ "dev": { "serverUrl": "http://localhost:57156/" }, "build": { "serverUrl": "http://build.com/", "outputDir": "../../dist/build", "productId": "111" }, "alpha": { "serverUrl": "http://build-test.com/", "outputDir": "../../dist/alpha", "productId": "222" } }
(2)src下新建common文件夹,下面新建configByEnv.js,根据环境设置对应变量值
var path = require('path') var appconf = require('../../appconf.json') var serverurl var productId = '' switch (process.env.NODE_ENV) { case 'production': serverurl = appconf.build.serverUrl productId = appconf.build.productId break case 'development': serverurl = appconf.dev.serverUrl break case 'alpha': serverurl = appconf.alpha.serverUrl productId = appconf.alpha.productId break } // 配置 build 文件输出路径, 可以使用绝对路径或相对路径 var outputDir var reg = /^\.(\.)?\/.*/ if (reg.test(appconf.build.outputDir)) { if (process.env.NODE_ENV == 'alpha') outputDir = path.resolve(__dirname, appconf.alpha.outputDir) // 相对路径 else outputDir = path.resolve(__dirname, appconf.build.outputDir) // 相对路径 } else { if (process.env.NODE_ENV == 'alpha') outputDir = appconf.alpha.outputDir else outputDir = appconf.build.outputDir // 绝对路径 } var conf = { outputDir: outputDir, serverUrl: serverurl, env: process.env.NODE_ENV, productId: productId } module.exports = conf
(3) 在需要用以上变量的地方引入即可,如
.js中: var { outputDir } = require('./src/common/configByEnv.js');
.ts中:import {serverUrl} from '@/common/configByEnv.js';
注意:ts这样引入会报错,需要将tsconfig.json中添加 "allowJs": true,
-------- 上面针对某些变量根据不同环境设置了不同值,那么打包时只要更改环境,打包后则会取到不同环境对应的特定值 -----
因为项目中已经有开发环境和打包build环境,我这里只要再加一个打包alpha测试环境:
(1)package.json 中添加
{ ··· "scripts": { "serve": "vue-cli-service serve", "alpha": "vue-cli-service build --mode alpha", "build": "vue-cli-service build" } ··· }
(2)根目录新建.env.alpha,其内容为:
NODE_ENV = 'alpha'
(3)在vue.config.js设置打包输出路径
var { outputDir } = require('./src/common/configByEnv.js'); module.exports = { outputDir: outputDir, ··· }
4. 在项目中引入并配置postcss-nextcss
1.
// npm install autoprefixer --save-dev 此步不需要了,因为postcss-cssnext自带这个依赖
npm install postcss-cssnext --save-dev
npm install postcss-import --save-dev
npm install postcss-loader --save-dev
2. package.json中如果没有自动生成以下内容,则手动添加以下内容
{
···
"postcss": {
"plugins": {
"postcss-cssnext": {}
}
},
···
}
5. 引入组件库:我这里用了elementUI,配置步骤:
第一步:进入到项目目录里
npm i element-ui -S
第二步:在main.js中引入
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
以上为vue-cli3初始化项目和一些基础配置,可根据个人喜好将ts和css文件与.vue分离。然后,愉快的写代码吧。。
总结
