
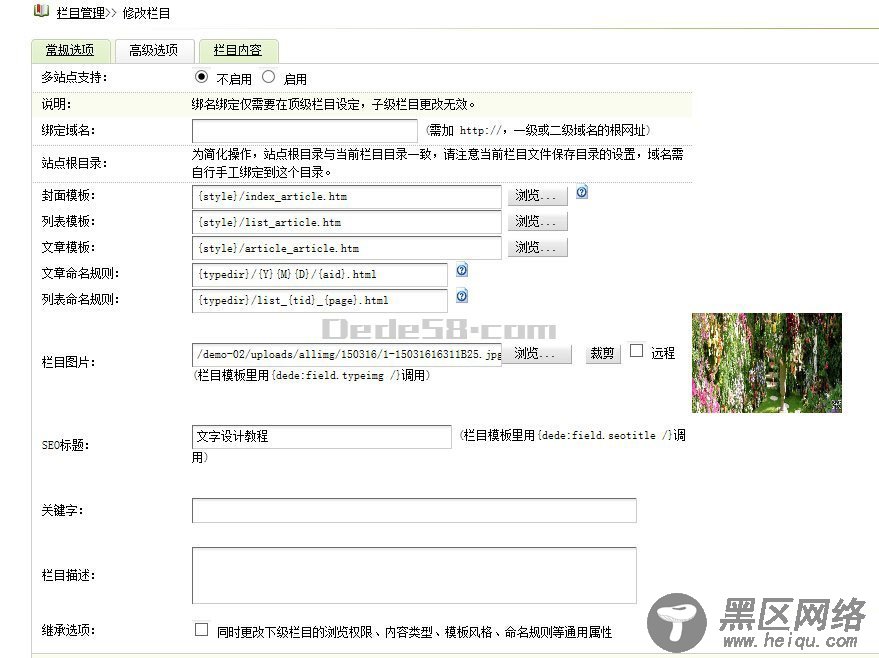
上图是修改后的,每个栏目可以上传相应的图片,下面来开始二次开发的教程!
第一步:执行SQL命令为数据库的栏目表结构添加一个字段(执行选多行命令)
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
第二步:修改涉及到文件:
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
include/taglib/channel.lib.php
1、修改dede/catalog_add.php文件
打开查找
$queryTemplate = "INSERT INTO `arctype`将
(reid,topid,sortrank,typename,typedir,
替换为
(reid,topid,sortrank,typename,typedir,typeimg,
将
('~reid~','~topid~','~rank~','~typename~','~typedir~',
替换为
('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
查找
$in_query = "INSERT INTO `arctype`
将
(reid,topid,sortrank,typename,typedir,
替换为
(reid,topid,sortrank,typename,typedir,typeimg,
将
('$reid','$topid','$sortrank','$typename','$typedir',
替换为
('$reid','$topid','$sortrank','$typename','$typedir','$typeimg',
保存此文件!
2、修改dede/catalog_edit.php文件
查找
$upquery = "UPDATE `arctype` SET
在 typedir='$typedir', 其下面增加一行:
typeimg='$typeimg',
保存此文件!
3、修改dede/templets/catalog_add.htm文件
在最上面找到这段代码
<title>栏目管理</title>
<link href=http://www.dede58.com/"css/base.css" rel="stylesheet" type="text/css">
替换为:
<title>栏目管理</title>
<link href=http://www.dede58.com/"css/base.css" rel="stylesheet" type="text/css">
<script language="javascript" src=http://www.dede58.com/"../include/js/dedeajax2.js"></script>
<script language='javascript' src=http://www.dede58.com/"js/main.js"></script>
<script type="text/javascript" src=http://www.dede58.com/"js/calendar/calendar.js"></script>
查找
<tr>
<td height="26" style="padding-left:10px;">列表命名规则:</td>
<td><input name="namerule2" type="text" id="namerule2" value="{typedir}/list_{tid}_{page}.html" class="pubinputs" style="width:250px" />
<img src=http://www.dede58.com/"images/help.gif" alt="帮助" width="16" height="16" border="0" style="cursor:pointer" onClick="ShowHide('helpvar3')"/></td>
</tr>
在标签下面增加一行:
<tr>
<td width="90" style="padding-left:10px;">栏目图片:</td>
<td width="560"><table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td height="30"><input name="typeimg" type="text" id="typeimg" style="width:240px" />
<input type="button" value="本地上传" style="width:70px;cursor:pointer;display:none" />
<iframe name='uplitpicfra' id='uplitpicfra' src='' style='display:none'></iframe>
<span class="litpic_span">

