<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div> <input type="text" v-model="message"> <p>{{ message }}</p> </div> <script> let vm = new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
视图影响数据

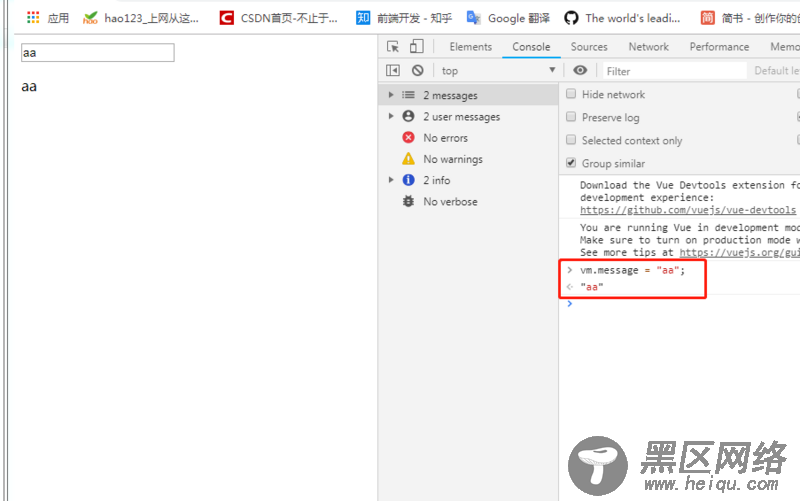
数据影响视图

项目构架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://www.jb51.net/article/js/mvvm.js"></script> <script src="https://www.jb51.net/article/js/compile.js"></script> </head> <body> <div> <input type="text" v-model="message"> <div>{{message}}</div> <ul> <li></li> </ul> {{message}} </div> <script> let vm = new MVVM({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
mvvm.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://www.jb51.net/article/js/mvvm.js"></script> <script src="https://www.jb51.net/article/js/compile.js"></script> </head> <body> <div> <input type="text" v-model="message"> <div>{{message}}</div> <ul> <li></li> </ul> {{message}} </div> <script> let vm = new MVVM({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
mvvm.js
class MVVM { constructor(options) { this.$el = options.el; this.$data = options.data; if (this.$el) { new Compile(this.$el); } } }
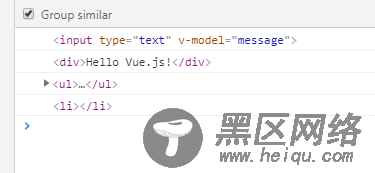
compile把dom节点,放在内存中操作(到35分钟)
class Compile { constructor(el, vm) { this.el = this.isElementNode(el) ? el : document.querySelector(el); this.vm = vm; if (this.el) { let fragment = this.node2frament(this.el); this.compile(fragment); } } //辅助方法 isElementNode(node) { return node.nodeType === 1; } //核心方法 compile(fragment) { let childNodes = fragment.childNodes; console.log(childNodes) } node2frament(el) { let fragment = document.createDocumentFragment(); let firstChild; while (firstChild = el.firstChild) { fragment.appendChild(firstChild); } return fragment } }
分类元素节点和文本节点(52分钟)
class Compile { constructor(el, vm) { this.el = this.isElementNode(el) ? el : document.querySelector(el); this.vm = vm; if (this.el) { let fragment = this.node2frament(this.el); this.compile(fragment); } } //辅助方法 isElementNode(node) { return node.nodeType === 1; } isDirective(name) { return name.includes('v-') } //核心方法 compileElement(node) { let attrs = node.attributes; Array.from(attrs).forEach(arrt => { let attrName = attr.name; if (this.isDirective(attrName)) { let expr = attr.value; } }) } compileText(node) { let text = node.textContent; let reg = /\{\{([^}]+)\}\}/g; if (reg.test(text)) { } } compile(fragment) { let childNodes = fragment.childNodes; Array.from(childNodes).forEach(node => { if (this.isElementNode(node)) { this.compile(node) } else { console.log('text', node) } }) } node2frament(el) { let fragment = document.createDocumentFragment(); let firstChild; while (firstChild = el.firstChild) { fragment.appendChild(firstChild); } return fragment } }
元素节点

文本节点

把data中的数据,显示在视图上(到1:16分)
