最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写

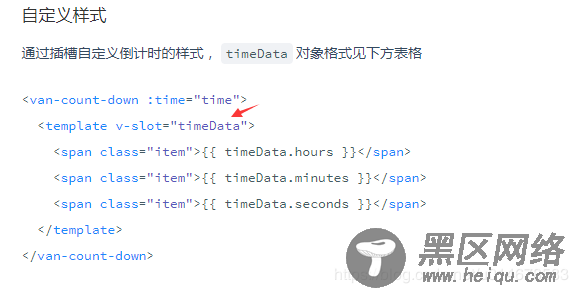
起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了

最开始写这个倒计时的时候没有考虑到使用当前服务器时间问题,只获取了本地时间 new Date().getTime(),然后发现这个不行,只要用户修改下手机本地时间,这个倒计时就不行了,有安全隐患,在网上也搜了一些相关知识,但都不尽人意,故想写这一篇文章避免大家再走我之前的弯路!
废话不多少说,上代码
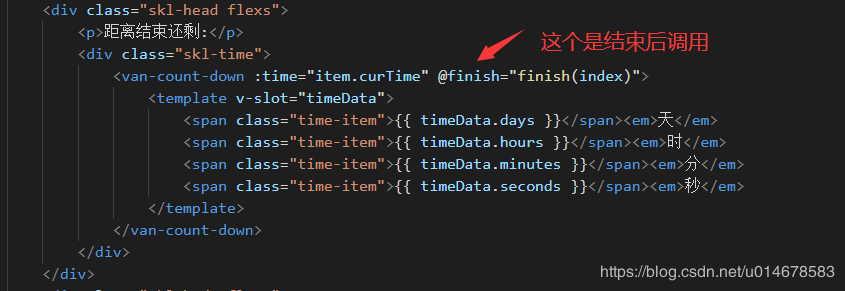
html:

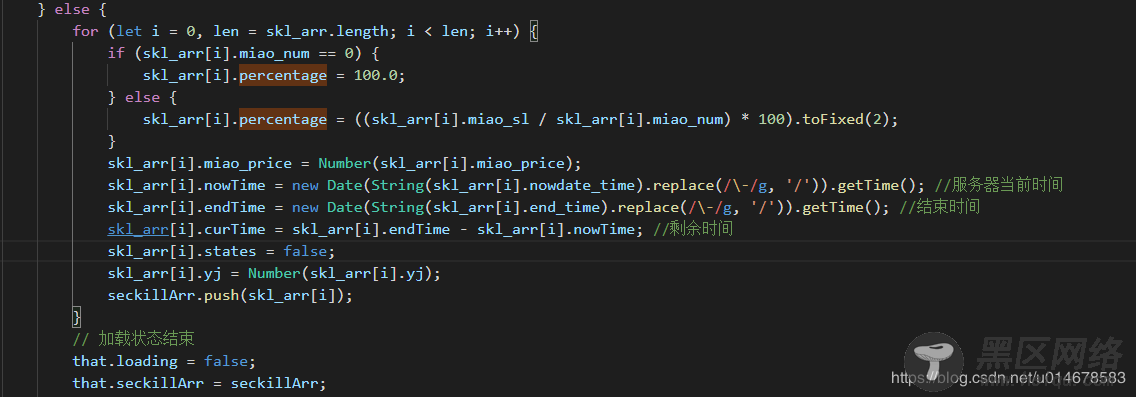
js:

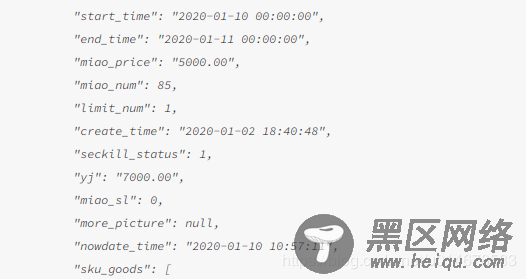
1、skl_arr[i].nowdate_time,skl_arr[i].end_time都是后台提供的字段,格式为"2020-01-02 18:40:48",当然你也可以让后台返回时间戳给你,这样就更方便前端了(省掉new Date(String(XX).replace(/\-/g, 'https://www.jb51.net/')).getTime()这一步转换时间戳,其中.replace(/\-/g, 'https://www.jb51.net/')为兼容苹果时间显示问题)

2、其中skl_arr[i].nowdate_time是服务器当前时间,skl_arr[i].end_time商品倒计时结束时间,skl_arr[i].curTime是自己定义的一个字段,用于上述html中的:time="item.curTime"使用
3、最后在倒计时结束后调用结束回调函数,用于更新按钮,文字状态,变成已结束状态

css样式就不上传了,最后结果如下

总结
以上所述是小编给大家介绍的vue+vant实现商品列表批量倒计时功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
