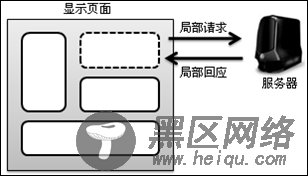
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML),AJAX并不是一项新的技术,它产生的主要目的是用于页面的局部刷新,从之前的代码开发来看,读者可以发现,每当用户向服务器端发出请求时,那怕需要的只是简单的更新一点点的局部内容,服务器端都会将一个整体的页面进行刷新,并重新生成代码,这样一来程序的性能肯定会有所降低的,而如果采用了AJAX技术之后,就可以实现局部的内容变更,而不用再进行整体的页面刷新,显然处理的性能要比前者高很多 。

在AJAX中主要是通过XMLHttpRequest对象处理发送异步请求和处理回应的,此对象最早是在IE 5中以ActiveX组件的形式出现的,一直到2005年之后才被广泛的使用,而如果要想创建一个XMLHttpRequest对象必须使用JavaScript。
XMLHttpRequest对象的属性
No. 属性 描述 1 onreadystatechange 指定当readState状态改变时使用的操作,一般都用于指定具体的回调函数 2 readyState 返回当前请求的状态,只读 3 responseBody 将回应信息正文以unsigned byte数组形式返回,只读 4 responseStream 以Ado Stream对象的形式返回响应信息,只读 5 responseText 接收以普通文本返回的数据,只读 6 responseXML 接收以XML文档形式回应的数据,只读 7 status 返回当前请求的http状态码,只读 8 statusText 返回当前请求的响应行状态,只读
创建XMLHttpRequest对象
<script language="JavaScript">
var xmlHttp ; // AJAX核心对象名称
function createXMLHttp() { // 创建XMLHttpRequest核心对象
if (window.XMLHttpRequest) { // 判断当前使用的浏览器类型
xmlHttp = new XMLHttpRequest();// 表示使用的为FireFox内核的浏览器
} else { // 表示使用的是IE内核的浏览器
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
对readState一共有五种取值,分别是:
请求没有发出(在调用open()函数之前之前)。
请求已经建立但还没有发出(调用send()函数之前)。
请求已经发出正在处理之中(这里通常可以从响应得到内容头部)。
请求已经处理,正在接收服务器的信息,响应中通常有部分数据可用,但是服务器还没有完成响应。
响应已完成,可以访问服务器响应并使用它。
XMLHttpRequest对象的方法
No. 方法 描述 1 abort() 取消当前所发出的请求 2 getAllResponseHeaders() 取得所有的HTTP头信息 3 getResponseHeader() 取得一个指定的HTTP头信息 4 open() 创建一个HTTP请求,并指定请求模式,例如:GET请求或POST请求 5 send() 将创建的请求发送到服务器端,并接收回应信息 6 setRequestHeader() 设置一个指定请求的HTTP头信息
AJAX封装后的代码
Ajax.js

