实现原理:点击h5网页的支付按钮——(跳转)——>嵌套改h5的小程序的支付页面——(处理支付)——>跳转至支付完成后的页面
注意:(1)网页h5中,引入微信的jssdk
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
(2)小程序嵌套h5页面后,需要在微信公众平台配置h5网页的业务逻辑名,否则无法访问(且配置业务逻辑名的小程序只能是企业小程序,个人小程序暂时无法实现)。
操作:登录微信公众平台————开发——————开发设置

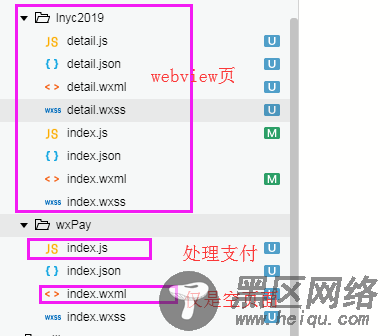
小程序目录

<!--webview中(小程序page)--> //pages/lnyc2019/index.wxml <web-view src="https://www.jb51.net/{{url}}"></web-view> //pages/lnyc2019/index.js Page({ data: { url:'https://xxxxxxxx/wxmini/index.html'//h5地址 } })
<!--wxPay中(小程序page)--> // pages/wxPay/index.js Page({ data: { payTempcode:'', ordercode:'', payParam:{} }, onLoad: function (options) { console.log('支付开始'); console.log(options); this.setData({ ordercode: options.ordercode }); this.getTempcode(); }, // 换取支付临时code getTempcode:function(){ wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId this.setData({ payTempcode:res.code }); console.log('支付code:', this.data.payTempcode); this.getPayinfo(); } }) }, // 换取支付参数 getPayinfo:function(){ var self=this; wx.request({ url: 'https://xxxxxx/pay/xcxpay',//后台接口地址 data: { 'wxcode': self.data.payTempcode, 'ordercode': self.data.ordercode, 'gid': x, }, method: 'POST', success: function (res) { console.log(res.data.data.payinfo); self.setData({ payParam: res.data.data.payinfo }); console.log('支付的订单====',self.data.ordercode); // 调起支付 wx.requestPayment({ 'timeStamp': self.data.payParam.time,//为字符串,否则报错 'nonceStr': self.data.payParam.nonce_str, 'package': `prepay_id=${self.data.payParam.prepay_id}`, 'signType': 'MD5', 'paySign': self.data.payParam.paysign, 'success': function (res) { console.log(res) console.log('=======支付成功=========='); wx.navigateTo({ url: `/pages/lnyc2019/detail?ordercode=${self.data.ordercode}` }) }, 'fail': function (res) { console.log(res) console.log('=======支付失败==========') wx.navigateBack({ delta: 1//返回1个页面 }) } }) } }) } })
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
