Nuxt.js是创建Universal Vue.js应用程序的框架。它的主要范围是UI渲染,同时抽象出客户端/服务器分布。我们的目标是创建一个足够灵活的框架,以便您可以将其用作主项目库或基于Node.js的当前项目。
安装
步骤一:创建nuxt.js项目

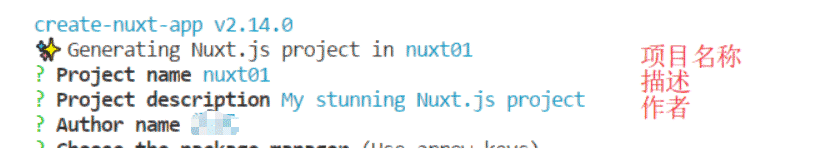
步骤二:确定项目名、描述、作者,直接回车

步骤三:确定包管理工具

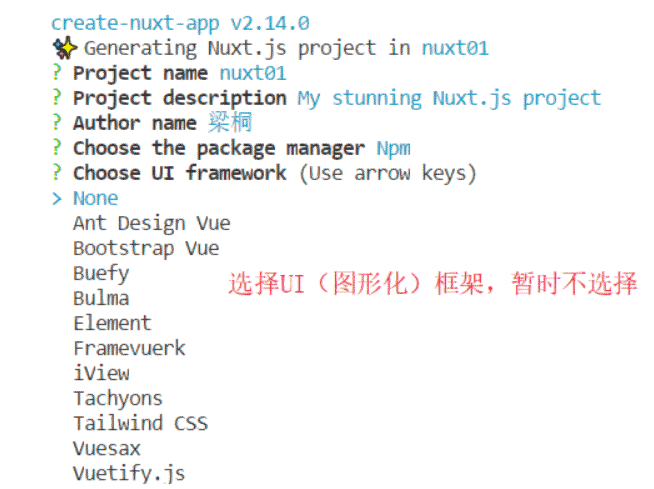
步骤四:选择UI框架

步骤五:选择前端服务器框架

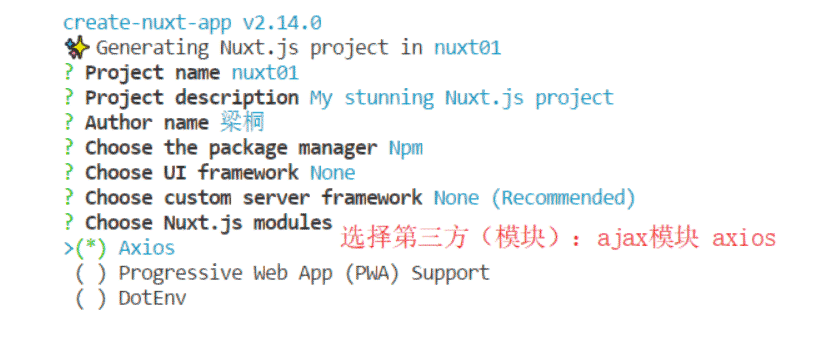
步骤六:选择模块

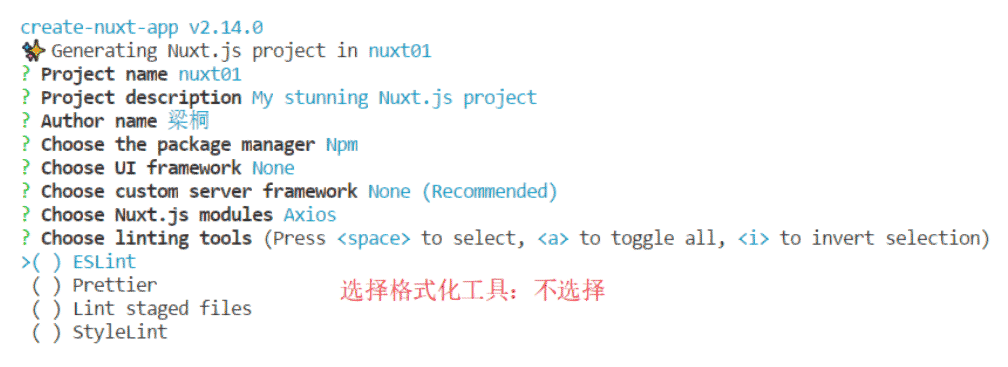
步骤七:选择格式化工具

步骤八:选择测试框架

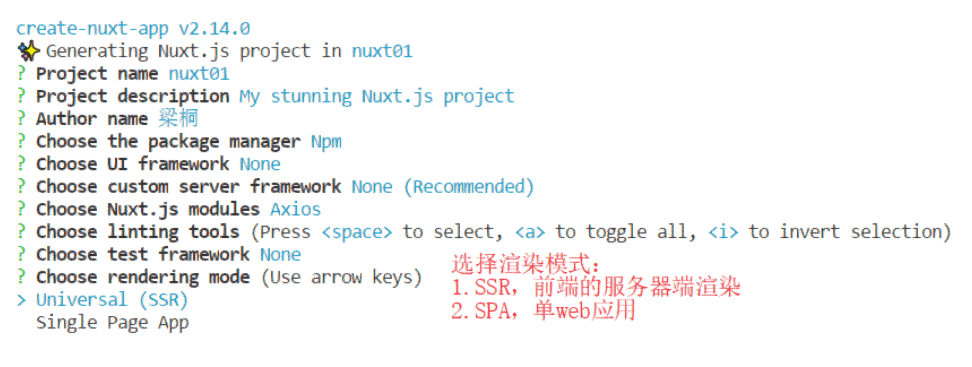
步骤九:选择渲染模式

==SSR,服务器端渲染,需要nuxt.js需要知道,并需要练习的【推荐】==
SPA,之前学的单页,本课程不练习。
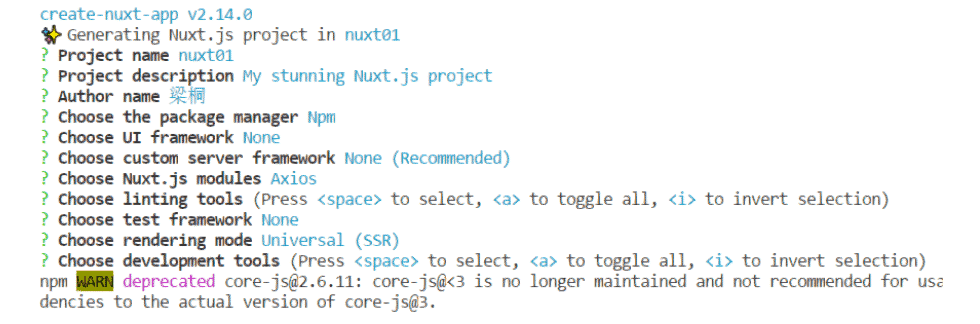
步骤十:选择发布工具

步骤十一:安装成功
完整信息

安装成功截图

运行

以上就是创建nuxt.js项目流程图解的详细内容,更多关于创建nuxt.js项目流程的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
