
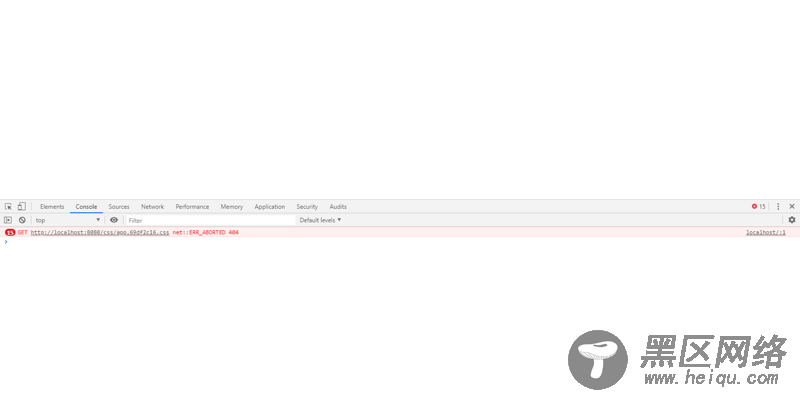
刚新建的vue-cli项目,同事说要打包一版进行测试,打包完成后放在tomcat上发现路径报错问题。
百度了一下,怀疑是build里面没有定义路径问题,度友提供了解决方案:
找到config文件夹下的index.js文件,修改路径代码
找到build对象,修改属性assetsPublicPath为 ‘./'
但是由于vue-cli项目中已经没有config文件夹,需要在根目录下创建vue.config.js
具体配置网上查了一下,用了一个推荐的配置:
module.exports = { baseUrl: 'https://www.jb51.net/', outputDir: 'dist', lintOnSave: true, runtimeCompiler: true, //关键点在这 // 调整内部的 webpack 配置。 // 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // 配置 webpack-dev-server 行为。 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, // 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#配置代理 proxy: null, // string | Object before: app => {} } }
但是这个配置打包完之后依旧报错,看了原因,是baseUrl: 'https://www.jb51.net/'的路径还是有问题,把路径改为baseUrl: './'就能找到对应的路径了,以下为修改后代码:
module.exports = { baseUrl: './', outputDir: 'dist', lintOnSave: true, runtimeCompiler: true, //关键点在这 // 调整内部的 webpack 配置。 // 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // 配置 webpack-dev-server 行为。 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, // 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#配置代理 proxy: null, // string | Object before: app => {} } }
结果: