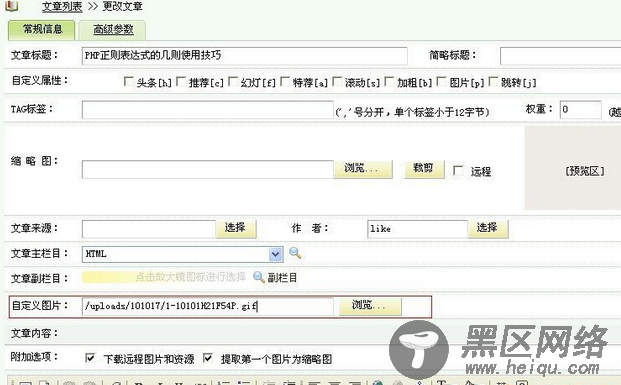
{dede:img text='' width='270' height='129'} /uploads/101017/1-10101H21F54P.gif {/dede:img}
这样的格式!非常明显,这样是不能正确显示的,这是织梦自定义图片字段的处理方式造成的。要解决这个问题,我们必须得创建一个自定义函数,其实现方式为:
打开 /include/extend.func.php 文件(注:这个文件就是系统预留的自定义函数接口文件,主要用于二次开发用的。如果你是老版本,默认没有这个文件,自己创建一个PHP文件即可),在最下面的?>上一行加入以下函数代码:
function GetOneImgUrl($img,$ftype=1){
if($img <> ''){
$dtp = new DedeTagParse();
$dtp->LoadSource($img);
if(is_array($dtp->CTags)){
foreach($dtp->CTags as $ctag){
if($ctag->GetName()=='img'){
$width = $ctag->GetAtt('width');
$height = $ctag->GetAtt('height');
$imgurl = trim($ctag->GetInnerText());
$img = '';
if($imgurl != ''){
if($ftype==1){
$img .= $imgurl;
}
else{
$img .= '<img src="'.$imgurl.'" width="'.$width.'" height="'.$height.'" />';
}
}
}
}
}
$dtp->Clear();
return $img;
}
}
[field:自定义图片字段名 function="GetOneImgUrl(@me,显示类型)"/]
比如:我们的自定义图片字段名为 imgurl ,那么调用方式有以下两种:
[field:imgurl function='GetOneImgUrl(@me,0)'/] <!--调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />标签)-->
[field:imgurl function='GetOneImgUrl(@me,1)'/] <!--只调用图片地址,一般可用于背景图嵌套-->
1)模型字段添加
进入网站后台,点击[核心]——[内容模型管理],点击“普通文章”的“更改”按钮,进入编辑界面,切换到“字段管理”选项,点击“添加新字段”,如图:


2)前台调用
原本我们前台调用这个字段的方法,就是通过arclist标签的 channelid 与 addfields 两个参数来配合调用(点击查看arclist的标签详解),这里不再重复的一一熬述。但大体的自定义字段的方法是这样的:
{dede:arclist row='5' orderby='id' channelid='1' addfields='imgurl'}
<li>[field:title/][field:imgurl function='GetOneImgUrl(@me,0)'/]</li>
{/dede:arclist}

