之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 compited 和监听器 watch。
现在我们有一个需求,变量 firstName = "hello",变量 lastName = "world",我们需要将这两个变量拼接到在前端展示,最基本的我们可以想到的就是:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <p>{{firstName + " " + lastName}}</p> <p>{{firstName}} {{lastName}}</p> </div> <script> var app = new Vue({ el: '#app', data: { firstName: 'hello', lastName: 'world', }, }) </script> </body> </html>
以上两种写法很明显是可以这么做的,但是第一种我们在 {{ }} 插值表达式内进行了代码的计算,这是我们不建议使用方式,第二种是写两个 {{ }} 插值表达式,看起来效果不错,但是如果我们要再拼接多个的话在 HTML 代码中就显得冗余了,后期也不好维护。接下来我们看一下如何在方法内实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <p>{{fullName()}} {{time}}</p> </div> <script> var app = new Vue({ el: '#app', data: { firstName: 'hello', lastName: 'world', time: 1 }, methods:{ fullName(){ console.log("计算了一次"); return this.firstName + " " + this.lastName } } }) </script> </body> </html>
上面的代码我们在 methods 里定义了一个 fullName 的方法,然后通过 {{ }} 插值表达式放在 HTML 里,当页面加载的时候直接调用,运行结果如下:

我们在页面加载的时候同时定义了一个 time 的数据,当我们更新这个 time 数据的时候,结果如下:

我们发现当我们更新 time 数据的时候,fullName 方法也调用了一次。这显然不是很理想的。
我们再来看一下利用监听器 watch 方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <p>{{fullName}} {{time}}</p> </div> <script> var app = new Vue({ el: '#app', data: { firstName: 'hello', lastName: 'world', fullName: 'hello world', time: 1 }, watch: { firstName() { console.log("firstName 更改了"); this.fullName = this.firstName + " " + this.lastName; }, lastName() { console.log("lastName 更改了"); this.fullName = this.firstName + " " + this.lastName; } } }) </script> </body> </html>
结果如下:

我们在 Vue 实例的 watch 属性里定义了两个方法 firstName 和 lastName,watch 属性中方法名和 data 属性里的数据变量名相同,表示会实时监听该数据的变化,如果监听到变化时会实时更新 DOM。
我们先来看一下当跟 methods 方法那样更新 time 数据时的变化:

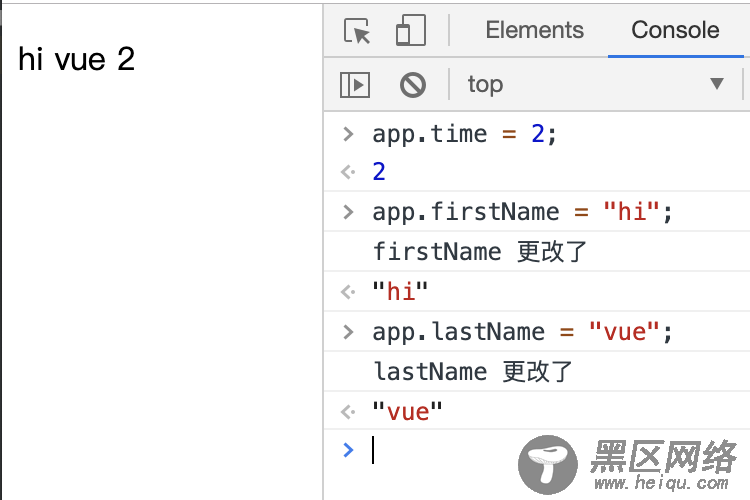
我们可以看出当 time 数据更新时并没有调用 firstName 和 lastName 里的数据。当我们更新 firstName 和 lastName 的数据时,结果如下:

我们可以看出当我们更新 firstName 或者 lastName 的数据时,fullName 数据才会更新,这说明当数据挂载到 DOM 上的时候会缓存起来,如果数据不更新,则还会继续使用缓存的数据,当数据更新时才会调用 watch 里面的方法,这就比 methods 的方法要好很多。
我们再来看一下计算属性 computed:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <p>{{fullName}} {{time}}</p> </div> <script> var app = new Vue({ el: '#app', data: { firstName: 'hello', lastName: 'world', time: 1 }, computed:{ fullName(){ console.log("计算了一次"); return this.firstName + " " + this.lastName; } } }) </script> </body> </html>
运行结果如下: