浏览器基本已经天下大统了,放眼望去都是Chromium的天下。那么,能写一个浏览器插件也算是一种回报率不错的技能。
基本知识
浏览器插件官方的说法叫扩展程序,允许你为浏览器增加各种功能,但不需要深入研究浏览器本身的代码。你可以用HTML,CSS和JavaScript创建新的扩展程序,如果你曾经写过网页,那么写一个插件是非常轻松的事情。
常见的插件一般就是地址栏后面的一个图标,点击后给你当前网页提供各种功能,或者在你点击网页右键时弹出额外的菜单。
程序目录结构
最简单的扩展程序只需要3个文件,或者更少。
my-addon |- manifest.json |- icon.png └─ popup.html
manifest.json:清单文件,用来描述插件本身,必须。
icon.png:图标文件,如果你不想用默认图标这也是必须的。
popup.html:算是插件的功能页吧,你至少得有点功能才有存在的意义吧。
当然上面的例子是最精简的情况了,一般的插件会有多个html,还有js目录,css目录等等,你可以把插件当成一个静态网站,唯一的区别是多了一个manifest文件用来描述这个静态网站。
清单文件示例
下面是一个精简版的manifest.json。
{ "manifest_version": 2, "name": "One-click Kittens", "description": "This extension demonstrates a browser action with kittens.", "version": "1.0", "permissions": [ "https://secure.flickr.com/" ], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } }
看上去是不是很直观,名字,版本,描述,权限,行为。如果要深入再查查官方文档就OK了。
Hello World插件
有了基础知识,我们速度来个Hello World,先写manifest.json。
{ "manifest_version": 2, "name": "Hello", "version": "1.0.0", "description": "Hello, Chrome extension.", "icons": { "16": "img/icon.png", "48": "img/icon.png", "128": "img/icon.png" }, "browser_action": { "default_icon": "img/icon.png", "default_title": "Hello World", "default_popup": "popup.html" }, "permissions": [ "<all_urls>" ], "homepage_url": "https://github.com/tobyqin/" }
再补一下图标文件和popup.html。
<!DOCTYPE html> <html> <body> <h1>Hello world!</h1> </body> </html>
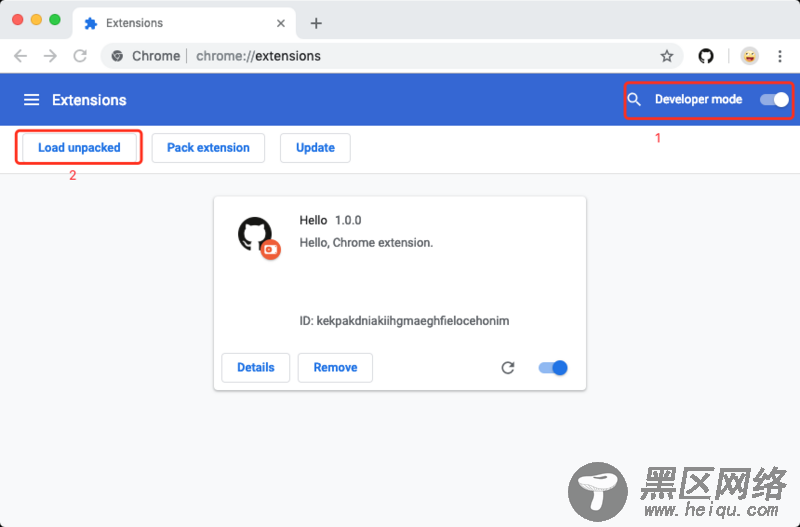
打开浏览器插件页面,右上角打开开发者模式,加载插件目录。

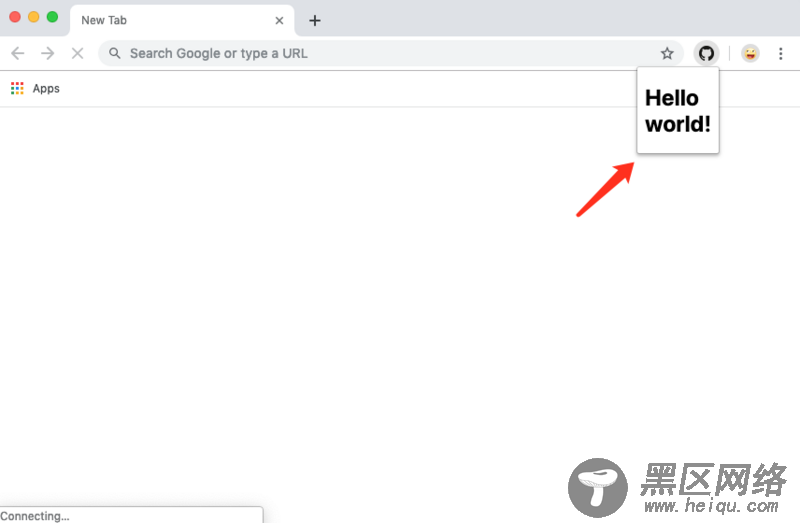
这时我们的第一个插件就好了,点击插件图标就可以显示Hello World。

把Vue加进来
好像很容易嘛,我们直接用CDN的Vue,改造一下popup.html。
<!DOCTYPE html> <html> <body> <div> {{ message }} </div> <script src="https://cdn.bootcss.com/vue/2.6.6/vue.js"></script> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </body> </html>
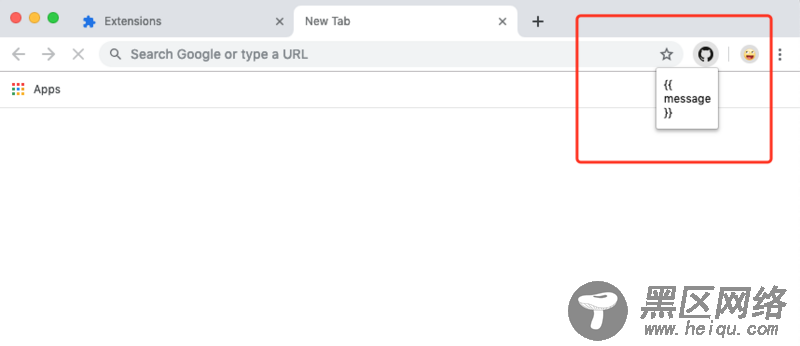
不用卸载刚才安装的插件目录,只要再点击一下插件按钮就会自动加载最新的代码。不过好像不对,和期望的结果不一样。

而且注意看插件页面,出现错误了。

Refused to load the script 'https://cdn.bootcss.com/vue/2.6.6/vue.js' because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback.
Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-fMtOu4CF/4bYGHZuo6ltgNQyLcxFW9rBnAYSk3yz53w='), or a nonce ('nonce-...') is required to enable inline execution.
默认情况下,浏览器插件权限是非常低的,不允许访问除了插件本身的文件以外的文件,不能调用页面内脚本(inline script),也不能使用eval之类的函数。
你需要在manifest文件中配置好Content Security Policy(CSP)才能使用Vue。
{ "manifest_version": 2, // ... "browser_action": { // ... }, "content_security_policy": "style-src 'self' 'unsafe-inline';script-src 'self' 'unsafe-eval' https://cdn.bootcss.com; object-src 'self' ;" }
因为这个CSP写起来实在不怎么友好,伟大的网友做了一个工具可以帮你一把。
https://github.com/foundeo/content-security-policy.com/
接下来,把页面内的script内容搬到单独的文件。
