mkdir webpack_demo && cd webpack_demo #新建文件夹 npm init #创建package.json文件 npm install --save-dev webpack #安装依赖(非全局安装) mkdir app && mkdir public #新建app和public文件夹 cd app && cd.>Greeter.js && cd.>main.js #app文件夹中创建Greeter.js和main.js cd .. && cd public && cd.>index.html #public文件夹中创建index.html
index.html写入如下内容:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Demo</title> </head> <body> <div> </div> <script src="https://www.jb51.net/bundle.js"></script> </body> </html>
Greeter.js写入如下内容:
// Greeter.js module.exports = function() { var greet = document.createElement('div'); greet.textContent = "Hello webpack!"; return greet; };
main.js写入如下内容:
//main.js const greeter = require('./Greeter.js'); document.querySelector("#root").appendChild(greeter());
正式使用Webpack
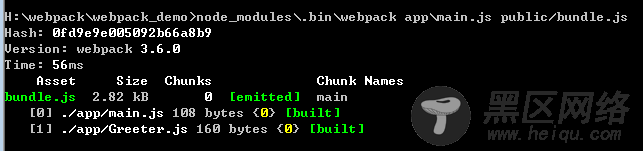
1. 通过node_modules/.bin/webpack app/main.js public/bundle.js命令
结果:

此时,public文件夹里面多出了一个bundle.js文件,打开index.html出现Hello webpack!

2. 通过配置文件
在项目根目录下(和package.json同级)新建webpack.config.js,填入如下内容:
module.exports = { entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件 output: { path: __dirname + "/public",//打包后的文件存放的地方 filename: "https://www.jb51.net/bundle.js"//打包后输出文件的文件名 } }
然后在终端运行
node_modules\.bin\webpack
该命令会自动调用webpack.config.js文件中的配置。
3. 更快的方式
第二种其实输入的命令也比较麻烦,我们可以在添加了webpack.config.js后,再在package.json中对scripts进行配置。
{ "name": "webpack_demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "webpack" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.6.0" } }
在scripts中修改成键值对:”test”:”webpack”,在终端直接输入命令:
npm test
注意:
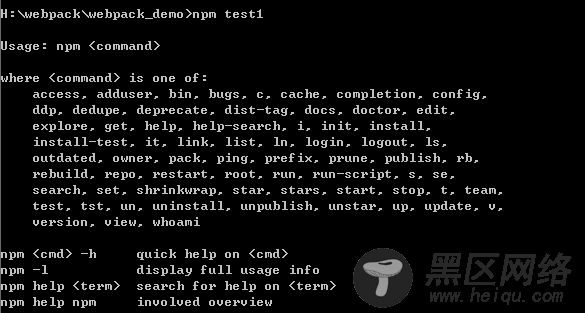
如果将test改成test1则会报错:
{ "name": "webpack_demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test1": "webpack" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.6.0" } }
输入
npm test1
提示信息如下:

就是命令的名字需要是列举的那一堆里面的,例如start,然后npm start。
