// 模板中调用变量
<div>
<h1><a href="#">{$site_name}</a></h1>
<p>{$site_intro}</p>
</div>
// 调用数组
<h2><a href="#">{$blog.title}</a></h2>
// 二维数组
<a href="https://www.jb51.net/{$blog.info.weibo}" target="_blank">{$blog.info.author}</a>
// 这些模板引擎的基本功能,在tmd_tpl中也是一样的。
// 但是循环和判断,tmd_tpl观点是直接用php代码。没必要创造个模板语言来实现。
<?php
foreach ($links as $name => $url) {
?>
<li><a href="https://www.jb51.net/article/{$url}" target="_blank">{$name}</a></li>
<?php
}
?>
// 函数方面,对目前的tmd_tpl来说,是一个弱项。
// 还不支持 {$blog.content|nl2br} 这样子的格式。
{:nl2br( $blog['content'] )} // 只能这样
<?=nl2br( $blog['content'] )?> // 或者这样
// 都将自动转换为
<?php echo nl2br( $blog['content'] )?>
// 如果调用的是一些无返回值的函数
{~print_r( $blog )}
tmd_tpl真正的创新之处在于,路径的转换。
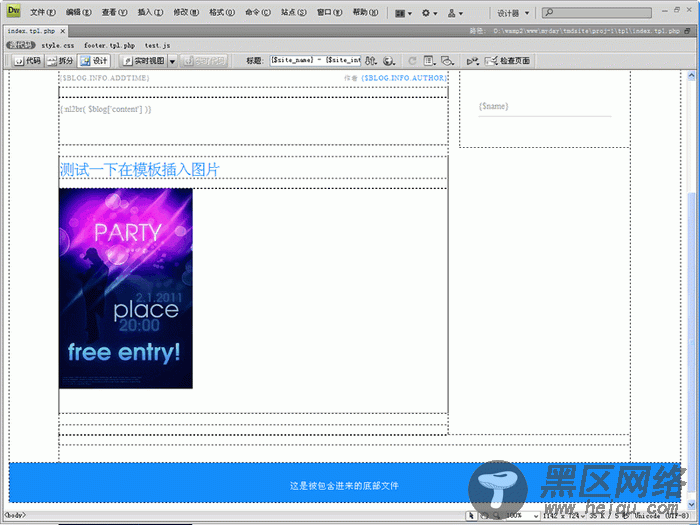
你可以在Dreamweaver中直接插入图片,引入CSS,调用JS,还有包含另一个页面。
复制代码 代码如下:
// 插入图片
<img src="https://www.jb51.net/static/temp/image_test.jpg" alt="" />
// 引入CSS
<link href="https://www.jb51.net/static/style.css" type="text/css" media="screen" />
// 调用JS
<script type="text/javascript" src="https://www.jb51.net/static/test.js"></script>
// 包含一个页面
<?php include('inc/footer.tpl.php'); ?>
·使用tmd_tpl模板引擎之后
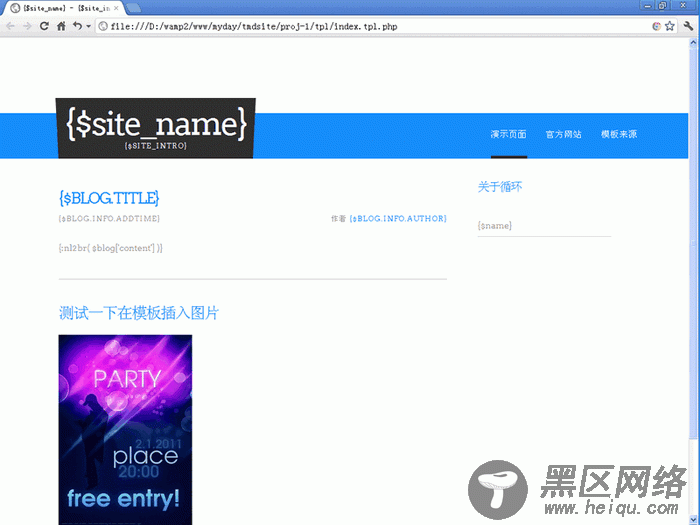
查看通过http访问效果 >点这里<
在Dreamweaver中(这样子前端人员才有办法嘛~)

在Chrome中(只有include的页面不能显示)

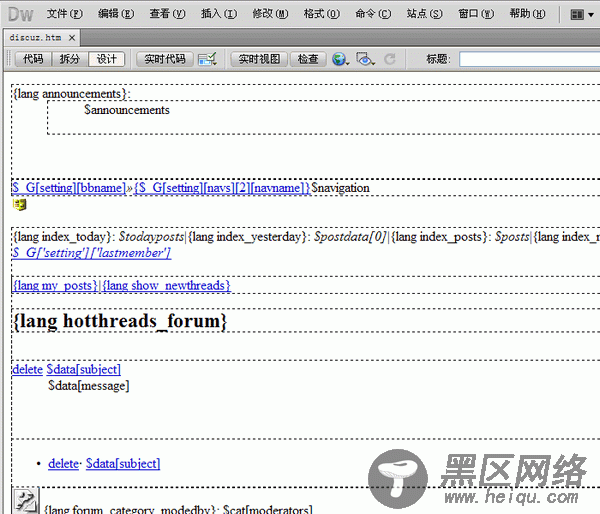
Discuz!

DedeCms

现在你知道那些所谓强大的模板引擎有多可笑了吧?
还等什么?改变历史的时刻到了,点击你手中的鼠标,下载第二代PHP模板引擎tmd_tpl!
您可能感兴趣的文章:
