设计图是这样:
可是做出来是这样:

出现了一行连着。。要知道工作上总有些ui没事做喜欢指指点点。
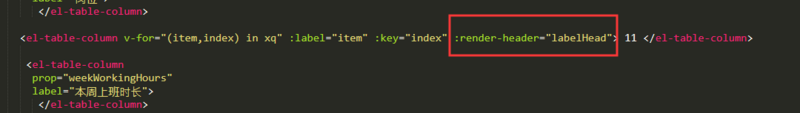
后来翻查官方手册发现了这个参数:

附上网址:
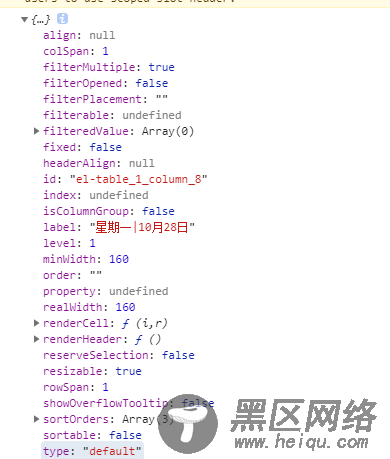
首先,我们要知道h是vue封装的一个方法。叫$createelement,大意是创建一个节点(猜的,,没办法英语一级都没考过.),然后这方法返回一个column和index,column其实就是这一格子里面的东西。我们来打印看一下。
现在我的动态表头里面添加这个方法:

打印column出来是这个格子里面的所有属性。:

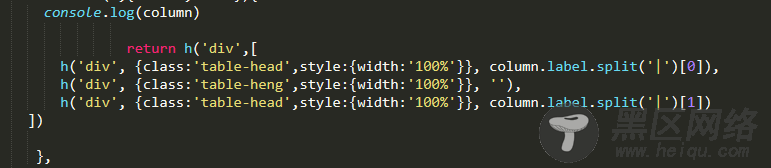
接着我们为了实现设计图。要这样写方法:
细心的人会发现我的这表头里面多了一个|的符号,其实是为了这方法用的

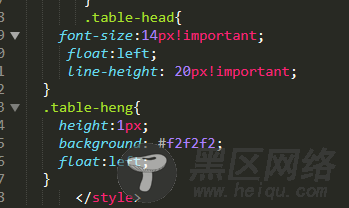
h是调用createelement这个方法,传入这是一个div,接着样式,最后利用split去分割这个字符串。添加一个div进行分割。样式如下:

last,成雏形了。

