今天小编就为大家分享一篇vue-cli项目无法用本机IP访问的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
所遇问题
启动vue-cli项目服务,用本机IP无法访问此网站,拒绝了我们的链接请求。从而无法从手机上预览效果
原因分析
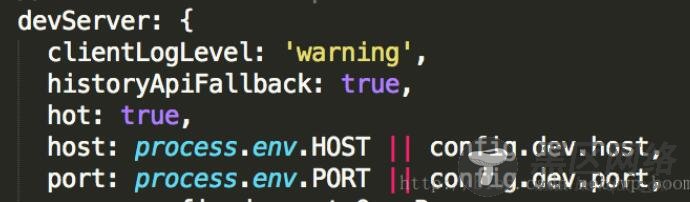
在我们的bulid目录下有一个webpack.dev.config.js的配置文件,发现devServer对象里的host属性取自process.env.HOST || config.dev.host。

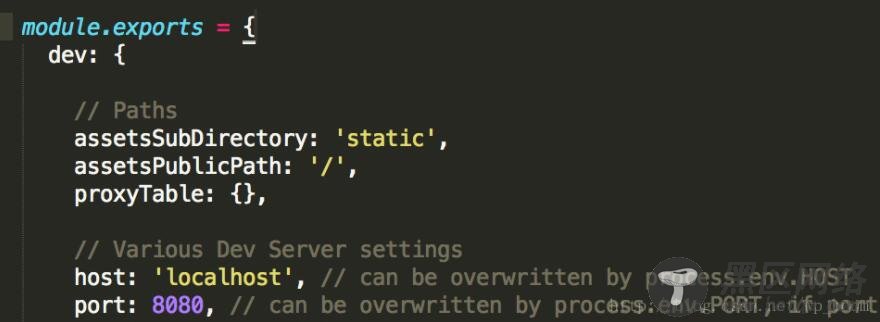
于是这里我们去查看config.dev.host。在我们的config目录下有一个index.js, 找到dev对象的host属性

发现该版本的vue-cli将host主机名定义为localhost, 从而导致了本地IP不能访问服务。
解决办法
将host重新定义为:0.0.0.0即可, 然后重启服务,发现localhost、127.0.0.1、本地IP均能正常访问,这样就可以用手机来预览效果啦
host: '0.0.0.0'
以上这篇vue-cli项目无法用本机IP访问的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
