<template> <div> <div>我是second.vue</div> {{info}} </div> </template> <script> import Bus from '../bus.js' export default{ data(){ return{ info:'' } }, mounted(){ const that = this; Bus.$on('emitToSecond',function(data){ that.info = data }) } } </script> <style> </style>
点击按钮,浏览器中显示:
小结
兄弟组件之间与父子组件之间的数据交互,两者相比较,兄弟组件之间的通信其实和子组件向父组件传值有些类似,他们的通信原理都是相同的,例如子向父传值也是 $emit 和 $on 的形式,只是没有 Bus ,但若我们仔细想想,此时父组件其实就充当了 Bus 这个事件总线的角色。
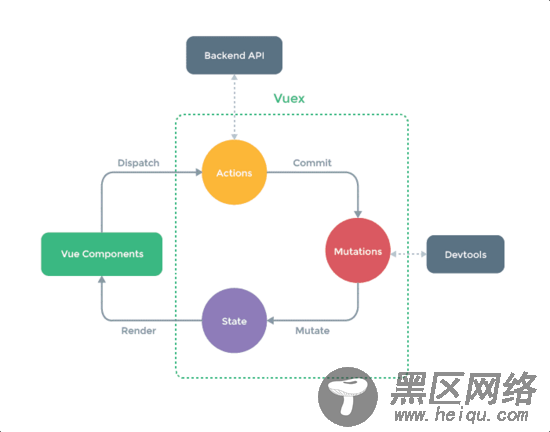
五丶使用Vuex何为Vuex,看一下官网的解释:
Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

什么情况下使用Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
在components目录下新建 vuexA.vue 和 vuexB.vue ,模拟场景: vuexA.vue 向 vuexB.vue 传值。
首先我们安装vuex, npm install vuex --save ,在src目录下创建vuex目录,然后在vuex目录下新建 index.js 、 state.js 、 getters.js 、 actions.js 、 mutations.js :

vuex/index.js
import Vue from 'vue' import Vuex from 'vuex' import state from './state.js' import mutations from './mutations.js' import getters from './getters.js' import actions from './actions.js' Vue.use(Vuex) export default new Vuex.Store({ state, getters, mutations, actions })
在main.js中引入vuex/index.js并注入到Vue中:
main.js
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './vuex' Vue.config.productionTip = false new Vue({ store, router, render: h => h(App), }).$mount('#app')
state.js
export default{ city:'nanjing' }
vuexA.vue
<template> <div> <div>我是vuexA中city参数:{{city}}</div> <input type="text" :value="city" @change="change"> </div> </template> <script> export default{ methods:{ change(e){ this.$store.dispatch('setCityName',e.target.value) } }, computed:{ city(){ return this.$store.getters.getCity } } } </script> <style> </style>
vuexB.vue
<template> <div> <div>我是vuexB中的city参数:{{city}}</div> </div> </template> <script> export default{ data(){ return{ } }, computed:{ city(){ return this.$store.state.city } } } </script> <style> </style>
actions.js
export default{ setCityName({commit,state},name){ commit('setCity',name) } }
mutations.js
export default{ setCity(state,name){ state.city = name//设置新的值 } }
getter.js
export default{ getCity(state){ return state.city//返回目前城市名称 } }
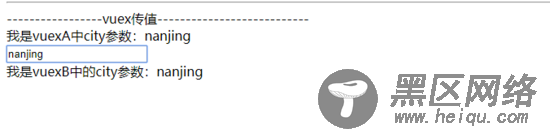
在浏览器中打开:

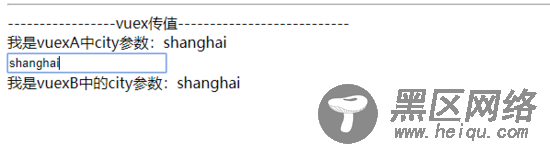
修改input中的值:

显而易见,当vuexA页面中input值改变时,可同时改变vuexB页面中的值,即将city参数从vuexA页面传到了vuexB页面,从而实现用vuex在组件中传值。
