当Vue项目完成后,在根目录下打开命令行,输入命令:
npm run build
实际上此命令就是执行build.js文件,将项目打包成静态资源。
此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有:

static文件下包括项目打包后的css、js、img、fonts(字体图标)。
项目资源无法加载
点击index.html,浏览器显示该页面是空白的。打开控制台看到index.html文件中没有加载任何css、js文件。
解决方法:
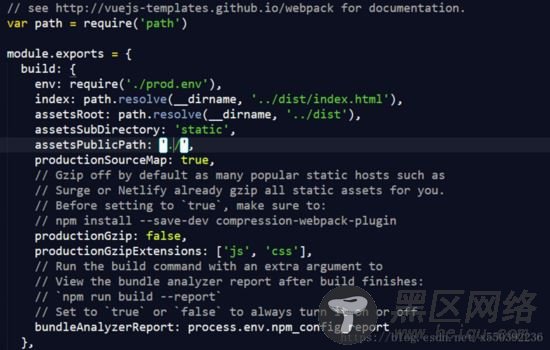
打开项目根目录config下的index.js文件,进行如下修改:

将 assetsPublicPath: ‘/‘ ,改为 assetsPublicPath: ‘./‘ ,
保存后重新 npm run build ,在新生成的dist目录下点开index.html,这时页面结构正常显示出来了,但是页面字体图标和mock的数据无法正常加载。
字体图标无法加载
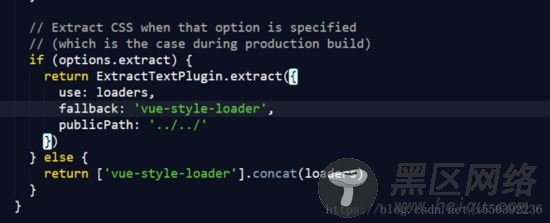
页面中用background加载的图片可以正常显示,但是所有的字体图标都不能正常显示,解决方法:打开根目录下build中的 utils.js 文件,在控制build样式文件代码中添加 publicPath: ‘../../‘ ,如下:
保存后,依旧重新'npm run build',打开dist目录下的index.js可以看到字体图标正常显示了。
这里为什么需要这样修改,可以参考 https://github.com/vuejs-temp... 。
Mock数据无法正常加载(我的做法是把模拟的json数据放到cdn上,跳过这一步)
此项目的绝大部分页面内容是通过在跟目录下创建的data.json文件渲染到页面上的,是模拟从后端请求数据的,开发调试时用'npm run dev'命令,会借助node启动一个本地服务器,可以正常的渲染出相应的数据。而通过打包后的项目时属于静态资源的,点击index.html查看项目,是无法加载mock的数据的,浏览器也会报跨域的错误。若想正常的加载mock数据,最好的方式是讲打包后的资源丢到服务器中,或者使用jsonp请求线上真实数据,因为它的原理是利用script标签来获得数据,在github上是可以预览到的。
如何在github上预览网页效果:

settings—github pages—选择“master branch”和“save”—刷新—再次找到“github pages”复制底下的链接—返回点击仓库名—点击edit—粘贴到框框内,一定要记住添加文件名及其后缀比如index.html—save.别人就可以通过这个链接访问你的网页。
总结
以上所述是小编给大家介绍的vue项目打包上传github并制作预览链接(pages),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
