本章我们将深入了解一下组件,并实现父子组件间的传值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <counter :count="count1"></counter> <counter :count="count2"></counter> </div> <script> Vue.component("counter", { props:['count'], data(){ return{ number: this.count, } }, template: ` <p>{{count}} {{number}}</p> ` }); var app = new Vue({ el: '#app', data: { count1: 1, count2: 2, } }) </script> </body> </html>
结果如下:

上面的代码中我们定义了一个 counter 组件,并在 HTML 内插入了两次,分别通过 :count = "" 的方式将父组件内的 count1 和 count2 传入,然后我们在 counter 组件内通过 props 属性将 count 属性接住,这样我们就将父组件的值传递给了子组件。我们就可以在 template 的模板中将传过来的 count 数据插入,我们也可以在子组件的 data 内将传过来的 count 值赋值给一个新的变量 number。
如果从父组件传过来的值需要参与逻辑运算时我们推荐将传入的值重新赋值给一个变量,因为子组件不允许直接修改父组件传过来的值,我们可以将传入的值赋值给新的变量,然后将该变量再传给父组件来修改父组件的值。如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <counter :count="count1" @change="handleChange"></counter> <counter :count="count2" @change="handleChange"></counter> <p>{{total}}</p> </div> <script> Vue.component("counter", { props: ['count'], data() { return { number: this.count, } }, methods: { handleClick() { this.number++; this.$emit('change', 1) } }, template: ` <p @click="handleClick">{{number}}</p> ` }); var app = new Vue({ el: '#app', data: { count1: 1, count2: 2, total: 3, }, methods: { handleChange(number) { this.total = this.total + number } } }) </script> </body> </html>
在以上代码中,我们在父组件中定义了一个 total 数据,初始值为 count1 + count2 的和。我们在子组件内定义了一个 handleClick() 的方法,让父组件传过来的 count 值每次都 +1,我们还在 handleClick() 的方法内定义了 this.emit( ′ change ′ ,1)的方法,它的意思是子组件通过 emit(′change′,1)的方法,它的意思是子组件通过emit 属性向外触发一个 change 事件,并且携带了一个参数 1,然后我们在 HTML 的 <counter> 标签内在父组件的 methods 属性内通过 handleChange() 方法监听这个 change 事件,即 @change 和 $emit 的事件名称自己定义,只要名称一致即可。在 handleChange() 方法内接收从子组件通过 change 事件传过来的参数 1,让后让 total 数据加上这个参数 1 即可实现一个简单的累加计算。
以上便是子组件向父组件传值的过程,结果如下:

从上面的例子我们已经实现了父子组件间的相互传值,是通过 change 事件将每次累加的数值 1 传给父组件,通过数据的方式修改 total 值,Vue 官方建议我们尽量通过数据的方式而不是操作 DOM 的方式来实现操作,但是在极端条件下我们必须要操作 DOM 来实现,Vue 也为我们提供操作 DOM 的方法,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div> <counter :count="count1" @change="handleChange" ref="one"></counter> <counter :count="count2" @change="handleChange" ref="two"></counter> <p>{{total}}</p> </div> <script> Vue.component("counter", { props: ['count'], data() { return { number: this.count, } }, methods: { handleClick() { this.number++; this.$emit('change') } }, template: ` <p @click="handleClick">{{number}}</p> ` }); var app = new Vue({ el: '#app', data: { count1: 1, count2: 2, total: 3, }, methods: { handleChange() { console.log(this.$refs.one); console.log(this.$refs.two); this.total = this.$refs.one.number + this.$refs.two.number; } } }) </script> </body> </html>
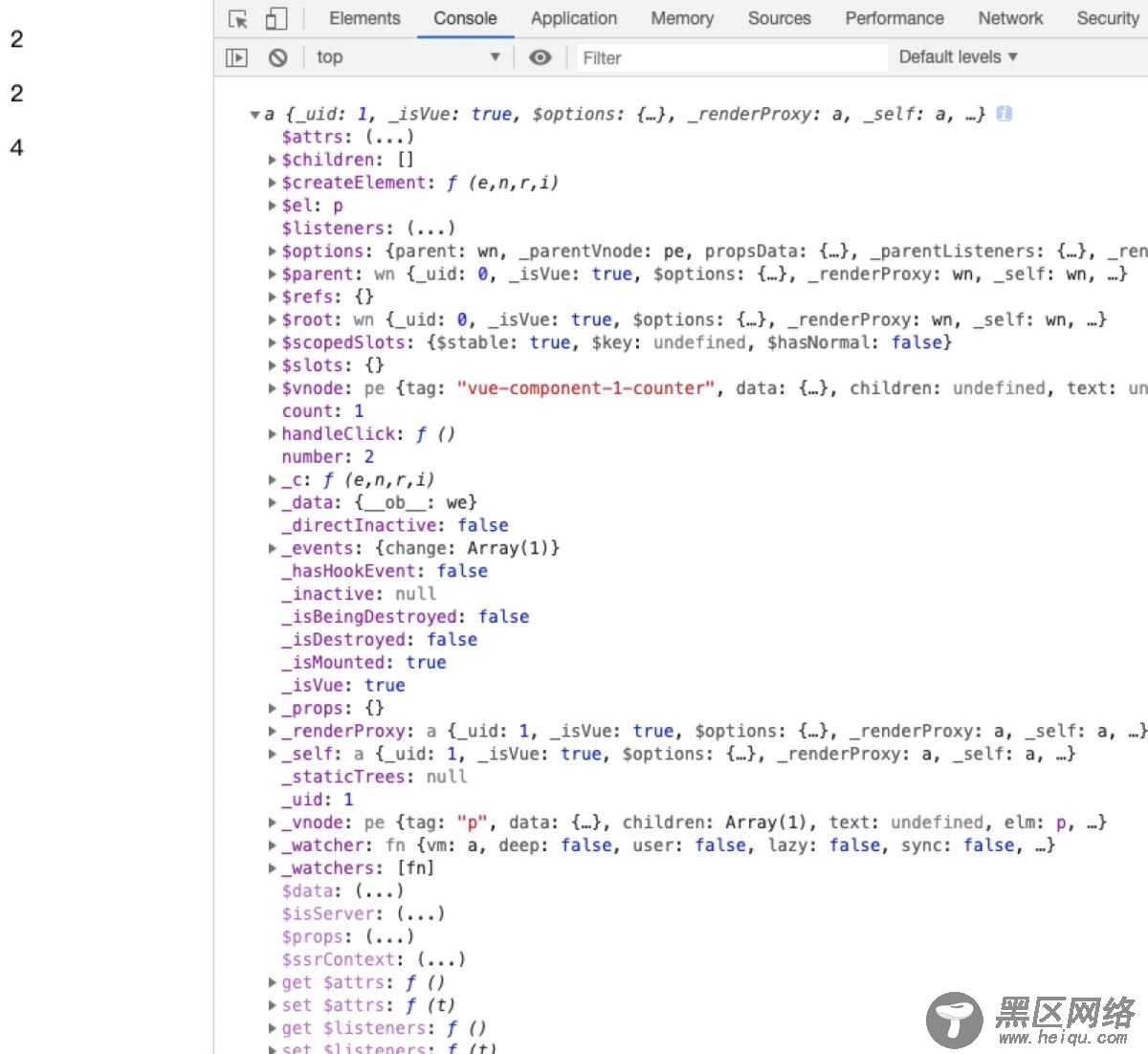
上面的代码中,我们并没有通过 $emit 里的 change 事件传值给父组件,而是在 <coute> 标签内分别定义了 ref="one" 和 ref="two" 属性,并且在 handleChange() 方法内通过监听子组件的 change 改变时打印一下这两个 ref 内的值,控制台的输出日志如下:

里面既包含了 $el 的 DOM,还有初始值 count=1 即handleClick() 方法执行后 number=2 的值,所以我们可以拿到 number 的值,让两个 number 相加即为 total 的值。
在 vue 中我们还是建议通过数据来操作而不是通过 DOM 来执行操作。
总结
