table="dede_diyform1" 表示自定义表单的表名
标签说明'dede_diyform1' 是你要调用的表的名称 [field:lianjie/] 是你添加的表的字段名称, 要想无需审核,提交之后立刻显示,在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”。
sort="id" 表示按id排序输出
row="30" 表示输出条数
if="ifcheck=1" 表示条件,fcheck=1意思是否调用 1表示审核的 0表示未审核的
[field:name/] 表示自己设置的字段
dedecms自定义表单制作:
利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求。
1、自定义表单管理
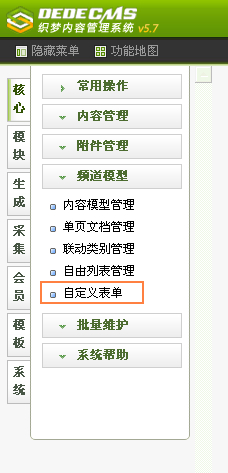
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
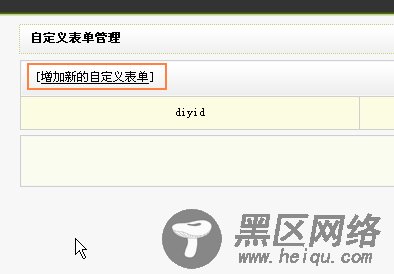
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图:

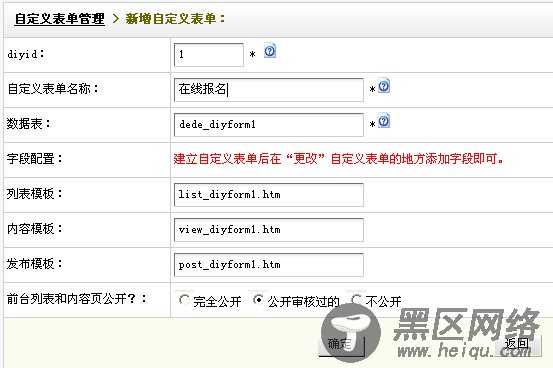
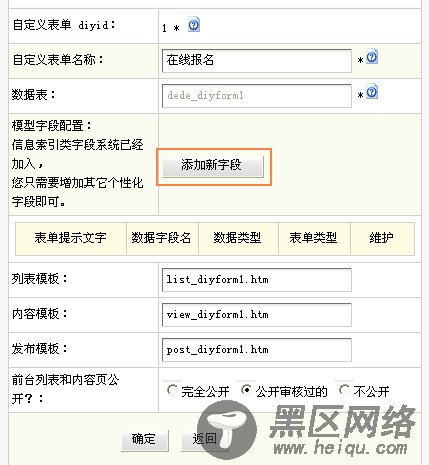
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图:

除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
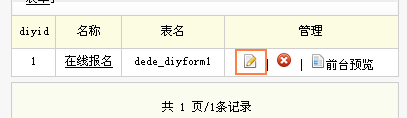
第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“”小图标进行编辑以新增表单字段,如图:

第四步:进入表单编辑界面以后,点击“添加新字段”,如图:

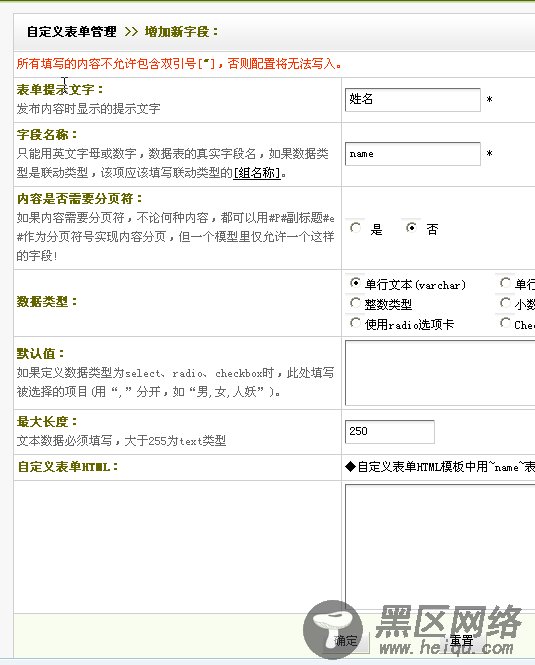
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图:

注意:若您有多个字段,只需要重复操作第四步、第五步即可。
3、表单提交及管理
前台提交:前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图:

进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图:

后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如下图:



