我使用的element-ui的版本是V1.4.13。

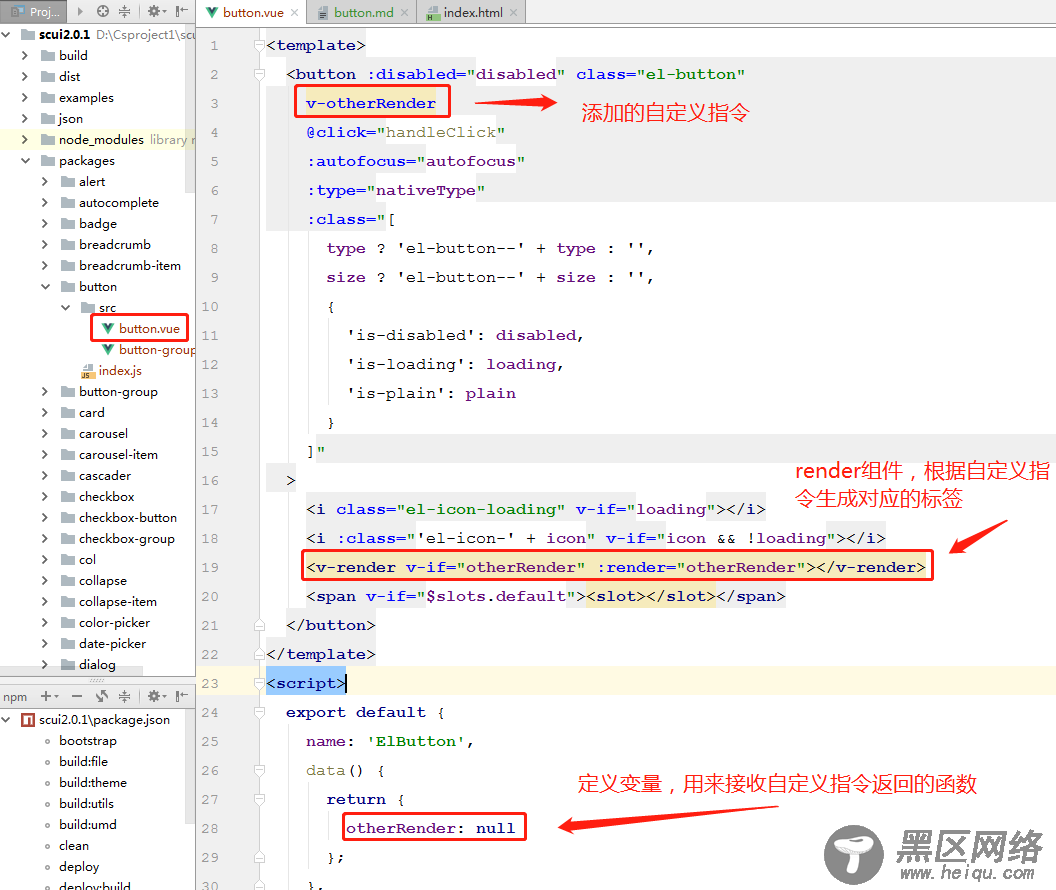
如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值。
现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标。如下图所示:

为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标。
1、在element-ui的button源码中加了自定义指令otherRender,以及一个局部组件vRender

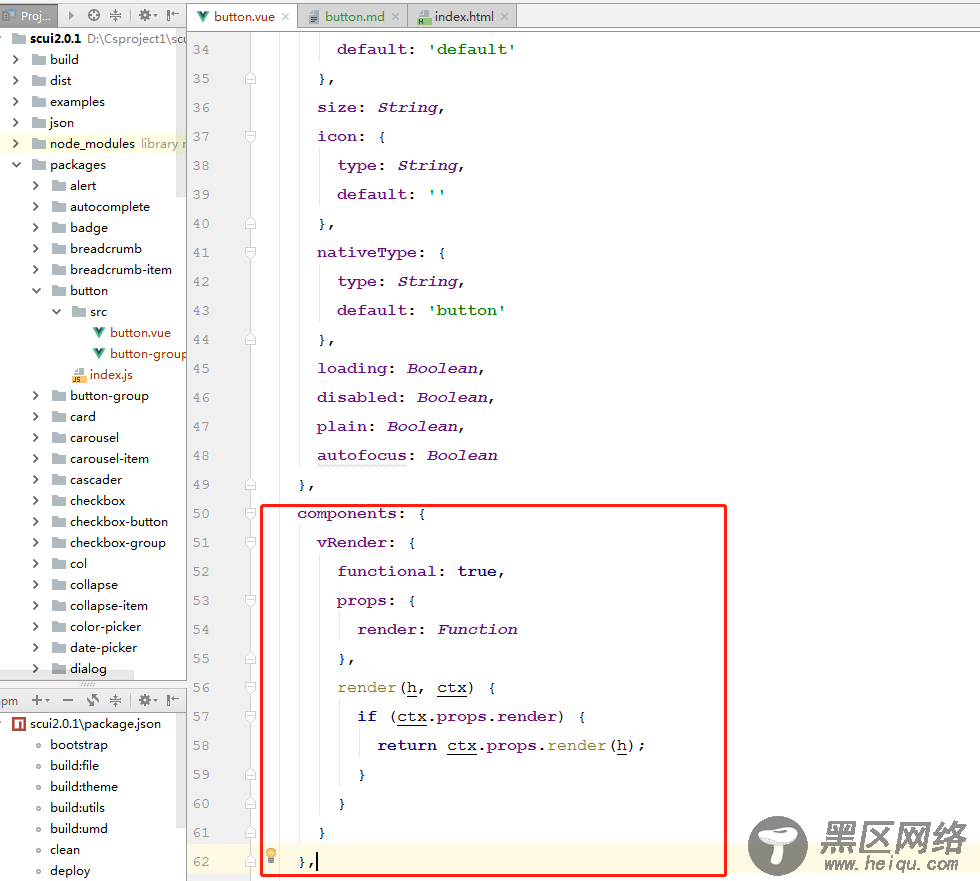
2、局部组件vRender的写法:

这里不懂的可以看下 https://cn.vuejs.org/v2/guide/render-function.html中的函数式组件

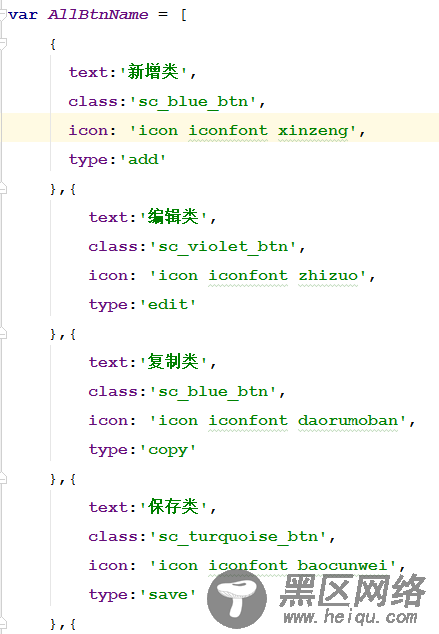
3、自定义指令otherRender,写在项目公共的js中。这里我先将所有的类对应的颜色类和图标定义好。css样式是根据需求自定义的

然后再在指令中循环添加

在使用el-button时只要添加对应的type值就能使用,对应的颜色和图标就会显示了
下面看下自定义elementui中的图标
前提
elementui图标库图标较少
当你想用elementui的控件而不想用它的图标时,就可以使用自定义的方式来实现
实现
el-icon-my-export为我自定义的图标命名
<el-button icon="el-icon-my-export">导出</el-button>
//使用图片来替换 //before属性中的content文本是用来占位的,必须有 //可以设置字体大小来确定大小 //使用visibility: hidden;来隐藏文字 .el-icon-my-export{ background: url(/officeHouse/resources/images/export.png) center no-repeat; background-size: cover; } .el-icon-my-export:before{ content: "替"; font-size: 16px; visibility: hidden; } //如果直接使用字体图片 //直接在before属性设置对应的content就行 .el-icon-my-export{ font-size: 16px; } .el-icon-my-export:before{ content: "\e611"; } content里面使用汉字大小会比较正常,但是汉字有时候会出现乱码,可以使用Unicode编码 //编码后的的替为 \u66ff //书写到css里面的时候需要去掉u .el-icon-my-export:before{ content: "\66ff"; font-size: 16px; visibility: hidden; }
其他控件的图标替换大多如此,当然具体问题具体分析,我也不确定会不会有不同的情况
总结
以上所述是小编给大家介绍的element-ui 的el-button组件中添加自定义颜色和图标的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
