这篇文章主要介绍了vue2配置scss的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1、安装文件
npm install --save-dev sass-loader npm install --save-dev node-sass
2、配置 webpack.base.conf.js
找到webpack.base.conf.js文件的module模块下面的rules添加以下代码
... { test: /\.scss$/, loaders: ["style", "css", "sass"] }, ...
注意:这里loaders和文件中其他配置不同加了s
3、使用
1、在使用的地方如下写法
<style lang="scss" scoped> div { a { color: red } } </style>
2、@import外部导入,如果不加scoped如果在app.vue中导入那么就是全局scss
<style lang="scss" scoped> @import './assets/scss/global.scss'; * { color: red } </style>
这样写下面的覆盖外部引入的
注意遇到的坑
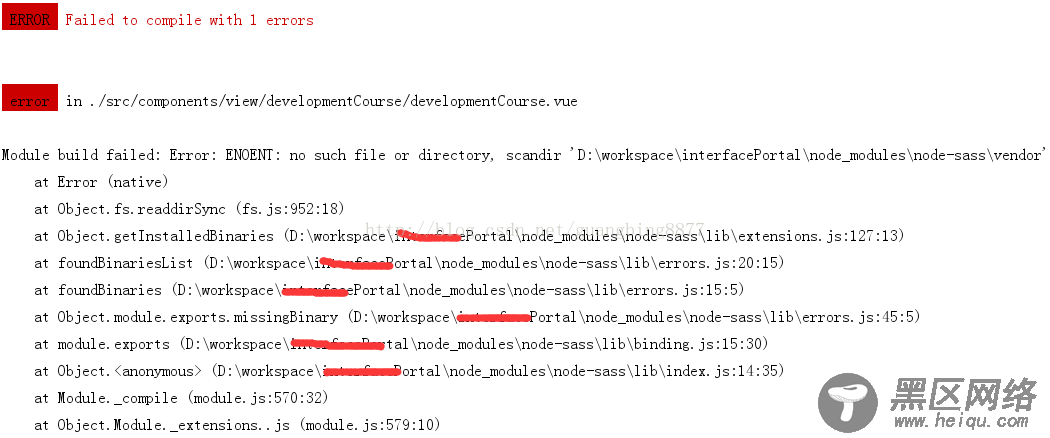
报错
/node-sass/vendor no such file or directory in node-sass......
解决方法,运行 rebuild解决了
npm/cnpm rebuild node-sass --save-dev
更详细的解决方案如下:
根据package.json,进行npm install node_modules, 运行npm run dev时候,报错,错误如下.

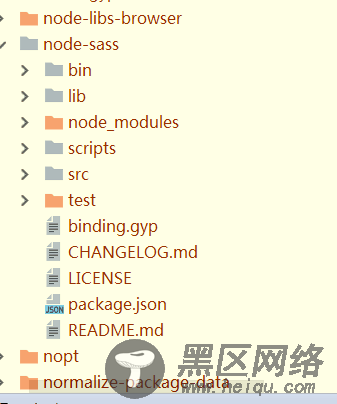
查看node_modules文件夹,发现,并无vender 文件夹.如下图:

解决办法:
上图node-sass文件夹下,新建 vender 文件夹.然后运行,npm rebuild node-sass --save-dev,之后,查看node-sass文件夹,如下图所示:

就可以了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
