开发 eslint 规则
前端的日常开发离不开各种 lint 的支持,使用 lint 的一种误解是:个人能力不足,必须 lint 规范才能写出规范的代码,实际上规范的定义主要取决于开源项目作者的习惯,或者公司团队编码的习惯,即使两个前端专家,写出的代码规范也会有差别。
今天主题聊聊 eslint,作为最主流的 JavaScript lint 工具深受大家喜爱,而 JSHint 却逐渐淡出了大家的视线,使用的比较少了
常用的 eslint 扩展有 standard,airbnb 等
剖析 eslint 扩展
扩展无非就作两个事情
在原有的 eslint 的基础上配置些 config(具体规则参数,全局变量,运行环境等)
自定义些自己的 rule,以满足需求
原理就是利用 eslint 的继承模式,理论上可以无限继承并覆盖上一级的规则
第一条不详细介绍了,eslint 官网说的十分详细,基本每一条规则都支持自定义参数,覆盖面也特别广,基本上所有的语法都有 rule
第二条的自定义 rule 才是本文的重头戏,因为特殊的业务场景靠 eslint 自身配置已经无法满足业务需求了,如:
eslint-plugin-vue
eslint-plugin-react
eslint-plugin-jest
一般特殊场景的自定义规则都使用 eslint-plugin-* 的命名,使用时可以方便的写成
{ plugins: [ 'vue', 'react', 'jest' ] }
当然 eslint-config-* 同理,不过配置时需要写成
{ extends: 'standard' }
下面介绍下开发流程
创建 eslint plugin 工程
官方推荐使用 yeoman 生成项目,感觉生成的项目比较守旧,推荐下习惯我的项目结构
eslint-plugin-skr |- __tests__ | |- rules | |- utils | |- lib | |- rules | |- utils | |- index.js | |- jest.config.js | |- package.json | |- README.md
整体看下来发现多了 jest 配置文件,是的 yeoman 生成的项目默认采用 Mocha 作为测试框架,个人感觉调试起来麻烦,没有 jest 灵活,vscode 轻松搞定调试
教程一搜一大把哈,给伸手党一个链接debugging-jest-tests
关于 jest 的 config 文件也po出来一下,都是些基本的配置,复杂的用不到,下面会详细介绍测试部分
module.exports = { testEnvironment: 'node', roots: ['__tests__'], resetModules: true, clearMocks: true, verbose: true }
自定义的规则全部在 lib/rules 下面,每条规则单独一个文件足以
下面一个简单的例子打通任督二脉
开发一个规则
前期准备
这个官方文档写的密密麻麻,好几十个属性,其实只是冰山一角,有很多复杂场景需要考虑
有人疑问:一定需要精通 AST?
我的回答是当然不需要,简单了解便是,最起码知道解析出来的语法树大体结构长什么样子
那就随便给自己一个命题写吧!写个超级简单的
module.exports = { meta: { docs: { description: '禁止块级注释', category: 'Stylistic Issues', recommended: true } }, create (context) { const sourceCode = context.getSourceCode() return { Program () { const comments = sourceCode.getAllComments() const blockComments = comments.filter(({ type }) => type === 'Block') blockComments.length && context.report({ message: 'No block comments' }) } } } }
具体写法官方文档有介绍哈,就不赘述了,例子也十分简单,调用了环境变量 context 中的方法获取全部注释
稍微复杂点的场景
如需要 lint bar 对象中属性的顺序,如下假设一个规则
// good const bar = { meta: {}, double: num => num * 2 } // bed const bar = { double: num => num * 2, meta: {}, }
这个第一次些会有些蒙,官网没有提供具体的例子,解决办法很简单,推荐一个利器astexplorer
点进去别着急复制代码查看 AST 结果,首先选择 espree(eslint 使用的语法解析库),如下

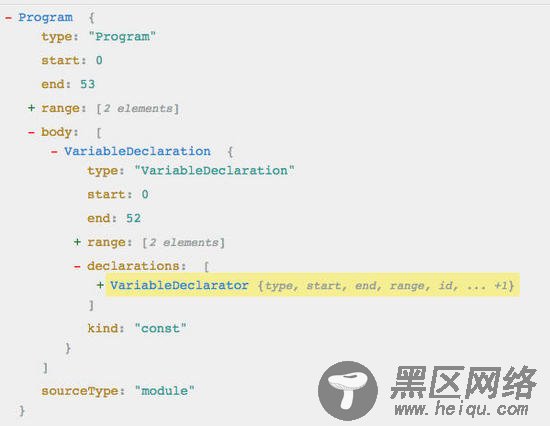
这短短的四行代码会对应着一个抽象语法树,如下图:

由于全展开太长了哈,感兴趣的自行尝试,会发现层级嵌套的特别深,找到 bar 的属性需要 Program.body[0].declarations[0].init.properties
当然不至于每次都从最顶级的 Program 找下来,从上面的例子可以看出 create 方法的 return 返回的是一个 object,里面可以定义很多检测类型,如官网的例子:
