WebUploader是由 Baidu WebFE(FEX) 团队开发的一个简单的以 HTML5为主 , FLASH为辅 的现代 文件上传组件 。在现代的浏览器里面能充分发挥HTML5的优势,同时又 不摒弃主流IE浏览器 ,沿用原来的FLASH运行时, 兼容IE6+,iOS 6+, android 4+ 。两套运行时,同样的调用方式,可供用户任意选用。采用 大文件分片并发上传 ,极大的提高了文件上传效率。
分片、并发
分片 与 并发 结合,将一个大文件分割成多块, 并发上传 ,极大地提高大文件的上传速度。
当 网络问题 导致传输错误时,只需要 重传出错分片 ,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
预览、压缩
支持常用图片格式jpg,jpeg,gif,bmp,png 预览与压缩 ,节省网络数据传输。
解析 jpeg中的meta信息,对于各种 orientation 做了正确的处理,同时压缩后上传保留图片的所有 原始meta数据 。
多途径添加文件
支持 文件多选 , 类型过滤 , 拖拽 (文件&文件夹),图片 粘贴功能 。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制), Ctrl + V 便可添加此图片文件。
HTML5 & FLASH
兼容主流浏览器 ,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求
MD5秒传
当文件体积大、量比较多时,支持上传前做文件 md5值验证 ,一致则可直接跳过。
如果服务端与前端统一修改算法, 取段md5 ,可大大 提升验证性能 ,耗时在20ms左右

下载webuploader
下载并解压后,文件目录结构如下
Uploader.swf
//样式文件 webuploader.css //定制版 webuploader.custom.js webuploader.custom.min.js webuploader.fis.js //只有Flash实现的版本 webuploader.flashonly.js webuploader.flashonly.min.js //只有HTML5实现的版本 webuploader.html5only.js webuploader.html5only.min.js //完整版 webuploader.js webuploader.min.js //没有图像处理的版本。 webuploader.noimage.js webuploader.noimage.min.js //不带文件日志功能的版本(默认完整版带日志功能) webuploader.nolog.js webuploader.nolog.min.js //去除图片处理的版本,包括HTML5和FLASH. webuploader.withoutimage.js webuploader.withoutimage.min.js
注意:这里的 css 文件很少,只是那个上传文件按钮的样式,其他的样式需要自己书写,也可以直接追加在当前 vue 组件的样式里面
引入webuploader
使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
方法1:直接引入文件
这里我们使用完全压缩版的 webuploader.min.js ,同时还要引入 Uploader.swf 、 webuploader.css ,所以可以删除其他版本的文件,只留这三个文件,将解压的 webuploader 文件夹直接放在 static 文件夹下.
在 index.html 中引入 webuploader.min.js
<script src="https://www.jb51.net/article/static/webuploader-0.1.5/webuploader.min.js"></script>

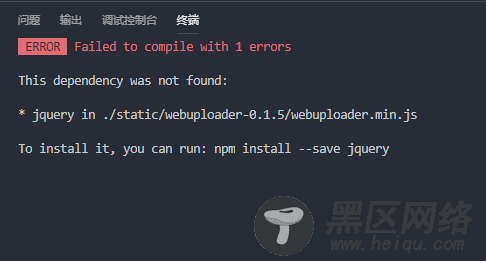
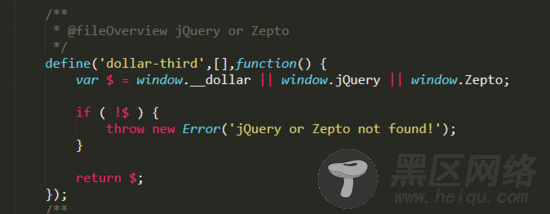
重启项目后报错了,说缺少依赖 jquery ,打开源码 webuploader.js 看一下

原来 webuploader 是依赖于 juqery 或者 Zepto 的,那我们引入 jquery ,我们去 jquery 官网下载 jquery ,并在 index.html 中引入,注意,一定要在 webuploader.min.js 之前引入,在这里我下载的是 1.12.4 版本
<script src="https://www.jb51.net/article/static/webuploader-0.1.5/jQuery1.12.4.js"></script>
写一个Demo
HTML部分
App.vue
<template> <div> <div> <!--用来存放文件信息--> <div></div> <div> <!-- 选择文件的按钮 --> <div>选择文件</div> <!-- 开始上传按钮 --> <button>开始上传</button> </div> </div> </div> </template>
JS部分,初始化 webuploader
在 Vue 的 mounted 周期内实例化 webuploader 并进行配置
App.vue
mounted:function(){ var uploader = WebUploader.create({ // swf文件路径 swf:'../static/webuploader-0.1.5/Uploader.swf', // 文件接收服务端。 server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。 // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: false }); }
文件加入队列前
可以在该事件回调函数中对文件类型进行筛选,或者根据文件大小决定是否开启分片上传
uploader.on( 'beforeFileQueued', function( file) {
console.log('文件加入队前',file)
});
文件加入队列后
