Nuxt.js 是一个基于 Vue.js 的通用应用框架。 通过对客户端/服务端基础架构的抽象组织, Nuxt.js 主要关注的是应用的 UI渲染。
SSR ,即服务器渲染,就是在服务器端将对Vue页面进行渲染生成html文件,将html页面传递给浏览器。
Nuxt.js是特点(优点):
基于 Vue.js
自动代码分层
服务端渲染
强大的路由功能,支持异步数据
静态文件服务
ES6/ES7 语法支持
打包和压缩 JS 和 CSS
HTML头部标签管理
本地开发支持热加载
集成ESLint
支持各种样式预处理器: SASS、LESS、 Stylus等等
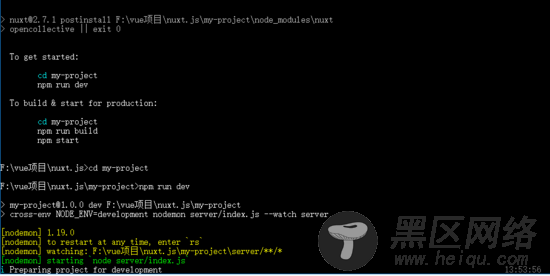
vue-cli3如何安装?
yarn global add @vue/cli-init npm init nuxt-app my-project // 初始化一个nuxt项目

目录结构

全局配置
配置全局样式nuxt.config.js
module.exports={
css: ['@/assets/css/normailize.css'] // @别名,根目录
}
配置全局标题和meta
在nuxt.config.js
head: { title: 'nuxt项目实战', meta: [ {charset: 'utf-8'}, {name: 'viewport', content: 'width=device-width, initial-scale=1'}, {hid: 'description', name: 'description', content: pkg.description} ], link: [{rel: 'icon', type: 'image/x-icon', href: '/favicon.ico'}] },
配置全局动效
Nuxt.js 默认使用的过渡效果名称为 page 在全局样式文件 assets/css/main.css 这里假设是main.css里添加一下样式:
.page-enter-active,
//页面进入激活的效果和页面离开的动效
.page-leave-active {
transition: opacity 1s;
}
.page-enter,
// 页面进入和页面离开激活的效果
.page-leave-active {
opacity: 0;
}
配置页面单独的动画效果
在全局样式文件 assets/css/main.css 这里假设是main.css里添加一下样式: .后面加页面的单独属性,如test
.test-enter-active,
.test-leave-active {
transition: all 1s;
font-size: 12px;
}
.test-enter,
.test-leave-active {
opacity: 0;
font-size: 40px;
}
然后我们将页面组件中的 transition 属性的值设置为 test 即可:
export default { transition: 'test' }
配置全局loading
module.exports = { loading: {color: '#fff'}, }
路由
要在页面之间使用路由,我们建议使用 标签。nuxt会自动在.nuxt生成router.js,用这个标签跟vue-router的使用基本一致。不需要额外引入vue-router,且根据我们的目录名称来处理的,不需要我们在router.js配置
基础路由
<nuxt-link :to="{name:'index'}">Home</nuxt-link> //可以根据to,path跳转,同样可以传参params,query <nuxt-link :to="{name:'about',query:{id:123}}">about</nuxt-link>
动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录。
pages/ --| news/ -----| _id.vue -----| index.vue 在index.vue中要根据不同的id跳到新闻详情页,这里有2种跳转方式,通过path和name <nuxt-link :to="{path:'/news/123'}">news-1</nuxt-link> <nuxt-link :to="{name:'news-id',params:{newdetail:'fff'}}">news-32</nuxt-link> 在_id.vue中可以接收到参数{{$route.params.newdetail}}
路由参数效验
export default {
validate ({ params,query}){
// 必须是number类型
return /^\d+$/.test(params.id)
}
}
嵌套路由
创建内嵌子路由,你需要添加一个 Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件。
在父组件(.vue文件) 内增加 用于显示子视图内容
动态嵌套路由,不多见,原理一致
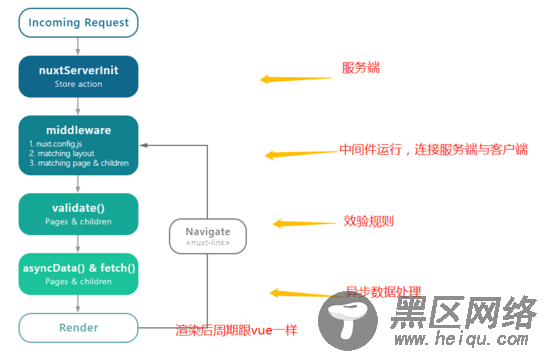
中间件
中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。每一个中间件应放置在 middleware/ 目录。文件名的名称将成为中间件名称(middleware/auth.js将成为 auth 中间件)。在 nuxt.config.js 、 layouts 或者 pages 中使用中间件: eg:在nuxt.config.js
module.exports = { router:{ middleware: 'check-auth' } }
总结
以上所述是小编给大家介绍的nuxt.js基于ssh的vue通用框架,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
