
代码如下:
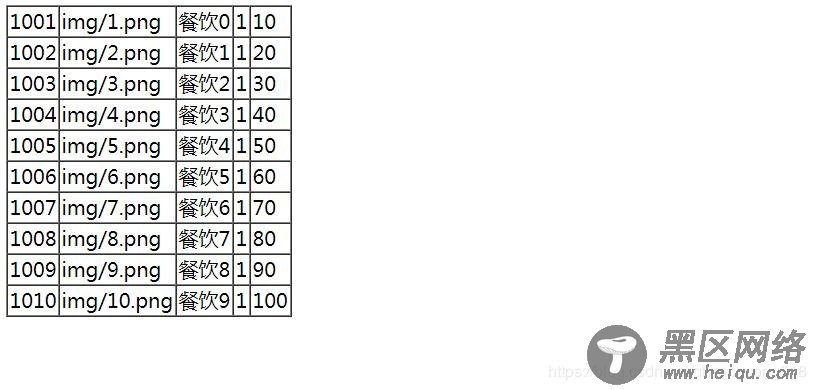
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>打印表格</title> </head> <body> <script> var data=[ {id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10}, {id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20}, {id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30}, {id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40}, {id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50}, {id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60}, {id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70}, {id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80}, {id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90}, {id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100} ]; var table="<table cellspacing='0'>";//这个字符串第一位为# 颜色的格式 for(var i=0;i<10;i++) { table += "<tr>"; for (var key in data[i]){ table = table+"<td>"+data[i][key]+"</td>"; } table+="</tr>"; } table+="</table>"; var bodys = document.getElementsByTagName('body')[0]; bodys.innerHTML = table; </script> </body> </html>
