这个库对于现如今使用的Compat版本的ActionBar和Toolbar支持根本没有,所以建议不要再学习如何使用此库。
地址:https://github.com/ManuelPeinado/FadingActionBar
上面的结果得出坑了我半天的时间,下面的结论的得出耗费了我另外2个小时的时间。
1.首先,不要在AndroidStudio中使用v7的ActionBarActivity来作为parent,否则会出现NullPointer的异常。
2.使用继承自Activity的暂时无法支持透明效果,因为如果使用的style的theme使用了v7的AppCompat照样是空指针(总之,一点跟ActionBar兼容的我这都不好用)
3.不要使用Holo中的DarkActionBar和NoActionBar这两个theme,一个会显示白色ActionBar(而且字体也是白色,发虚),一个照样空指针(这个是手残试了一下之后的结论)
4.还是建议找一下别的库(我会继续寻找的,如果没有好的实现,我将来可能自己实现一个简版的)
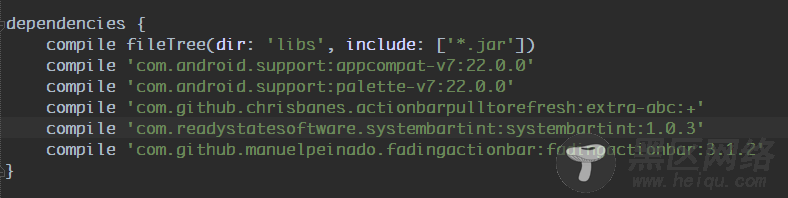
如何引用库就不多说了,github上有,支持gradle文件的依赖

使用方式:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FadingActionBarHelper helper = new FadingActionBarHelper()
.actionBarBackground(R.drawable.ab_background)
.headerLayout(R.layout.header)
.contentLayout(R.layout.activity_listview);
setContentView(helper.createView(this));
helper.initActionBar(this);
ListView listView = (ListView) findViewById(android.R.id.list);
ArrayList<String> items = loadItems(R.raw.nyc_sites);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, items);
listView.setAdapter(adapter);
}
其中涉及了三个部分
actionbarBackground,下拉之后的背景(ActionBar文档推荐对于ActionBar的背景使用9patch图像)
headerLayout,Demo中下方图像显示区域的布局,这个区域的大小必须雅阁控制,如果与下方ListView出现大面积空白,那么可能就是你图像的布局和其他布局被引用后占据的是非预期大小的布局,可以在预览中看到。
contentLayout就是ListView等布局的位置,下面重点介绍这里的问题:
<ListView xmlns:android=""
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
这里的问题就是,listView 的 id必须是android开头的,具体用什么命名参照demo中的相关用法即可。
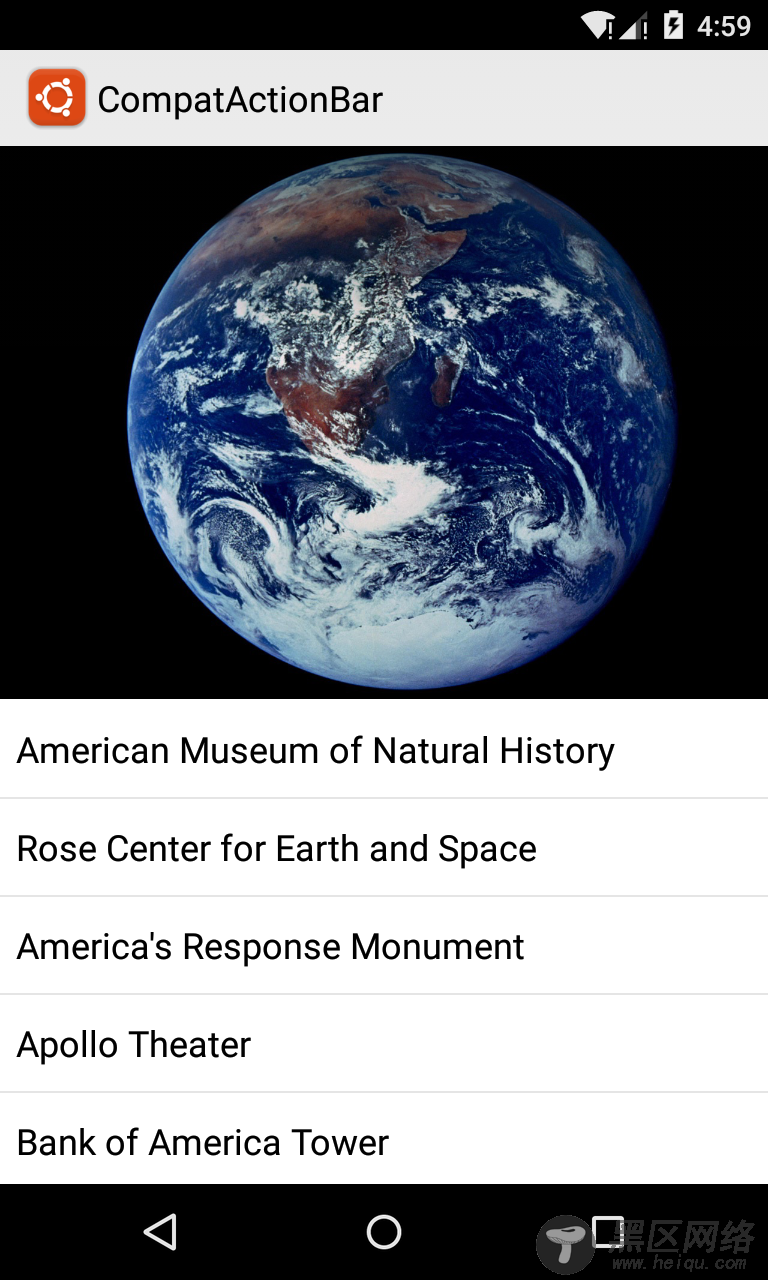
模仿效果如下(暂时无法添加ActionBar初始的透明效果)